Studio Editor: Adding and Customizing Share Buttons
4 min
In this article
- Adding and setting up share buttons
- Choosing which buttons to show
- Adjusting the share buttons' layout
- Designing the share buttons
Share buttons are a great way to drive more exposure to your client's site. Visitors use the buttons to share the site's home page, or the current page they're on.
The buttons are already integrated with platforms like Facebook and WhatsApp, making the process easier than ever.
Adding and setting up share buttons
Add the design you like, then choose whether the button links to the current page or the site's homepage.
To add and set up the share buttons:
- Click Add Elements
 on the left side of the editor.
on the left side of the editor. - Click Embed & Social.
- Click Share Buttons.
- Drag the design you like onto the page.
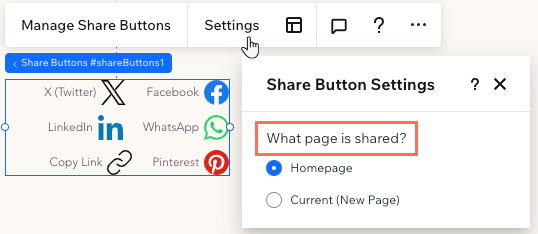
- Choose the page the buttons link to:
- Click Settings.
- Select the relevant option under What page is shared?.

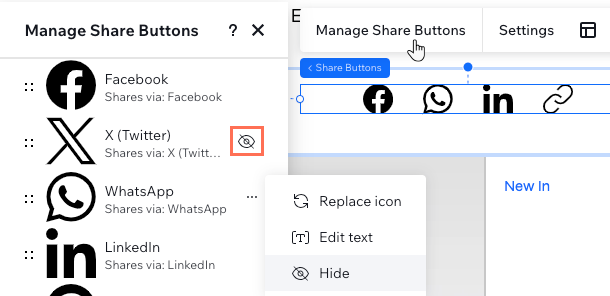
Choosing which buttons to show
Decide which social platforms you want to encourage visitors to share the site on. You can hide buttons that are irrelevant, and reorder the buttons according to your preferences.
To choose which buttons to show:
- Select the share buttons element.
- Click Manage Share Buttons.
- Choose what to do next:
Hide a button
Unhide a button
Reorder the buttons

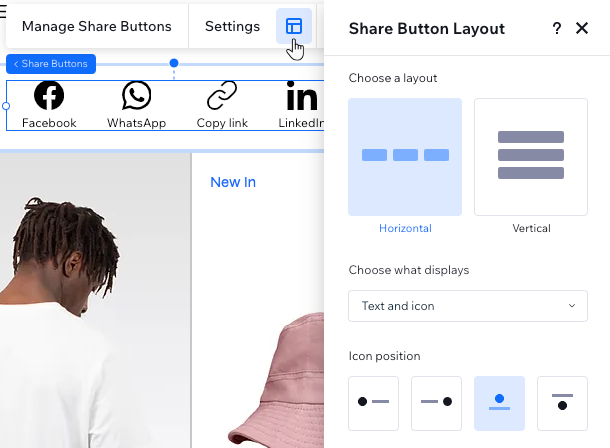
Adjusting the share buttons' layout
Adjust the layout of the buttons to suit your site. Choose whether to show the social network icons, only text, or both side-by-side. You can also edit options like the alignment and spacing to ensure a clear display for visitors.
To adjust the buttons' layout:
- Select the share buttons element.
- Click the Layout icon
 .
. - Choose what to adjust:
- Choose a layout: Decide if the buttons are displayed horizontally or vertically.
- Choose what displays: Choose if you want to only show the icons, only show text, or both.
- Icon position: When you set both text and icons to appear, you can choose where the icon appears in relation to the text (e.g. above the text).
- Button alignment: Align the buttons to the left, right or center or the element.
- Spacing: Drag the sliders to increase or decrease the space between the buttons, rows and icon and text (when applicable).
- Button direction: This controls the order of the buttons, based on the way you arranged them in the Manage Share Buttons panel.
Note: This option is only available if you choose the Horizontal layout.

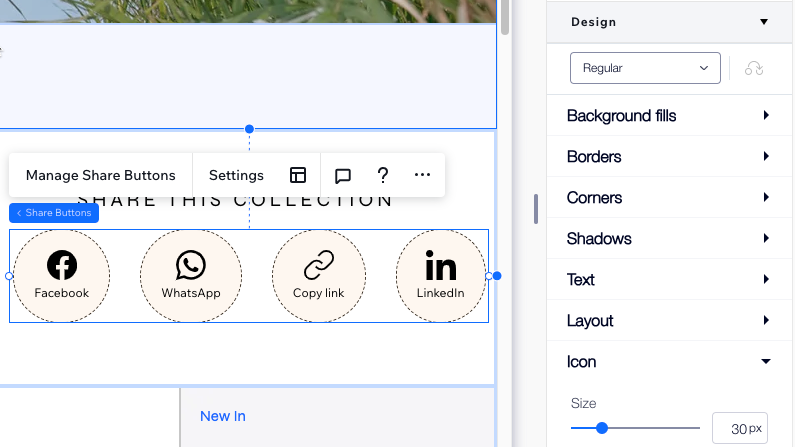
Designing the share buttons
There are many ways you can personalize the design of the share buttons. Add an interesting background, resize the icons, style the text and much more. You can design the buttons for 2 separate states - regular and hover.
To design the buttons:
- Select the share buttons element.
- Click the Open Inspector arrow
 at the top right of the editor.
at the top right of the editor. - Scroll down to Design.
- Select a state from the drop-down: Regular or Hover.
- Choose how to design the buttons:
- Background fills: Pick a color, gradient or image fill for the buttons. You can add multiple layers and adjust their opacity for a more interesting effect.
- Borders: Add borders in the color and style you want to make the buttons stand out.
- Corners: Make the corners of the buttons square or round.
- Shadows: Add shadow behind the element for a cool 3D effect.
- Text: Style and format the text appearing on the element.
- Layout: Add padding around the icons to make the buttons bigger.
- Icon: Adjust the icon size and angle.