Studio Editor: Adding and Customizing Collapsible Text
4 min
In this article
- Adding collapsible text
- Adjusting the layout of the collapsible text
- Editing the collapsible text
- Designing the collapsible text box
Collapsible text is a great option if you have a lot of information that you want to display. Parts of the text are hidden, and visitors can view the full text by clicking an expand button, or a link to the full body of text.

Adding collapsible text
Depending on your needs, you can add different styles of collapsible text to the page. Some presets include a button that expands the text on the current page, others show a link that takes visitors to another page to read the full body of text.
To add collapsible text:
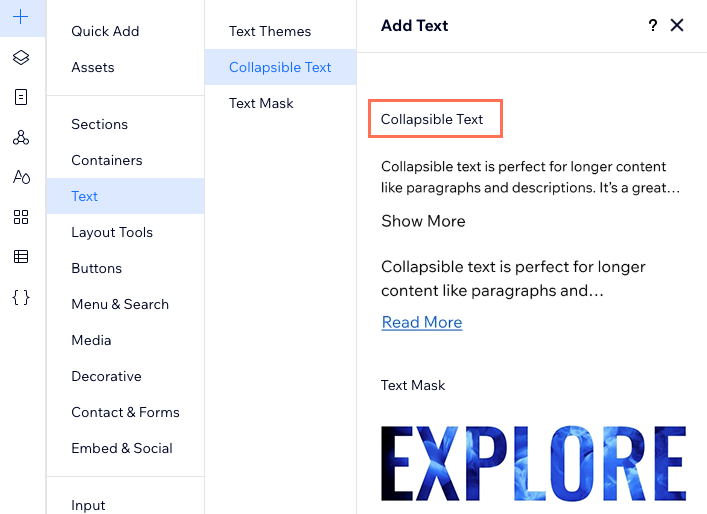
- Click Add Elements
 on the left side of the editor.
on the left side of the editor. - Click Text.
- Click Collapsible Text.
- Drag your chosen text box onto the page.

Adjusting the layout of the collapsible text
Choose how visitors can read the full body of text. Add a button that opens the full text on the current page, or a link that directs visitors to the full piece.
You can also set the alignment, spacing, and number of lines that appear before a visitor needs to click it.
To adjust the text's layout:
- Click the collapsible text box.
- Click the Layout icon
 .
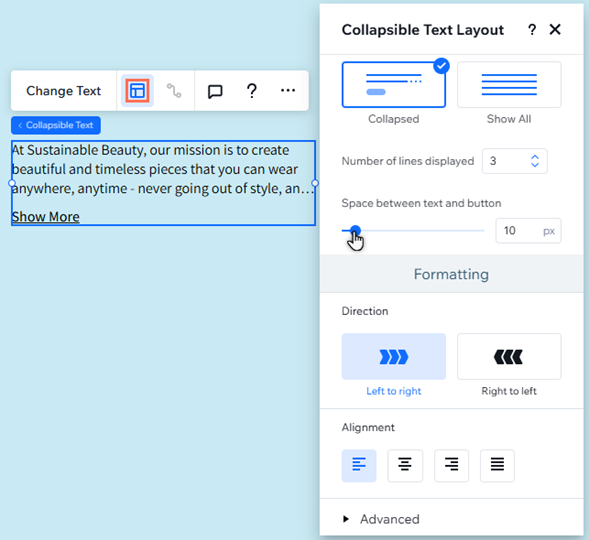
. - Customize the layout using the options:
- Choose how the text appears: Select how you want the text to look on the live site:
- Collapsed: Visitors see a text preview, and they need to click a button or a link to read the full body of text. You can customize it to look how you want:
- Number of lines displayed: Set how many lines of text are shown in the preview.
- Space between text and button: Make the space between the text preview and the expand button/link bigger or smaller.
- Show All: The entire text is displayed on the page, and is not collapsed.
- Collapsed: Visitors see a text preview, and they need to click a button or a link to read the full body of text. You can customize it to look how you want:
- Direction: Select whether the text reads left-to-right, or right-to-left.
- Alignment: Align the text to the left, center, or right of the text box.
- Advanced: Format the button(s) and text individually by selecting their direction and alignment.
- Choose how the text appears: Select how you want the text to look on the live site:

Editing the collapsible text
After adding a collapsible text box, click Change Text to enter the full body of text (up to 120,000 characters) and update its settings. You can also edit the text of the expand / link buttons to say what you want.
To edit the text:
- Click the collapsible text box.
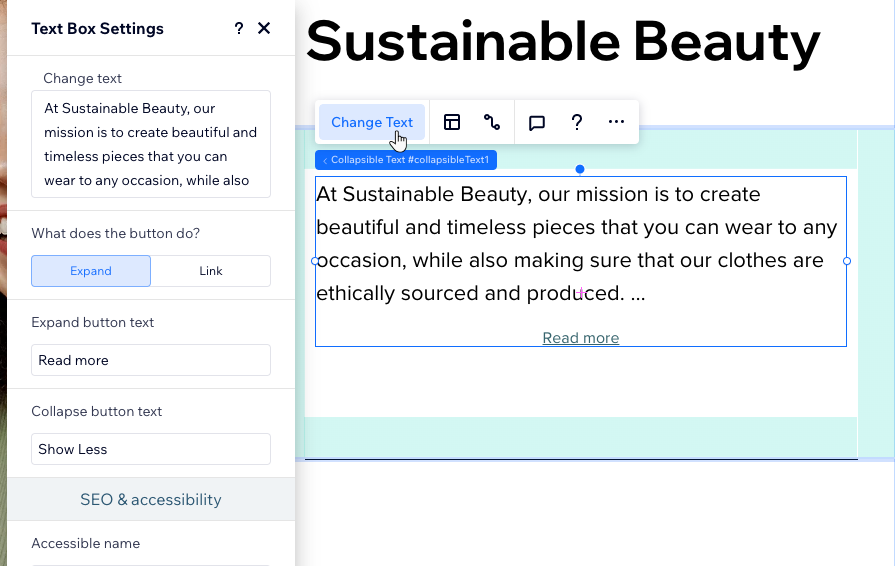
- Click Change Text.
- Type or paste the full text under Change Text.
- Decide what the button does:
- Expand: Clicking the button expands the text box on the current page to show the entire text.
- Link: Clicking the button redirects visitors to another page with the full text. Make sure to choose the destination under Links to.
- Enter the text you want to appear on the button(s).
- Update the text's settings:
- Accessible name: Enter a brief, descriptive title that describes the text type and content.
- Choose HTML tag: Choose a heading tag to define the text type to search engines and assistive technologies.

Designing the collapsible text box
Design the collapsible text box to match the page's aesthetic. You can adjust the look of the box itself (e.g. its background color), format the text and customize the button or link leading to the full text.
To design the collapsible text box:
- Click the collapsible text box.
- Click the Open Inspector arrow
 at the top right of the editor.
at the top right of the editor. - Scroll down to Design.
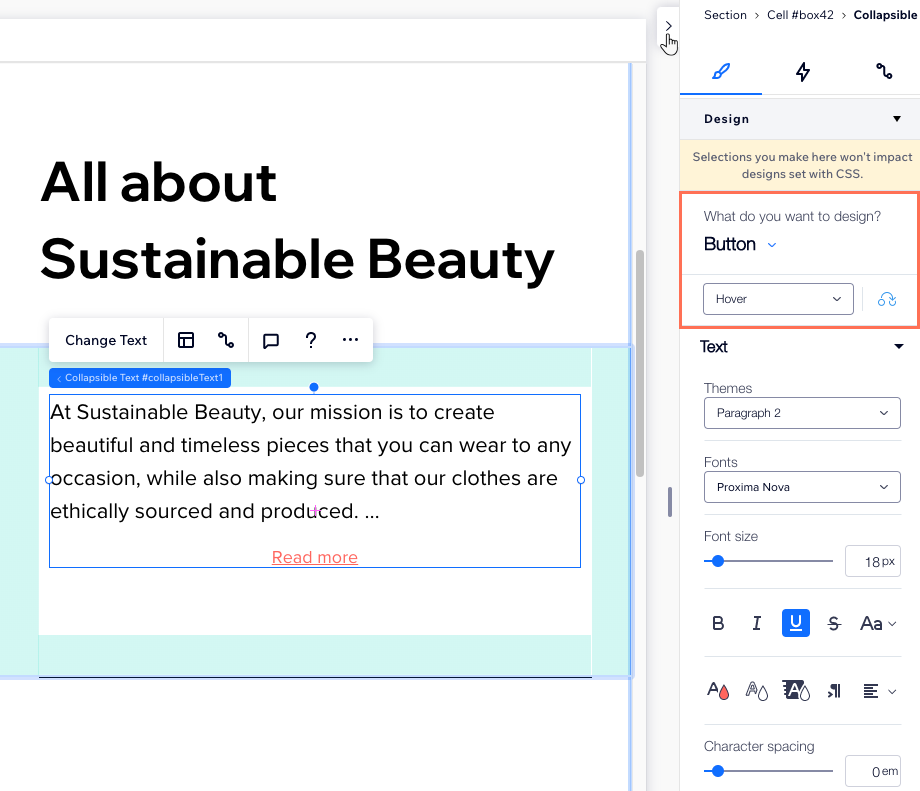
- Choose an option under What do you want to design?:
- Text: Customize the box that contains the text (e.g. background color, borders, shadow), as well as the actual text (font, size and more).
- Button: Customize the link or button that visitors click to view the full text. You can adjust it on 3 different states – Regular, Hover and Disabled.
Note:
Currently, the option to scale text is not available for collapsible text.