Studio Editor: Adding a Custom Cursor
4 min
In this article
- Adding a custom cursor
- Resizing the custom cursor
- Changing the custom cursor
- Removing the custom cursor
A custom cursor adds a unique touch of branding to your client's site. Apply a custom cursor to a page, section or a specific element visitors interact with (e.g. container, image, etc). Use one of our many suggestions or upload your own cursor, setting its size to meets your needs.
Tip:
You can use any JPG, PNG or SVG file. To ensure the cursor is visible, verify that it has a defined border, in a color that contrasts the background.

Tip:
You can add different cursors to a parent element and its child to tailor the experience even more. When visitors interact with the child element, they see its specific cursor – not the one you applied to the parent element.
Adding a custom cursor
Change the cursor that appears when visitors interact with a page, section or element. You can choose from many different designs or upload your own image file (e.g. JPG, PNG, SVG).
Which elements can show a custom cursor?
Note:
Changes you make to the cursor don't show on the canvas as you're editing the site. To see your cursor in action, go to Preview or view your live site.
To add a custom cursor:
- Select the relevant page, section or element.
- Click the Open Inspector arrow
 at the top right of the editor.
at the top right of the editor. - Scroll down to Cursor.
- Add your cursor:
- Click + Add image or .svg under Media.
- (In the Media Manager) Choose one of the suggested cursors, or upload your own file.
- When ready, click Add to site.
- (Optional) Preview the site to see how the cursor looks live.

What's next?
- When applying a cursor to a page, you can click Apply to More Pages to quickly add it to other site pages.
- You can customize the cursor per breakpoint, choosing a different image or size.
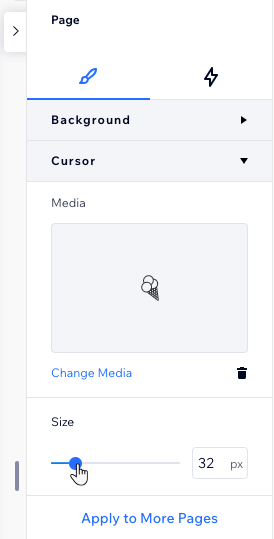
Resizing the custom cursor
Change the cursor size so it looks ideal on the site you're designing.
We recommend keeping the cursor size between 16x16 and 128x128 pixels. If the cursor is larger than the recommended size, visitor browsers might not show it at all. If it's smaller, visitors are able to see it but not clearly.
Tip:
The preview you see under Media is how your cursor looks on your live site, in the actual size you define.
To resize the custom cursor:
- Select the relevant page, section or element.
- Click the Open Inspector arrow
 at the top right of the editor.
at the top right of the editor. - Scroll down to Cursor.
- Drag the slider under Size.

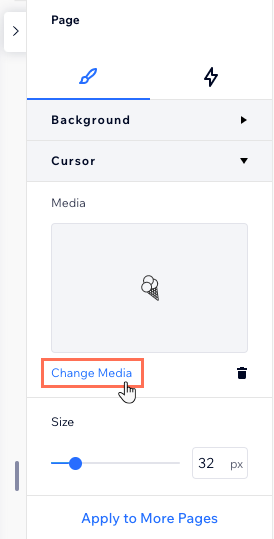
Changing the custom cursor
You can always replace a custom cursor you've previously added. Choose one of our suggestions or upload a new file.
To change the custom cursor:
- Select the relevant page, section or element.
- Click the Open Inspector arrow
 at the top right of the editor.
at the top right of the editor. - Scroll down to Cursor.
- Click Change Media.
- (In the Media Manager) Choose or upload a new cursor.
- Click Update.

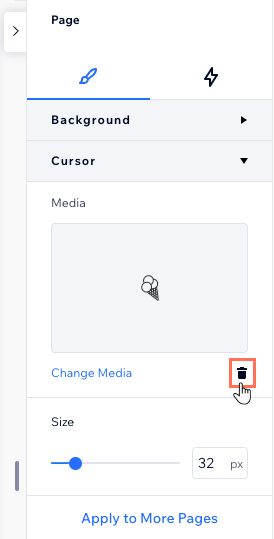
Removing the custom cursor
You can always change your mind and remove the custom cursor. This means visitors go back to seeing the regular, default cursor.
To remove the custom cursor:
- Select the relevant page, section or element.
- Click the Open Inspector arrow
 at the top right of the editor.
at the top right of the editor. - Scroll down to Cursor.
- Click the Remove icon
 next to Change Media.
next to Change Media.