Use the Site Checker to look for issues we recommend fixing across your site, to make your visitors' experience ideal. It automatically scans the entire page to find issues related to the different breakpoints, accessibility, security and much more.
Step 1 | Access the Site Checker
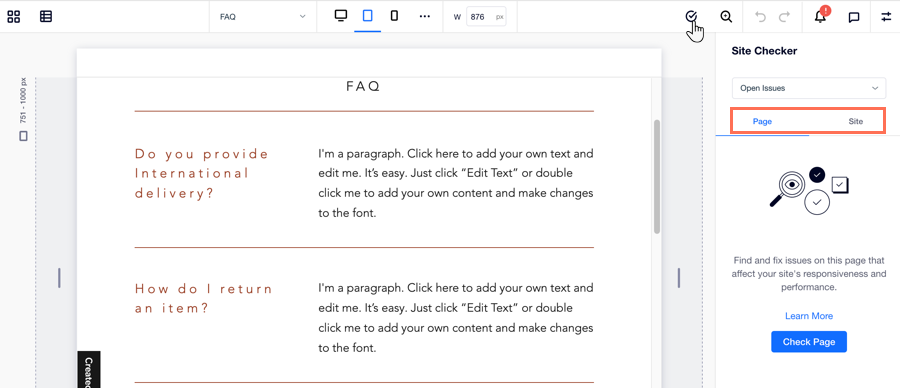
You can easily access the Site Checker whenever you want to scan for issues. To get started, go to the page you want to check and click the Site Checker icon at the top of Editor X.
To access the Site Checker:
- Click Tools at the top of Editor X.
- Select Site Checker to enable it.
- Click the Site Checker icon
 at the top of Editor X.
at the top of Editor X. - (In the Site Checker) Choose a tab depending on what you want to check:
- Page: Scan the specific page you're editing for issues related to the design, accessibility, and more.
- Site: Scan your site for potential security issues.
- Click Check Page.
Step 2 | Review the detected issues
Once the Site Checker is done scanning your page, you can see a list of all the issues that were detected. Clicking an issue takes you to see where it's located on the page so you can make an informed decision – fixing the issue or ignoring it, if it's not relevant to your design.
To review and handle issues:
- (In the Site Checker) Hover over an issue and click the More Actions icon
 .
. - Click View Issue to see it on your site.
- Fix the issue that was detected using the available options. Click an issue below to learn how to resolve it:
From the Site tab, you can have the Site Checker scan your
content collections for permissions you should change. It will flag collections that are set up to allow anyone to read their data, including the PII they contain (i.e., Personally Identifiable Information).
To prevent sensitive data from being leaked or exposed, we recommend checking your collection permissions and updating them if necessary.
How do I fix this issue?
- Hover over a collection title below Exposed PII and click the More Actions icon
 .
. - Click View Issue to update the collection permissions.
Click below to learn more about this topic:
The Site Checker checks your page to make sure it has a Header. A Header section can help creating an easy navigation experience for your visitors that keeps them engaged. Typically, it features your menu and any other links you want people to click.
How do I fix this issue?
- Click the More Actions icon
 under Missing Header.
under Missing Header. - Click View Issue to open the Masters panel.
- (In the Masters panel) Click the More Actions icon
 next to Header.
next to Header. - Click Show on...
- Select the checkbox next to the missing page(s) and click Apply.
The Site Checker checks your page to make sure it has one H1 tag. This
heading tag represents the page's title in the HTML code, so screen readers and other accessibility and SEO tools identify it properly.
How do I fix this issue?
Below No H1 Tag, you can see a title suggested by the Site Checker based on your page's layout. If this is the page's title, you should set this text box as your H1. If not, you can make any other text box on the page its H1.
- Select the text box you want to set as H1.
- Click Edit Text.
- From the headings drop-down, click H1.
The Site Checker checks your page to make sure it has one H1 tag. This
heading tag represents the page's title in the HTML code, so screen readers and other accessibility and SEO tools identify it properly.
How do I fix this issue?
Below Multiple H1 Tags, you can see additional H1 titles the Site Checker suggests to change based on your current layout. However, you can set any of them as your H1 and change the rest so the order makes sense.
- Hover over a title below Multiple H1 Tags and click the More Actions icon
 .
. - Click View Issue to open the text formatting toolbar.
- (In the text toolbar) Choose the relevant heading tag from the drop-down.
The Site Checker checks your page to make sure all images are high-quality. It flags any low-quality images as they might appear as blurry or pixelated on bigger screens.
If possible, we recommend uploading images with a resolution of at least 3,000 px (i.e., the shortest side of the image is at least 3,000 pixels wide). Having said that, make sure they're less than 15MB.
How do I fix this issue?
- Hover over an image below Image Quality and click the More Actions icon
 .
. - Click View Issue to open the Image Settings panel.
- (In the Image Settings panel) Click Change.
- (In the Media Manager) Do one of the following to replace the current image:
- Upload a new, high-quality version of the current image.
- Choose an existing image from your site files.
- Click Media from Wix to access thousands of high-quality images and videos, completely free of charge.
The Site Checker checks your page for buttons that aren't currently linked to any destination. This means visitors won't reach anywhere after clicking the button, which can significantly decrease their engagement.
How do I fix this issue?
- Hover over an element below Missing Link and click the More Actions icon
 .
. - Click View Issue to see and link the relevant button.
- (In the Link panel) Link your button to the right place:
- Select a link type on the left.
- Set up the link according to the type you selected.
- When ready, click Done.
The Site Checker can detect elements that you've set to Hidden on all breakpoints. This means those elements aren't visible to your visitors on any screen size.
If you don't need this element, we recommend deleting it to keep your workspace organized and improve the page's loading speed.
How do I fix this issue?
- Hover over an element below Hidden Elements and click the More Actions icon
 .
. - Click View Issue to open the Layers panel.
- (In the Layers panel) Hover over the hidden element and do one of the following:
- Click the Display icon
 to show the element
to show the element - Click the More actions icon
 and Delete.
and Delete.
The Site Checker checks your page for any default content, originating from one of our templates.
This includes the following elements:
- Map elements with our default address.
- Social Bar with the Editor X social links.
- Images from the template you used.
- Video players with the default video.
- Embed a site and custom elements with the default URL / code.
How do I fix this issue?
- Hover over an element below Default Content and click the More Actions icon
 .
. - Click View Issue to see the relevant element.
- Change the default content to your own:
- Map: Enter your own address in the Google Maps panel.
- Social Bar: Add your socials in the Set Social Links panel. You can change the icons and add different ones, based on your needs.
- Image: Replace the image using a different one from the Media Manager.
- Video player: Replace the video with a different one from the Media Manager.
- Embed a site / custom element: Change the default URL / code to your own.
The Site Checker checks all text elements on your page to make sure they're big enough to read. If you're using a font that's too small, visitors might miss important information you want them to see.
How do I fix this issue?
- Hover over the text below Small Font and click the More Actions icon
 .
. - Click View Issue to see the text on stage.
- Using the formatting toolbar, make the font larger.
When designing a responsive site, it's key to check how your page looks on every breakpoint. The Site Checker scans your page on all breakpoints and looks for elements that should be adapted, whether it's making them smaller or positioning them differently.
How do I fix this issue?
- Hover over a section below Adapt to Breakpoints and click the More Actions icon
 .
. - Click View Issue to see the section in the relevant breakpoint.
- Adjust the size and position of your elements.
Tip: In some cases, the Site Checker also flags sections that you haven't yet checked on smaller breakpoints. This means you only need to review the other breakpoints to resolve the issue.
The Site Checker can detect elements that appear out of range on a certain breakpoint. When visitors access your site from a screen in that size, they can't see those elements properly.
How do I fix this issue?
There are two possible solutions for overflowing elements:
- Drag and move the elements from the edges of the page.
- (In the Inspector panel) Change the element's Overflow Content setting to Scroll or Hide.
Step 3 | Check your site issues again
Finished reviewing an issue on this page? Have the Site Checker scan it again so the issues that you fixed can be removed from the list.
To check the issue again::
- (In the Site Checker) Hover over the issue again.
- Click the Check Again icon
 .
.
 at the top of Editor X.
at the top of Editor X.
 .
. .
. to show the element
to show the element