Editor X: Adding and Customizing Lottie Animation Files
4 min read
In this article
- Importing animations from LottieFiles
- Changing your Lottie animation
- Setting your animation to play in a loop
- Adding alt text to your Lottie animation
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Lottie Files is a great source for high-quality animations that you can add to your Editor X site. After importing the animation through its URL, you can resize it as needed and decide whether or not it plays in a continuous loop.
In this article, learn how to:
Before you begin:
In order to import an animation, you need have a LottieFiles account.
Importing animations from LottieFiles
You can import as many Lottie animations as you need to liven up your design. Once you add a Lottie embed element to Editor X, paste the animation's URL in the Settings panel to see how it looks on your page.
Working with breakpoints:
You can customize the size of your Lottie animation per breakpoint, so it looks ideal on every screen.
To import a Lottie Animation:
- Click Add Elements
 at the top of Editor X.
at the top of Editor X. - Click Embed & Social.
- Click Lottie Embeds.
- Drag the element under Lottie Embeds to the desired location on your page.
- (In a separate tab) Copy the animation's URL from LottieFiles:
- Log in to your LottieFiles account.
- Click Save to workspace to generate.
- Click the Copy icon under Asset link.
- Paste the animation's URL in Editor X:
- Click the Lottie Animation element in your Editor.
- Click the Settings icon
.
- Paste the URL under What's the animation's URL?.
- Press Enter on your keyboard.

What's next?
See how your animation plays by clicking Preview animation at the top of the Settings panel.
Changing your Lottie animation
If you want to change your Lottie animation, you can easily do so by pasting the new URL in the element's Settings panel.
To change the animation:
- Click the Lottie animation in Editor X.
- Click the Settings icon
 .
. - Paste the new animation's URL under What's the animation's URL?.

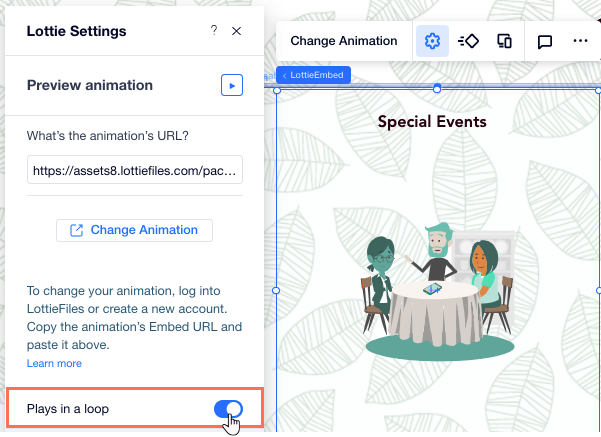
Setting your animation to play in a loop
You can choose how your Lottie animation plays – only once, or in a continuous loop.
To set how your animation plays:
- Click the Lottie animation in Editor X.
- Click the Settings icon
 .
. - Click the toggle next to Plays in a loop to turn it on or off.

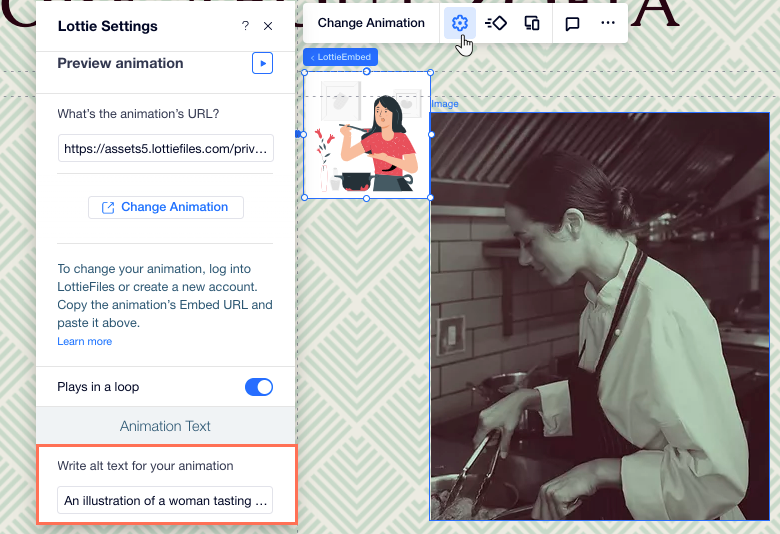
Adding alt text to your Lottie animation
From the Settings panel, add alt text to briefly describe your Lottie animation. This can improve your site's SEO ranking while helping users with screen readers to understand what your animation is showing.
To add alt text to your animation:
- Click the Lottie animation in Editor X.
- Click the Settings icon
 .
. - Type or paste the text description into the field under Write alt text for your animation.
- Press Enter on your keyboard.

You should know:
Lottie animations are automatically converted to JSON files when you import them to a Wix site. For technical reasons, not all of the file fields can be contained. Lottie animations may therefore look slightly different on a live Wix site (e.g. displaying a reduced range / amount of motion).
