Editor X: Adding and Customizing an Accordion
5 min read
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Use the Accordion element to show a large amount of content in a small space. By allowing visitors to expand and collapse items, they can easily find the information they need without having to scroll through a long list.

In this article, learn how to:
Adding an Accordion element
Select an Accordion design you like to get started. You can personalize each item in your Accordion to show your content. Add the elements you need and organize them however you want inside the container.
To add an Accordion element:
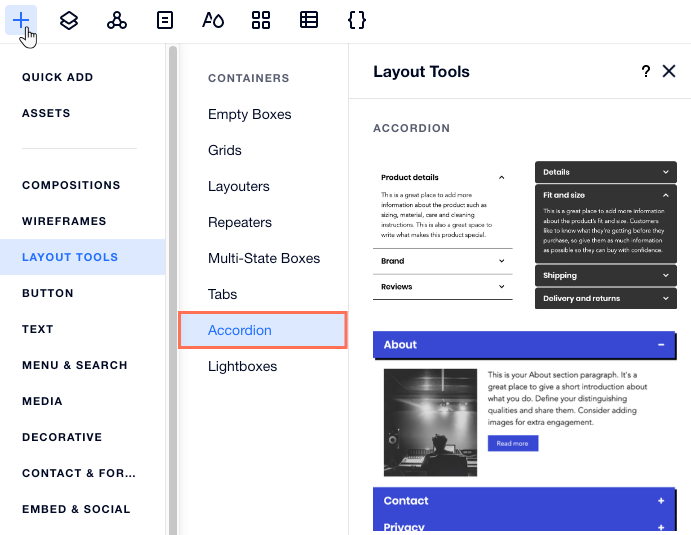
- Click Add Elements
 at the top of Editor X.
at the top of Editor X. - Click Layout Tools.
- Click Accordion.
- Drag an Accordion you like onto your page.
- Edit the content of each Accordion item:
- Click the Accordion element in your Editor.
- Click Manage Items.
- Click the item you want to edit. This opens the item so you can see what it currently shows.
- Add the relevant elements and information to your item.

Adding and managing Accordion items
Manage the items that appear in your Accordion element. You can add more items for your content, give them new titles and change their order of appearance.
To add and manage Accordion items:
- Click the Accordion element in your Editor.
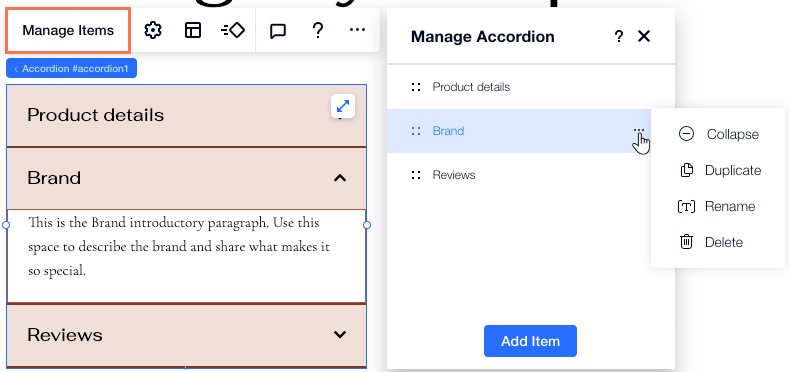
- Click Manage Items.
- Hover over the item and click the More Actions icon
 .
. - Choose what to do with this Accordion item: Duplicate, Rename or Delete.
Tips:
- Click Add Item at the bottom of the panel to add a new blank item.
- You can change the order of your items. Hold the Reorder icon
 next to an item and drag it to the desired location.
next to an item and drag it to the desired location.

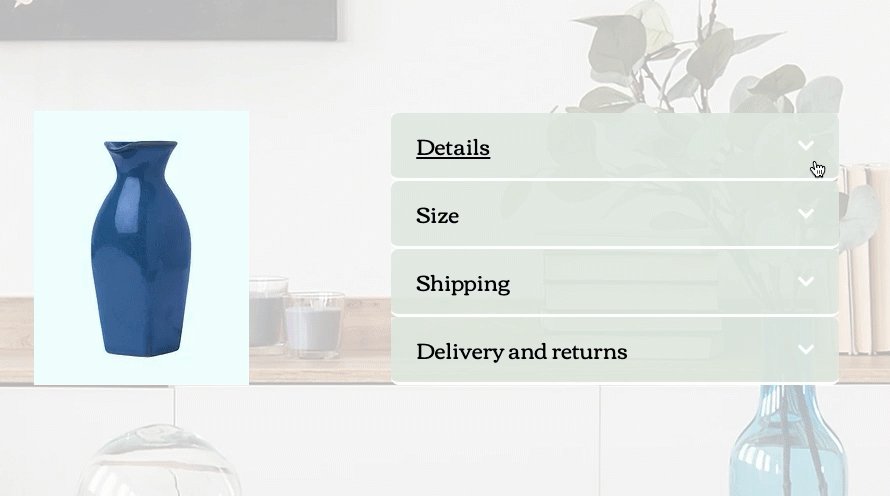
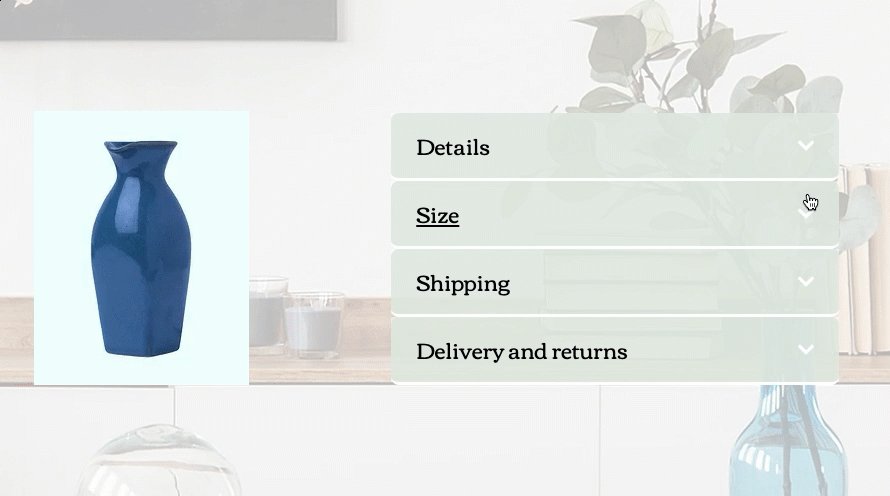
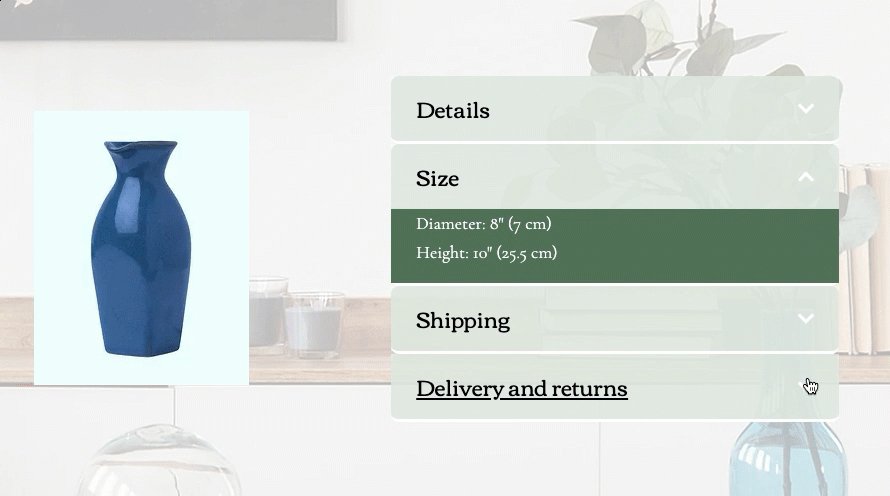
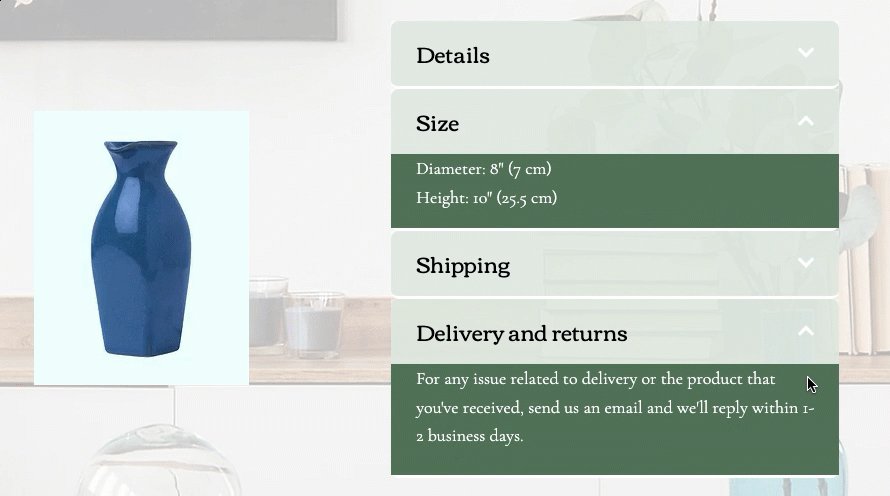
Choosing how the Accordion opens and closes
Decide how your Accordion looks when visitors load the page. You can have all items open so the information is easily accessible, or closed for a more minimal look. You can also choose whether or not visitors can open multiple items at the same time.
To choose how the Accordion opens and closes:
- Click the Accordion element in your Editor.
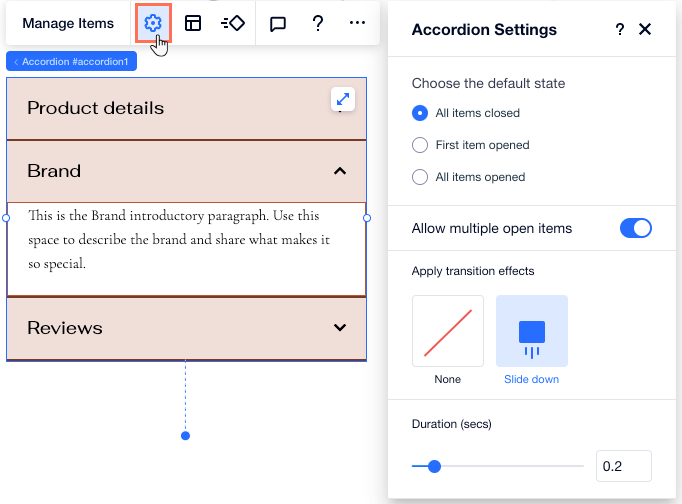
- Click the Settings icon
 .
. - Select an option under Choose the default state:
- All items closed: Visitors first see the Accordion items closed. They choose which item to expand to read more.
- First item opened: Visitors see the content of the top item while the other items are closed.
- All items opened: Visitors see the content of all items when the page loads.
- Click the Allow multiple open items toggle:
- Enabled: Visitors can have as many open items as they like in the accordion.
- Disabled: Visitors can only open one item at a time.
- (Optional) Add a transition effect that appears when visitors click an item to open it.

Designing an Accordion
You can design every part of the Accordion so it matches the rest of your page. Customize the item titles, the containers that show the content of each item, or the entire space of an item (title and container included).
To design an Accordion:
- Click the Accordion element in your Editor.
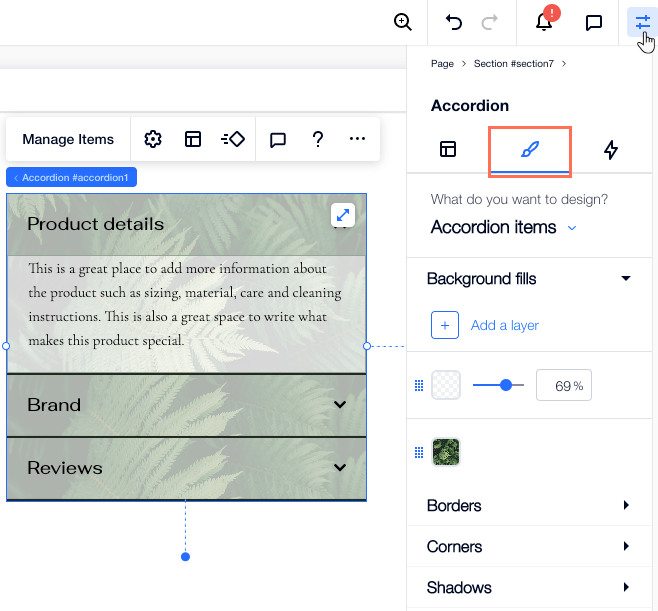
- Click the Inspector icon
 at the top of Editor X.
at the top of Editor X. - Click the Design tab
 .
. - Choose what you want to design from the drop-down:
- Titles: These are the titles of your items. You can design the titles to look different when visitors hover over them.
- Containers: These are the containers that show the content of each item.
- Accordion items: This controls the entire space of an Accordion item (title and container included).
- Use the available options to pick different backgrounds, fonts, corners, borders and more.

Adjusting the Accordion layout
Adjust the layout of the Accordion element to your needs. You can choose the alignment, padding and position of your item titles, as well as the icon that appears next to each title.
To adjust the Accordion layout:
- Click the Accordion element in your Editor.
- Click the Layout icon
 .
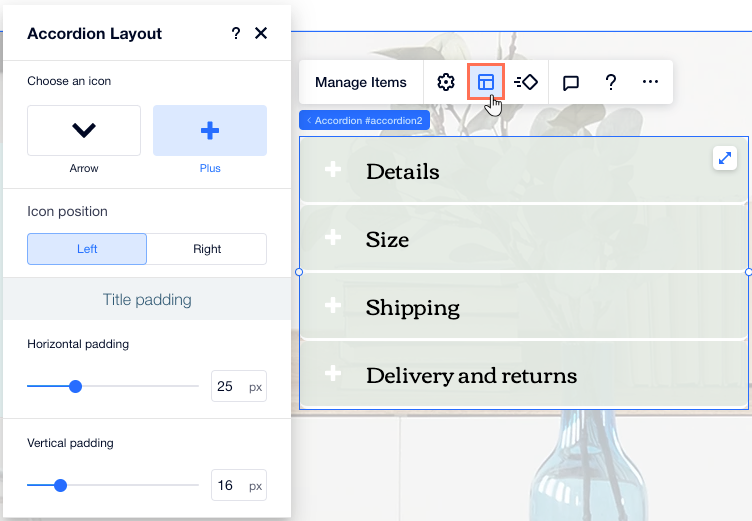
. - Adjust the layout of the Accordion element:
- Choose an icon: Select the icon that appears next to your item titles: Arrow or Plus.
- Icon position: Decide if the icon appears to the left or right of your titles.
- Title padding: Drag the sliders to add horizontal and vertical padding around the item titles.

Tip:
Each item comes with a built-in 1x1 grid that you can adjust to your needs. Add more rows and columns to create your pixel perfect layout.
