Editor X: Adding an HTML iFrame Element
4 min read
In this article
- Adding an HTML iFrame
- Setting the iFrame's size and position
- Adjusting the sizing of the displayed content
- Guidelines and limitations
- Guidelines
- Limitations
Editor X is transitioning to Wix Studio, our new platform for agencies and freelancers.Learn more about Wix Studio
Display visual content from external servers and other sources on your site in an HTML iFrame. Create a weather widget, a stock widget, a calendar or any other custom element that comes to mind. You can either embed a code snippet or a URL into the HTML element.

In this article, we'll review the information you need in order to add an HTML iFrame to your site:
Adding an HTML iFrame
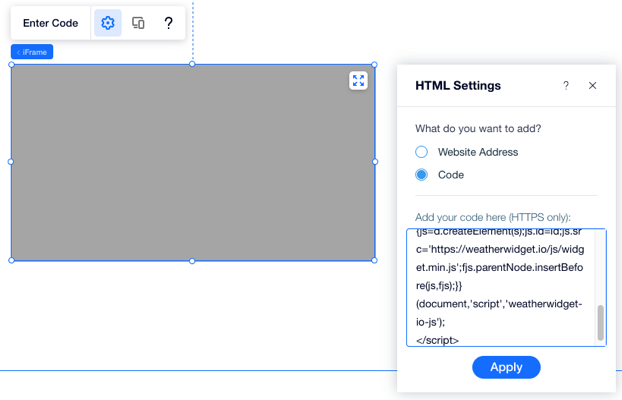
Add an iFrame to your site directly from the Add panel. You can choose between an HTML iFrame where you enter a code snippet, or Embed a Site if you want to embed a website address into the iFrame.
Important:
Make sure to read our guidelines and limitations before embedding your code.
To add an HTML iFrame:
- Click Add
 at the top left of the Editor.
at the top left of the Editor. - Click Embed & Social.
- Select an element to add it to the page, then follow the relevant steps below:
Embed Widget
Embed Site

Setting the iFrame's size and position
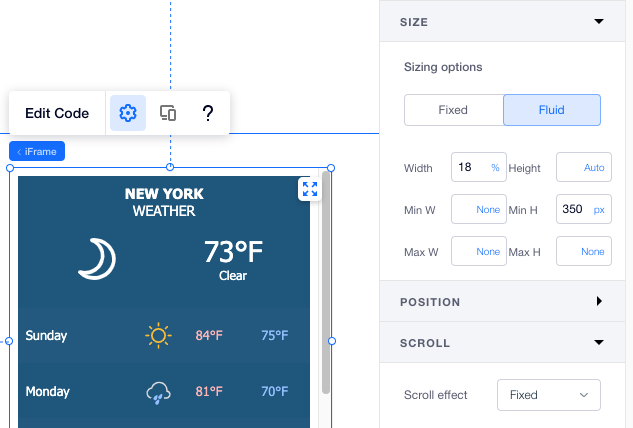
Using the Inspector panel  at the top right, you can control the iFrame's size and position on your page. For example, you can set fluid measurements for your iFrame so it adapts to different screen sizes.
at the top right, you can control the iFrame's size and position on your page. For example, you can set fluid measurements for your iFrame so it adapts to different screen sizes.
 at the top right, you can control the iFrame's size and position on your page. For example, you can set fluid measurements for your iFrame so it adapts to different screen sizes.
at the top right, you can control the iFrame's size and position on your page. For example, you can set fluid measurements for your iFrame so it adapts to different screen sizes. You can customize these settings separately for each of your breakpoints, if the behavior should be different.
Note:
The Inspector panel controls the sizing of the iFrame container, not the content that it displays.

Adjusting the sizing of the displayed content
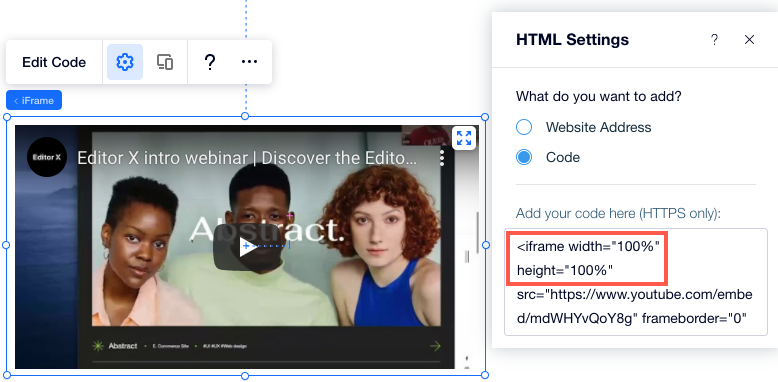
Embedded elements often include pre-defined width and height in pixels, defined by the service they were acquired from, as in the example below:
1<iframe width="560" height="315"
2 src="https://www.youtube.com/embed/mdWHYvQoY8g"
3 frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
4</iframe>These settings could potentially crop the content if the iFrame container is smaller than 560 px * 315 px. To prevent this from happening, replace the px values with percentage units and set them to 100% as shown below:
1<iframe width="100%" height="100%"
2 src="https://www.youtube.com/embed/mdWHYvQoY8g"
3 frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
4</iframe>
Guidelines and limitations
Read the following guidelines and limitations to learn how to properly embed code into the HTML iFrame, whether it's a website address or custom code.
Guidelines
- Make sure that your code contains HTTPS, not HTTP, or it will not be displayed on your live site.
- HTML documents are described by HTML tags. HTML tags normally come in pairs like <p> and </p>. The first tag in a pair is the start tag; the second tag is the end tag. This format of the tags is crucial for maintaining the structure of the page you are trying to embed.
- HTML code contains the core elements of the page, but the design settings and other complex functionalities are usually stored separately. Therefore, some elements may not function or look the same if the relevant elements aren’t included as a reference within the HTML code, for example the CSS and JS files.
- Always make sure the code you are embedding is up to date and HTML5 compatible. Most browsers don't display pages and scripts properly if they were written using older versions of HTML.
- Some sites have security policies that forbid them from being embedded on external platforms. These sites might not appear in the Editor or live site after you have pasted the link or code into the HTML element.
- If you are not sure how to use the target attribute you can read about it here or contact the code creator.
- There is no character limit of the HTML and Embed a Site elements.
- You cannot edit the code inside your HTML element in the Mobile Editor.
Limitations
Code within the HTML element is displayed on your live site within a sandboxed iFrame. Using a sandbox protects visitors to Editor X sites from potential side-effects of custom HTML/JS/CSS code.
Usually, a sandboxed iFrame blocks the following:
- Using Browser APIs
- Content using plugins (via <embed>, <object>, <applet>, or other)
- Automatically triggered features (such as automatically playing a video or automatically focusing a form control)
However, we have re-enabled the following abilities for your custom code according to the W3C specifications:
Sandbox | Description |
|---|---|
allow-same-origin | Re-enables third-party site scripts/content |
allow-forms | Re-enables form submission |
allow-popups | Re-enables popups |
allow-scripts | Re-enables custom JavaScript code |
allow-pointer-lock | Re-enables grabbing the cursor |
