CMS: Adding and Setting Up a Range Slider
2 min read
Important:
This element is not yet available in Editor X or the Studio Editor.
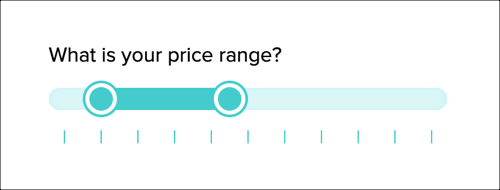
Add a range slider to your site to display a range of values. You can set the range slider so that your site visitors can interact with it and move the handles to set their own values.
Before you begin:
To add a range slider to your page, you must add the CMS.

To add and set up a range slider:
- Click Add
 on the left side of the Editor.
on the left side of the Editor. - Click Input.
- Click Slider.
- Click the range slider of your choice.
- Click Settings.
- Add a title for your range slider in the Field title field.
- Select the type of slider:
- Continuous: Users can select any value within the range you define.
- Stepped: Users can select specific values, which let you control the data users can submit. Select an option under Set steps by:
- Number: Enter the number of steps.
- Value: Enter a step value. This controls the space between the steps.
- Enter the Minimum value your visitor can choose.
- Enter the Maximum value your visitor can choose.
- Enter the Selected minimum value. This is the minimum value set when your page first loads.
- Enter the Selected maximum value. This is the maximum value set when your page first loads.
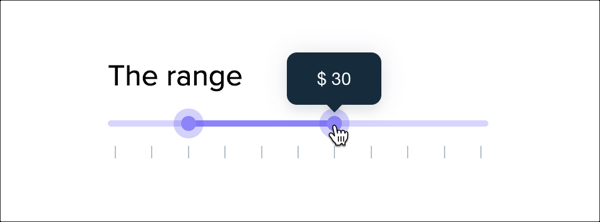
- (Stepped slider type only) Enter a value for the tooltip that appears when visitors hover over the slider handle:
- Prefix: This appears to the left of the step value (e.g. $).
- Suffix: This appears to the right of the step value (e.g. %).

- (Optional) Select the Read only checkbox to display a value range that visitors cannot adjust.
Did this help?
|