CMS: Adding a Dataset Filter to Display Content from Multiple Collections
7 min
In this article
- Adding a dataset filter to display content from multiple collections
- FAQs
Using a dataset filter in the CMS (Content Management System) allows you to display content from multiple collections on a single page. This can be particularly useful if you want to show related items from different collections together, offering a richer experience for your site visitors. For example, if you have a blog collection and an author collection, you can use a dataset filter to display blog posts along with author details on the same page.
Before you begin, make sure to set up the following:
You need at least two CMS collections:
- Primary collection: Connect this collection to elements on the page where you want to display content from both collections. This can be a static or dynamic page.
- Secondary collection: This collection includes info that relates to the items in your primary collection. Make sure your secondary collection has a field that matches the values of a field in your primary collection exactly.
Adding a dataset filter to display content from multiple collections
After adding the dataset filter, you need to connect elements on your page to the secondary collection's dataset to display the filtered content.
Wix Editor
Studio Editor
- Go to your editor.
- Go to the page where you want to show content from both collections. Your primary collection should already be connected to a dataset that connects to the page elements.
- Add a dataset and connect it to your secondary collection:
- Click CMS
 on the left.
on the left. - Click Manage Page Connections.
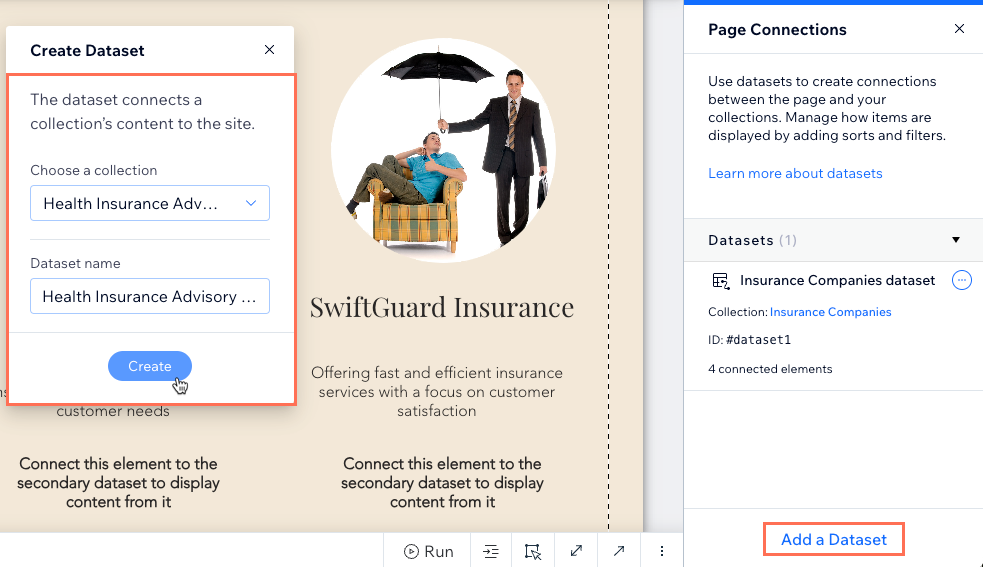
- Click Add a Dataset in the panel on the right.
- Click the Choose a collection drop-down and select your secondary collection.
- (Optional) Edit the name of the dataset.
- Click Create.
- Click CMS

- Add a filter to your secondary collection's dataset:
- Click the More Actions icon
 next to your secondary collection's dataset in the panel on the right.
next to your secondary collection's dataset in the panel on the right. - Select Dataset Settings.
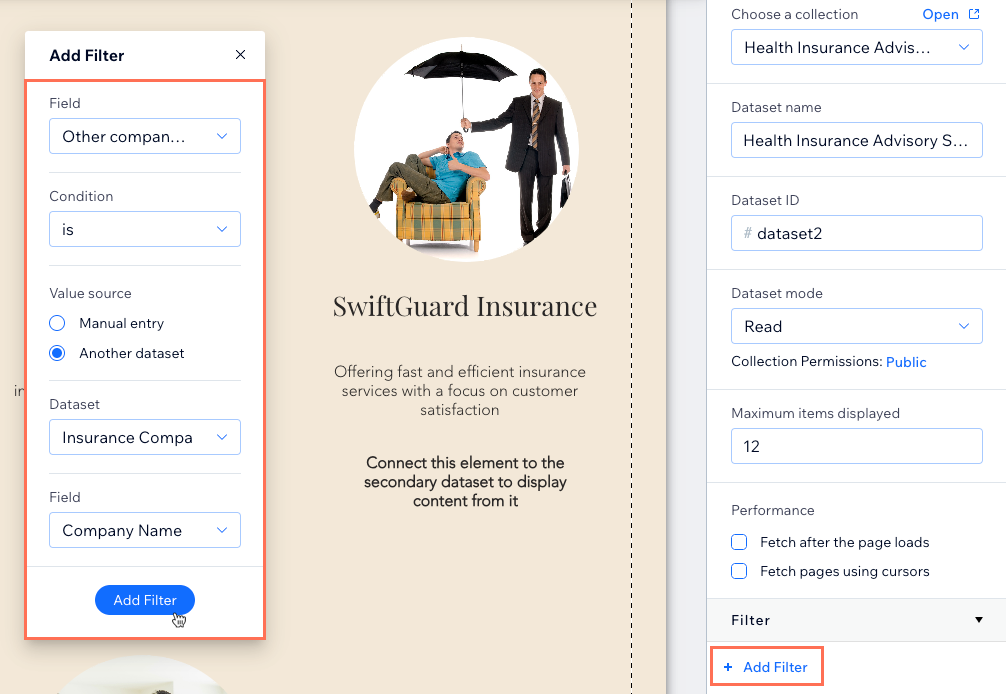
- Click + Add Filter.
- Click the Field drop-down and select the field that has the same values as a field in your primary collection.
- (Optional) Click the Condition field to change the operator that determines how the filter is applied. For example, when set to Is, the secondary collection's dataset only retrieves values from the primary collection if the field used in the filter has the same value in both collections.
- Select Another dataset under Value source.
- Click the Dataset drop-down and select the dataset that connects to your primary collection.
- Click the next Field drop-down and select the field from your primary collection that matches the secondary collection field. The fields that contain the matching values should be selected in each of the Field drop-downs on this filter.
- Click Add Filter.
- Click the More Actions icon

- Connect elements to the secondary collection's dataset to show content from the collection:
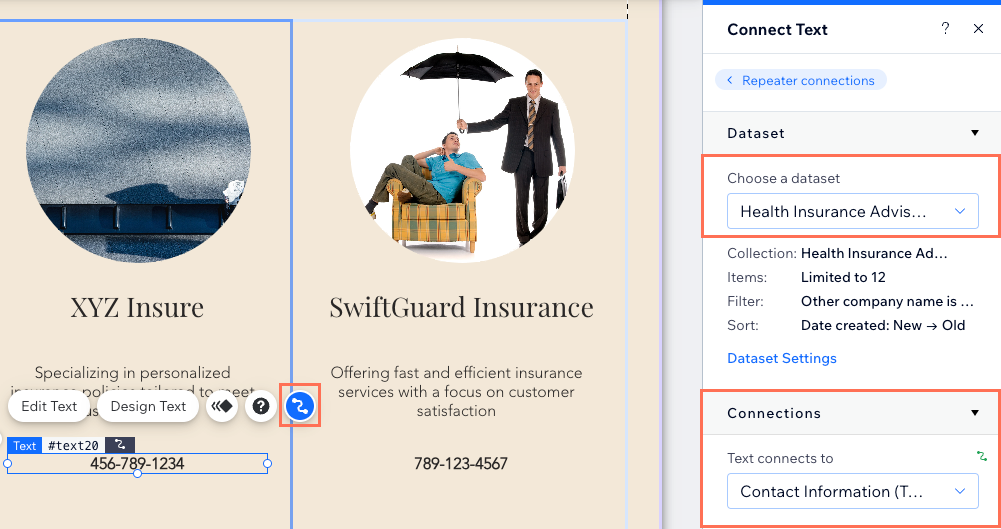
- Click the relevant element (e.g. text, image) and select the Connect to CMS icon
 .
. - Click the Choose a dataset drop-down and select your secondary collection's dataset.
Note: Don't worry if any of the CMS connections in your editor appear to disconnect at this point. Once you're done with the connections, you can click Preview to test the new connections. - Click the relevant drop-down(s) under Connections and select the secondary collection's field(s) that you want to connect.
- Click the relevant element (e.g. text, image) and select the Connect to CMS icon

- Click Preview to test your connections.
- Publish your site when you are ready to make the changes go live.
FAQs
Click below for answers to common questions about filtering by another dataset.
How do I know which field to select for the filter?
Can I use more than one filter?
Can I display content from more than two collections?
What if the fields in my collections don't match exactly?
Is it possible to change the dataset name after creation?
What should I do if my filtered content doesn't display as expected?


