Adding and Setting Up the Google Drive App
7 min
In this article
- Step 1 | Add the Google Drive app to your site
- Step 2 | Connect your Google account
- Step 3 | Edit the app settings
- Step 4 | Customize the app design
- Step 5 | Change the privacy settings to "public"
- FAQs
Note:
The Google Drive app has replaced the Google Docs app.
With the Google Drive app, you can display any file or folder you have on your Google Drive on your site. Just connect the app to your Google Drive and select what you want to display.

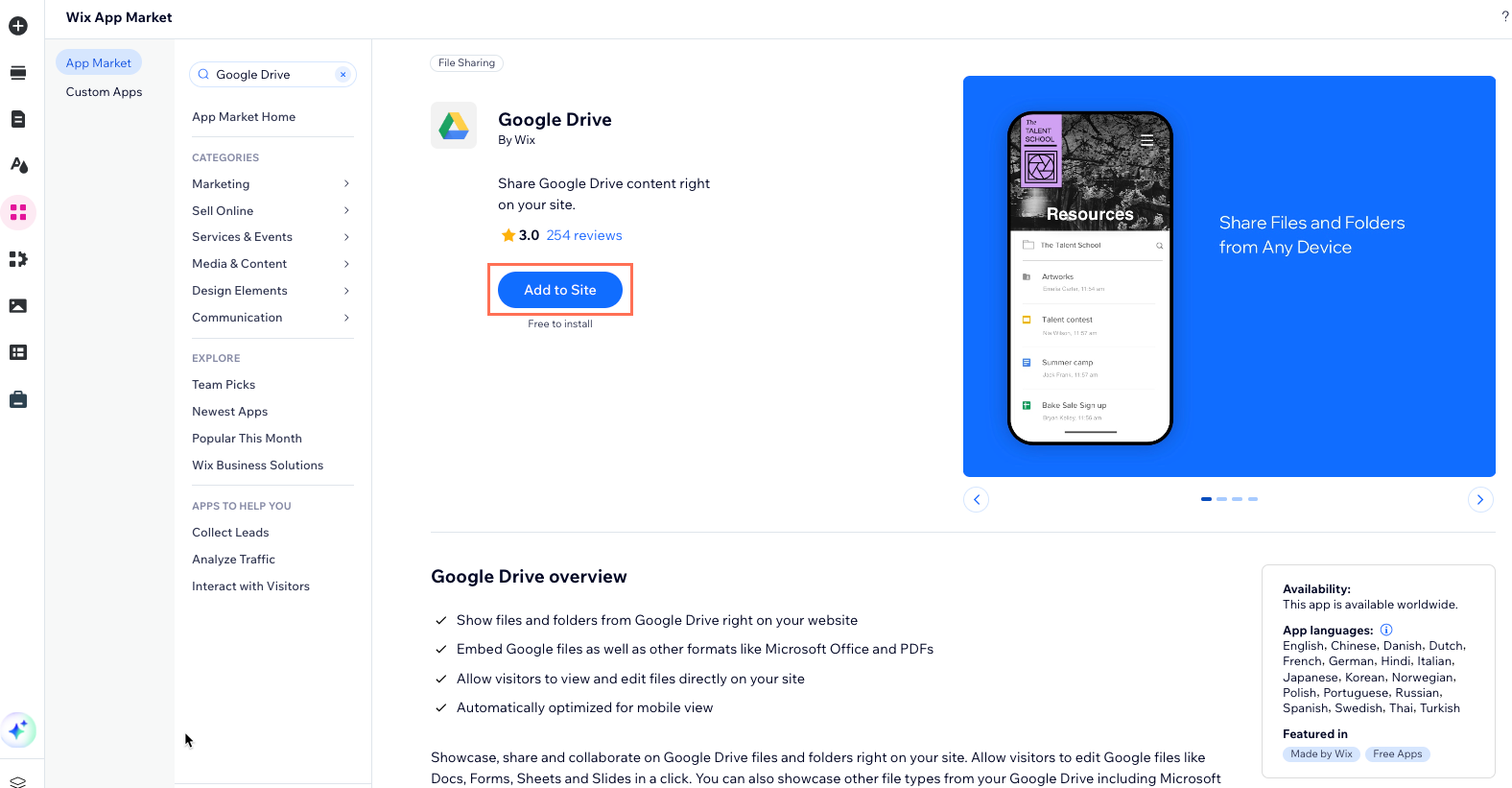
Step 1 | Add the Google Drive app to your site
You can find the Google Drive app in the Wix App Market. Go to the App Market in your editor to add it to your site.
Wix Editor
Studio Editor
- Click Add Apps
 on the left side of the editor.
on the left side of the editor. - Search for the Google Drive app in the search bar.
- Click Add to Site.

Step 2 | Connect your Google account
Once you've added the Google Drive app to your site, it is time to connect your Google account.
To connect your Google account:
- Click the Google Drive app in your editor.
- Click Settings.
- Click Connect Account.
- Sign in to your Gmail account and click Allow.
- Select a file to display.
- Click Select File or Folder.
- Navigate to the file or folder you want to display and click to select it.
- Click Select.
- (If necessary) Click Change to Public.
Note: When you click Change to Public:- Files: This also changes your permission setting in your Google Drive.
- Folders: Changing the permission to "Public" allows not only the selected folder, but also all its subfolders and files, to be viewed by visitors to your Google Drive.
Step 3 | Edit the app settings
Get the most out of your app, by customizing your file and folder settings.
To edit the app settings:
- Click the Google Drive app in your editor.
- Click Settings.
- Click the Settings tab.
- Choose what you want to do:
- Edit your file settings:
- Replace a file: (Optional) Click the Replace icon
 to select a different file or folder.
to select a different file or folder. - Allow editing: Click the Allow editing toggle to allow users to make changes to your file:
- Enabled: Any site visitor can edit the file.
- Disabled: The file is view only.
Note: By allowing editing on your site, the editing permission in Google Drive also changes. You can change it back at any time in your Google Drive.
- Replace a file: (Optional) Click the Replace icon
- Edit your folder settings:
- Replace file: (Optional) Click the Replace icon
 to select a different file or folder.
to select a different file or folder. - Display file info: Select or deselect the checkmarks to show or hide file info.
- Select default sort: Click the drop-down to select the order in which files are displayed.
Note: Site visitors can reorder the files for themselves on your live site. - Enable search: Click the Enable Search toggle to enable or disable search:
- Enabled: Site visitors can search for files.
- Disabled: Site visitors cannot search for files.
- Replace file: (Optional) Click the Replace icon
- Edit your file settings:
Step 4 | Customize the app design
Blend the app into your site by changing the design settings for your files and folders.
To customize the app design:
- Click the Google Drive app in your Editor.
- Click Settings.
- Click the Design tab.
- Choose what you want to do:
- Edit your file design:
- Border width: Drag the slider to change the Border width.
- Background corner radius: Drag the slider to round the corners of the file display.
- Background color and opacity: Click the color box to select the border color. Drag the slider to change the border opacity.
- Edit your folder design:
- Select folder name: Click the drop-down menu to customize the folder name font. Click the color box to select the text color.
- List items text: Click the drop-down menu to customize the other text font. Click the color box to select the color.
- Divider lines color: Click the color box to select a color for the divider lines.
- Divider lines width: Drag the slider to change the divider width.
- Hover color and opacity: Click the color box to select the color when visitors hovers over a file. Drag the slider to change the hover opacity.
- Background color and opacity: Click the color box to select the background color. Drag the slider to change the background opacity.
- Edit your file design:
Step 5 | Change the privacy settings to "public"
In order to display folders and files on your site, you need to change the privacy settings to "public" from the Share settings. Once you do this, you can display public folders and files on your site. This can be done for both personal and business accounts.
Depending on the account type you have, click on the option below to learn how to change your file settings.
Change the privacy settings for a personal account
Change the privacy settings for a business account
FAQs
Click a question below to learn more.
What does "Restricted Access" mean?
What does "Anyone with the link" mean?
What file types are displayed?
Can I give editing permissions on all of my files?
What is company specific access?
I have a business account, why are my files not displaying?



