Wix Stores: Produktgalerien hinzufügen und einrichten
4 min
In diesem Artikel
- Eine Gittergalerie hinzufügen und eine Kategorie auswählen, die angezeigt werden soll
- Eine Slidergalerie hinzufügen und eine Kategorie auswählen, die angezeigt werden soll
Füge eine Produktgalerie hinzu, um die von dir angebotenen Produkte auf einer beliebigen Seite deiner Website zu präsentieren. Du kannst entscheiden, was du dort anzeigen möchtest, alle Produkte oder nur eine bestimmte Kategorie.
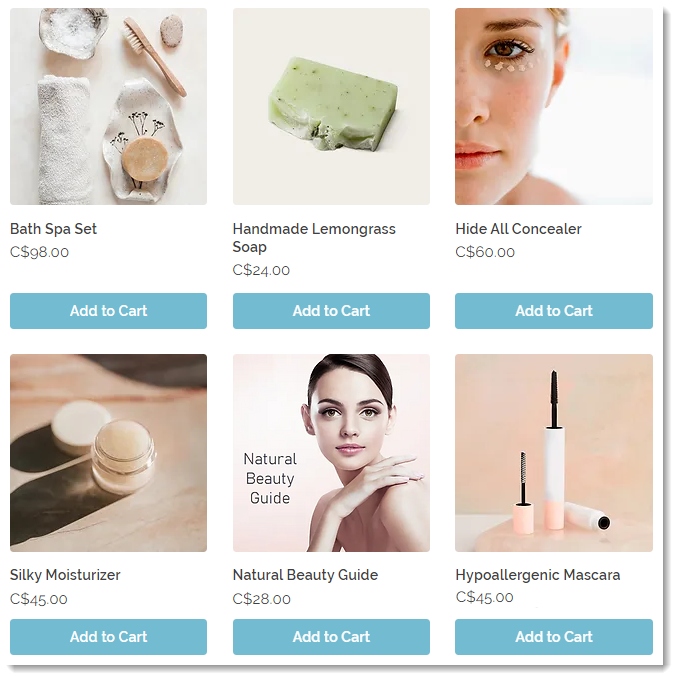
Eine Gittergalerie hinzufügen und eine Kategorie auswählen, die angezeigt werden soll
Gittergalerien bieten eine großartige Möglichkeit, eine große Anzahl von Produkten zu präsentieren. Wenn du eine Galerie hinzufügst, zeigt sie standardmäßig die Kategorie „Alle Produkte“ an. Du hast die Möglichkeit, eine andere Kategorie auszuwählen, die angezeigt werden soll.

Um eine Gittergalerie hinzuzufügen und eine Kategorie auszuwählen:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite, zu der du eine Galerie hinzufügen möchtest.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Shop.
- Ziehe die Gittergalerie an die entsprechende Stelle auf der Seite deiner Website.
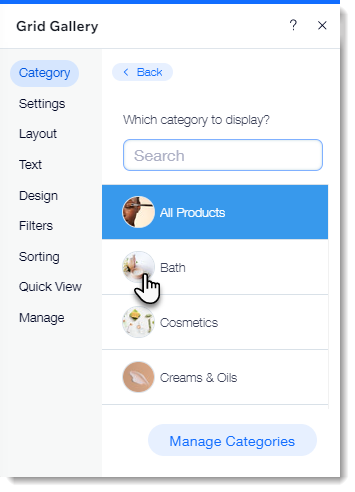
- Wähle die Kategorie aus, die du anzeigen möchtest.
- Klicke im Editor auf die Galerie.
- Klicke auf Kategorie wählen.
- Wähle eine Option:
- Alle deine Produkte anzeigen: Klicke auf Alle Produkte.
- Eine Kategorie anzeigen: Klicke, um eine Kategorie auszuwählen.

Nächste Schritte:
Erfahre, wie du deine Gittergalerie für Desktop und für Mobile anpasst.
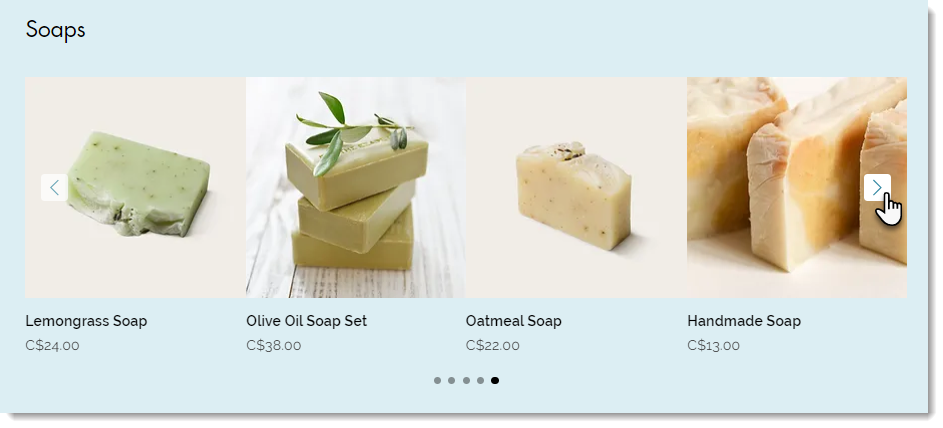
Eine Slidergalerie hinzufügen und eine Kategorie auswählen, die angezeigt werden soll
Eine Slidergalerie ist perfekt, um deine Shop-Produkte zur Geltung zu bringen. Kunden können auf die Navigationspfeile klicken, um weitere Produkte anzuzeigen.

Hinweise:
- Du kannst bis zu 52 Produkte in einer Slidergalerie anzeigen.
- Du kannst die Slidergalerie so anpassen, dass sie eine Galerie für ähnliche Produkte oder Bestseller ist.
Um eine Slidergalerie hinzuzufügen und eine Kategorie auszuwählen, die angezeigt werden soll:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne die Seite, zu der du eine Galerie hinzufügen möchtest.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Shop.
- Ziehe die Slidergalerie an die entsprechende Stelle auf deiner Website-Seite.
- Wähle die Kategorie aus, die du anzeigen möchtest.
- Klicke im Editor auf die Galerie.
- Klicke auf Kategorie wählen.
- Wähle eine Option:
- Alle deine Produkte anzeigen: Klicke auf Alle Produkte.
- Eine Kategorie anzeigen: Klicke, um eine Kategorie auszuwählen.
Nächste Schritte:

