Wix Stores: Shopelemente zu deiner Website hinzufügen
5 min
In diesem Artikel
- Auf das Hinzufügen-Panel zugreifen
- Gitterproduktgalerie
- Sliderproduktgalerie
- „Ähnliche Produkte“/„Bestseller“-Galerie
- Produkt-Widget
- Warenkorb-Symbol
- „In den Warenkorb“-Button
- Währungsrechner
Wix Stores bietet eine Vielzahl von Elementen, die dir helfen, deine Produkte genau so zu präsentieren, wie du es möchtest. Öffne zunächst das „Hinzufügen“-Panel und wähle dann aus, was du zu deiner Website hinzufügen möchtest.
Auf das Hinzufügen-Panel zugreifen
Ziehe Shop-Elemente aus dem Hinzufügen-Panel und positioniere sie an einer beliebigen Stelle auf deiner Website.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Hinzufügen
 .
. - Klicke auf Shop.
- Wähle das Element aus, das du hinzufügen möchtest.
Gitterproduktgalerie
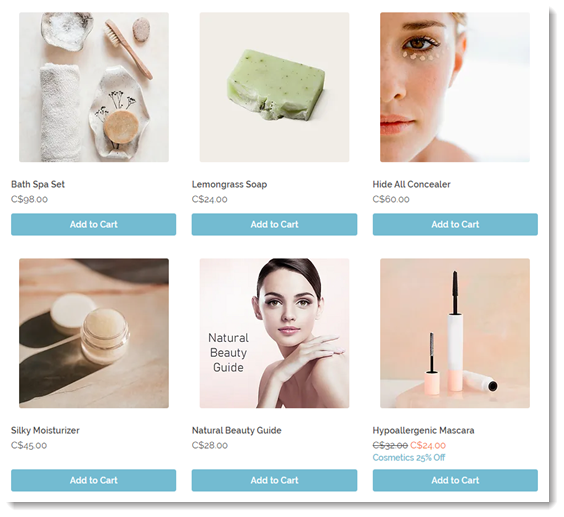
Die Gitterproduktgalerie zeigt Produkte im Layout einer Gittergalerie. Füge jeder beliebigen Seite deiner Website eine Galerie hinzu und entscheide dann, was du präsentieren möchtest - alle Produkte oder nur eine bestimmte Kategorie.

Nächste Schritte:
Klicke auf die Galerie und dann auf Kategorie wählen. Wähle dann aus, welche Kategorie du anzeigen möchtest.


Sliderproduktgalerie
Eine Slidergalerie ist perfekt, um deine Shop-Produkte zur Geltung zu bringen. Kunden können auf die Navigationspfeile klicken, um weitere Produkte zu sehen.
Tipp:
Du kannst bis zu 32 Produkte in einer Slidergalerie anzeigen.

Nächste Schritte:
Klicke auf die Galerie und dann auf Kategorie wählen. Wähle dann aus, welche Kategorie du anzeigen möchtest.


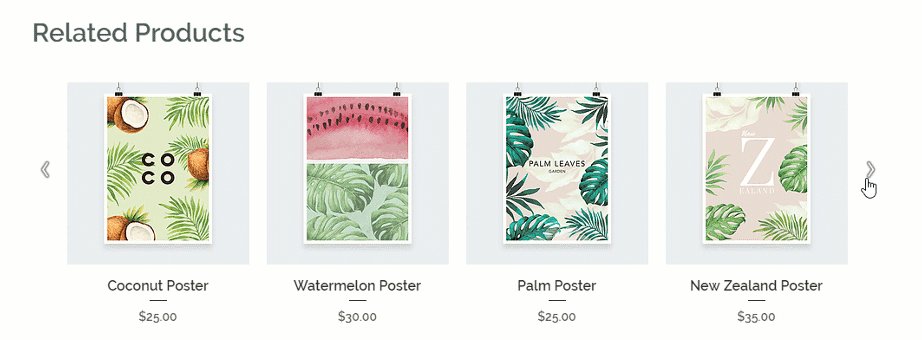
„Ähnliche Produkte“/„Bestseller“-Galerie
Zeige deinen Kunden andere Produkte, die sie interessieren könnten. Nachdem du dieses Element hinzugefügt hast, öffne den Bereich Produkte und wähle aus, was du anzeigen möchtest: Eine Galerie für ähnliche Produkte oder eine, die Bestseller anzeigt.

Erfahre hier mehr über das Hinzufügen und Einrichten von einer Galerie für ähnliche Produkte/Bestseller.
Produkt-Widget
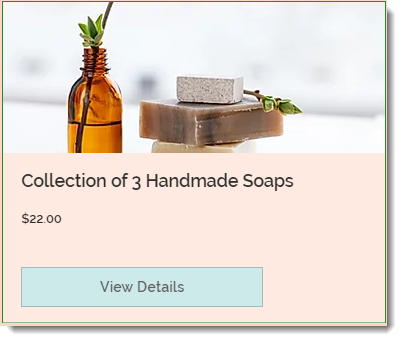
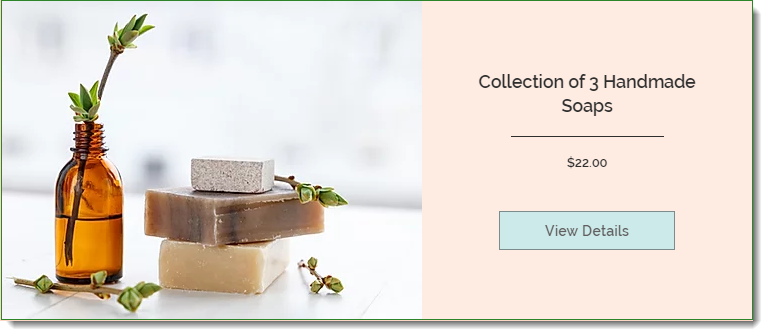
Das Produkt-Widget ermöglicht es dir, ein einzelnes Produkt irgendwo auf deiner Seite anzuzeigen. Dies ist eine großartige Möglichkeit, um ein bestimmtes Produkt ausserhalb der regulären Shop-Seiten auf deiner Website hervorzuheben.
Du kannst einen der beiden Produkt-Widget-Stile auswählen:


Nächste Schritte:
- Klicke auf das Widget, dann auf Einstellungen und wähle dann das Produkt aus, das du anzeigen möchtest.

- Passe das Produkt-Widget an.
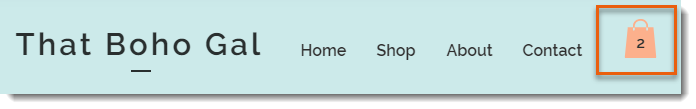
Warenkorb-Symbol
Wix Stores enthält ein Warenkorb-Symbol, das in der Kopfzeile deiner Website angezeigt wird. Wenn du das Warenkorb-Symbol gelöscht hast, kannst du es einfach erneut hinzufügen oder ein zusätzliches Symbol hinzufügen.
Wenn du das Warenkorb-Symbol in der Kopf- oder Fußzeile hinzufügst, wird es standardmäßig auf allen Seiten der Website angezeigt. Um diese Einstellung zu ändern, klicke mit der rechten Maustaste auf das Warenkorb-Symbol und klicke auf den Schieberegler Auf allen Seiten anzeigen, um ihn zu deaktivieren.

„In den Warenkorb“-Button
Du kannst einen eigenständigen „In den Warenkorb“-Button überall auf deiner Website platzieren. Der Button ist mit dem von dir ausgewählten Produkt verknüpft.

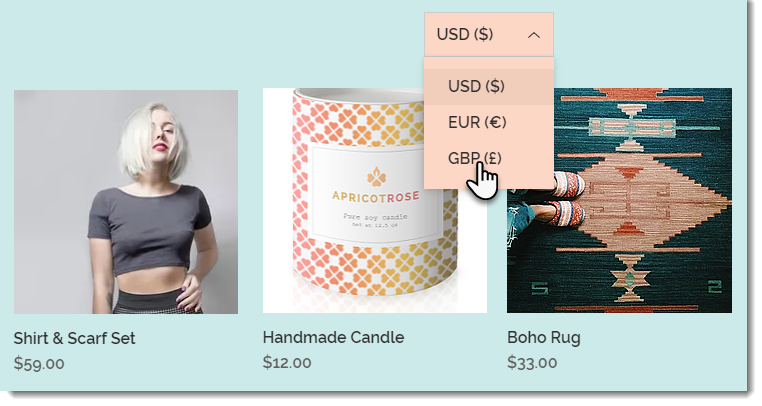
Währungsrechner
Mache es Kunden leicht, die Preise in einer bekannten Währung anzuzeigen, indem du einen Währungsrechner zu deinem Shop hinzufügst.

Hinweise:
- Die Währungskurse werden von XE bereitgestellt. Indem du auf „Währung hinzufügen“ klickst, stimmst du den Nutzungsbedingungen von XE zu.
- Der Währungsrechner ist für Websites verfügbar, die ein Premiumpaket haben, das die Umrechnung in mehrere Währungen unterstützt.
- Der Währungsrechner ändert die Währung, die auf deiner Website angezeigt wird. Er ändert nicht die Währung für Verkaufstransaktionen.
Möchtest du mehr erfahren?
Sieh dir den vollständigen Kurs in Wix Learn zum Aufbau deines Shops an oder springe zum letzten Video darüber, wie du deinen Shop gestaltest und veröffentlichst.

