Wix Pro Gallery: Mit Slidergalerien arbeiten
5 min
In diesem Artikel
- So funktioniert deine Slidergalerie
- Durch Galerieelemente navigieren
- Scroll-Animationen
- Häufig gestellte Fragen (FAQs)
In der Wix Pro Gallery kannst du aus einer Vielzahl von Layouts wählen, und einige dieser Layouts beinhalten einen Slidingeffekt für deine Galerie.
Slidergalerien bieten einzigartige Anpassungsoptionen, interaktive Elemente und Animationseffekte, um die Aufmerksamkeit deiner Besucher zu erregen. Zu diesen Optionen gehören die Anpassung des Slidingeffekts in deiner Galerie (automatisch oder manuell) und das Hinzufügen von Scroll-Animationen, die angezeigt werden, wenn Besucher durch deine Inhalte navigieren.
Welche Galerie-Layouts beinhalten Slidingeffekte?

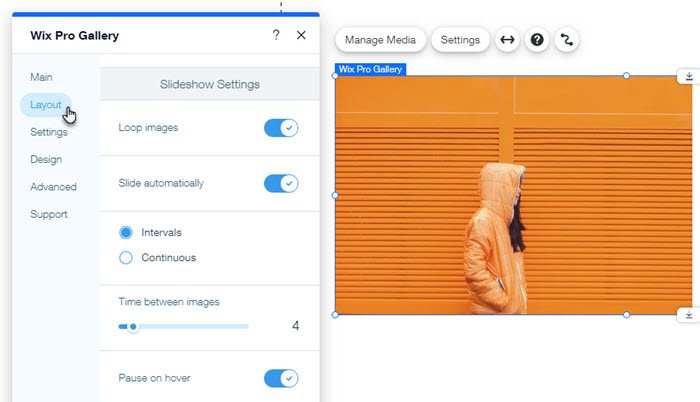
So funktioniert deine Slidergalerie
Lege fest, welchen Effekt deine Slidergalerie haben soll, wenn Besucher deine Website öffnen. Du kannst deine Bilder so einstellen, dass sie in einer Endlosschleife angezeigt werden, dass die Galerie automatisch mit einer festgelegten Zeit (von dir gewählt) zwischen den Elementen wechselt oder dass deine Website-Besucher dies entscheiden können.
Um deine Slidergalerie anzupassen:
- Öffne deinen Editor.
- Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Klicke auf Layout.
- Klicke auf Layout anpassen und passe Folgendes an:
- Bilder in Schleife legen: Wähle diese Option, um Besuchern die Möglichkeit zu geben, in einer Endlosschleife durch deine Galerieelemente zu scrollen.
Hinweis: Die Einstellung „Bilder in Schleife legen“ ist nur für die Layouts „Slider“, „Diashow“, „Miniaturbild“ und „Spalten“ verfügbar. - Automatisch gleiten: Wähle, ob deine Elemente in einer fortlaufenden Diashow angezeigt werden sollen:
- Intervalle: Deine Galerie wechselt nach der gewählten Zeit zum nächsten Element. Ziehe den Schieberegler Zeit zwischen Bildern, um die Anzahl der Sekunden zwischen den Elementen zu ändern.
- Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Schieberegler Slideshow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Aktiviere den Schalter, damit die Diashow anhält, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Bilder in Schleife legen: Wähle diese Option, um Besuchern die Möglichkeit zu geben, in einer Endlosschleife durch deine Galerieelemente zu scrollen.

Durch Galerieelemente navigieren
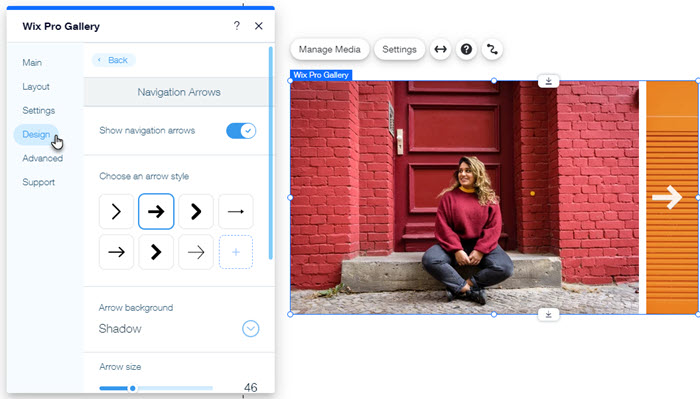
Zeige Navigationspfeile in deiner Pro Gallery an, um Besucher zu motivieren, in ihrem eigenen Tempo mehr von dem zu sehen, was deine Galerie zu bieten hat. Passe diese Pfeile dann an den Stil deiner Website an. Die verfügbaren Anpassungsoptionen hängen vom gewählten Galerielayout ab.
Um die Navigationspfeile deiner Galerie anzupassen:
- Öffne deinen Editor.
- Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Design.
- Klicke auf Navigationspfeile.
- Aktiviere den Schalter Navigationspfeile anzeigen.
- Passe die Pfeile mit den folgenden Optionen an:
- Pfeildesign: Wähle ein Pfeildesign aus oder klicke auf das Symbol für Hinzufügen
 , um deine eigenen hochzuladen.
, um deine eigenen hochzuladen. - Pfeilhintergrund: Klicke auf das Aufklappmenü und wähle eine Option aus:
- Schatten: Füge einen leichten Schatten um den Pfeil hinzu.
- Box: Füge eine Box um den Pfeil hinzu. Klicke auf das Farbfeld, um die Farbe zu ändern, und ziehe die entsprechenden Schieberegler, um die Deckkraft anzupassen und die Ecken abzurunden.
- Keine: Dem Pfeil wird kein Hintergrund hinzugefügt.
- Pfeilgröße: Ziehe den Schieberegler, um die Navigationspfeile zu vergrößern oder zu verkleinern.
- Pfeilfarbe: Klicke auf das Farbfeld, um die Farbe der Navigationspfeile auszuwählen. Wähle eine Farbe aus deinen Website-Farben aus oder wähle eine eigene.
- Pfeilposition: Aktiviere das entsprechende Kontrollkästchen, um die Navigationspfeile auf oder außerhalb der Galerie anzuzeigen.
Hinweis: Wenn du die Navigationspfeile auf deiner Galerie anzeigst, verdecken sie möglicherweise einen Teil deiner Galerieelemente. - Pfeile ausrichten an: Wähle den Teil der Galerie, an dem die Pfeile ausgerichtet werden sollen: Galerie, Bild oder Text.
- Horizontaler Abstand: Ziehe den Schieberegler, um den Abstand zwischen deinen Pfeilen und dem Rand deiner Galerie anzupassen.
- Pfeildesign: Wähle ein Pfeildesign aus oder klicke auf das Symbol für Hinzufügen

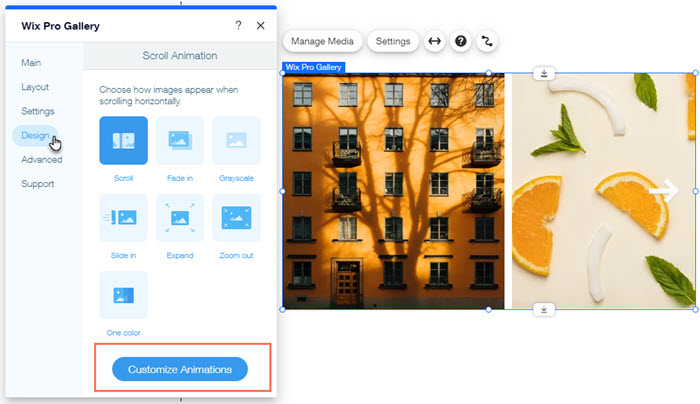
Scroll-Animationen
Füge deinen Galerieelementen einen tollen visuellen Effekt hinzu. Dies schafft einen reibungslosen Ablauf von einem Galerieelement zum nächsten. Du kannst z. B. Bilder einblenden, herauszoomen oder nach oben gleiten lassen.
Um Scroll-Animationen einzurichten:
- Öffne deinen Editor.
- Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Design.
- Klicke auf Scroll-Animationen.
- Wähle aus, was passiert, wenn Besucher durch deine Galerie scrollen:
- Ohne Effekt: Beim Scrollen wird kein Effekt angewendet.
- Einblenden: Beim Scrollen erscheinen Bilder nach und nach.
- Graustufen: Beim Scrollen wird das Bild schwarzweiß.
- Hochgleiten: Beim Scrollen gleitet das Bild hoch.
- Erweitern: Das Bild wird beim Scrollen größer.
- Verkleinern: Beim Scrollen wird das Bild kleiner.
- Herauszoomen: Beim Scrollen zoomt das Bild heraus.
- Einfarbig: Beim Scrollen wird eine Farbe auf das Bild angewendet.
- Klicke auf Animationen anpassen.
Hinweis: Die Anpassung der Animationseinstellungen ist nur in Layouts mit horizontalem Scrollen verfügbar. - Bearbeite deine Animationseinstellungen:
- Übergang: Klicke auf das Aufklappmenü, um einen Bewegungseffekt auf deine Galerieelemente anzuwenden. Dieser Effekt wird beim Scrollen angewendet, wenn Besucher von einem Element zum nächsten wechseln.
- Dauer: Ziehe den Schieberegler, um die Dauer deiner Animation anzupassen.

Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über Slidergalerien zu erfahren:
Welche Animationen sind in den Layouts „Diashow“ und „Miniaturbild“ verfügbar?
Wenn ich das Diashow-Layout verwende, ist unter meiner Galerie eine Lücke. Wie kann ich das ändern?


