Wix Pro Gallery: Ein Layout wählen (Individuell vs. Presets)
13 min
In diesem Artikel
- Individuelle Layouts
- Voreingestellte Layouts (Presets)
- Häufig gestellte Fragen (FAQs)
Die Pro Gallery verfügt über eine Vielzahl an schönen Layouts, mit denen du deine Medien zum Leben erwecken kannst. Egal, ob du die vollständige kreative Kontrolle mit einem individuellen Layout bevorzugst oder die Einfachheit eines vorgefertigten Presets – du hast die Wahl.
- Benutzerdefinierte Layouts geben dir die volle kreative Kontrolle und kannst alles personalisieren, vom Galerieabstand bis hin zur Richtung und Ausrichtung.
- Voreingestellte Layouts vereinfachen den Prozess. Sie bieten elegante Templates, die du sofort verwenden kannst, während du deine Galerie trotzdem selbst gestalten kannst.
Individuelle Layouts
Mit benutzerdefinierten Layouts kannst du das Design deiner Pro Gallery von Grund auf neu erstellen. Wähle statische oder gleitende Layouts für deine Galerie oder lass Wix mit der Option „Magisch“ ein einzigartiges Layout für dich erstellen. Jedes Layout enthält Einstellungen, die du an das Design deiner Website anpassen kannst.
Um ein benutzerdefiniertes Layout auszuwählen:
- Öffne deinen Editor.
- Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Layout.
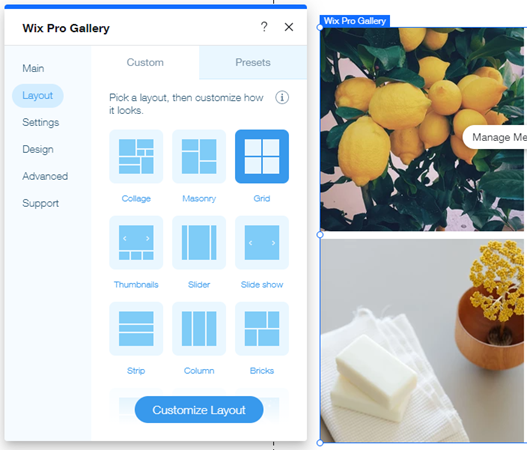
- Wähle ein Layout für deine Galerie.
- Klicke auf Layout anpassen, um das Layout ganz nach deinen Wünschen zu ändern. Klicke unten auf ein Layout, um mehr über seine Funktionen zu erfahren:
Collage
Verwende das Collage-Layout, wenn du Bilder mit unterschiedlicher Ausrichtung (sowohl vertikal als auch horizontal) zeigen möchtest, die zufällig in der Galerie platziert sind.
Wähle zunächst eine Scroll-Richtung: vertikal oder horizontal. Passe dann die verfügbaren Einstellungen an.
- Vertikales Scrollen:
- Galerieausrichtung: Wähle, ob Fotos vertikal oder horizontal angezeigt werden sollen.
- Miniaturbildgröße: Wähle aus, wie groß die Bilder in der Galerie sind.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- Collagendichte: Wähle, wie viele Bilder gleichzeitig in der Galerie angezeigt werden sollen.
- „Mehr laden“-Button: Wähle aus, ob der „Mehr laden“-Button ein- oder ausgeblendet werden soll.
- Wie viele Bilder werden geladen?: Wähle aus, ob alle Bilder oder nur ein weiterer Abschnitt angezeigt werden sollen.
Hinweis: Wenn du Ein weiterer Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
- Wie viele Bilder werden geladen?: Wähle aus, ob alle Bilder oder nur ein weiterer Abschnitt angezeigt werden sollen.
- Horizontales Scrollen:
- Galerieausrichtung: Wähle, ob die Fotos vertikal oder horizontal angezeigt werden sollen.
- Galerieverhältnis: Wähle ein manuelles oder festes Galerieverhältnis.
- Manuell: Ziehe die Galerie auf eine benutzerdefinierte Höhe und Breite, damit die Größe der enthaltenen Medien automatisch angepasst wird.
- Fest: Wähle ein festes Seitenverhältnis, das auf die Galerie angewendet wird. Es bleibt gleich, wenn du die Größe durch Ziehen änderst.
- Automatisch gleiten: Aktiviere den Schieberegler, um deine Elemente in einer fortlaufenden Diashow anzuzeigen:
- Intervalle: Deine Galerie wechselt nach der gewählten Zeitspanne zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um festzulegen, wie viel Zeit vergeht, bevor das Bild wechselt.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Slider-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Slideshow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Klicke auf den Schieberegler, um zu aktivieren oder zu deaktivieren, dass die Diashow angehalten wird, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Intervalle: Deine Galerie wechselt nach der gewählten Zeitspanne zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um festzulegen, wie viel Zeit vergeht, bevor das Bild wechselt.
- Miniaturbildgröße: Wähle aus, wie groß die Bilder in der Galerie sind.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- Collagendichte: Wähle, wie viele Bilder gleichzeitig in der Galerie angezeigt werden sollen.
Mosaik
Verwende das Mosaik-Layout, wenn du Bilder mit unterschiedlicher Ausrichtung in Spalten oder Zeilen anzeigen möchtest.
Wähle zunächst eine Galerieausrichtung: horizontal oder vertikal. Passe dann die verfügbaren Einstellungen an.
Horizontale Ausrichtung:
- Miniaturbildgröße: Wähle aus, wie groß die Bilder in der Galerie sind.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- „Mehr laden“-Button: Wähle, ob du den Mehr laden-Button ein- oder ausblenden möchtest.
- Wie viele Bilder werden geladen?: Wähle aus, ob alle Bilder oder nur ein weiterer Abschnitt angezeigt werden sollen.
Hinweis: Wenn du Ein weiterer Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
- Wie viele Bilder werden geladen?: Wähle aus, ob alle Bilder oder nur ein weiterer Abschnitt angezeigt werden sollen.
Vertikale Ausrichtung:
- An Bildschirm anpassen: Die Galerie passt die Anzahl der Bilder automatisch an die Bildschirmgröße des Besuchers an.
- Miniaturbildgröße: Wähle aus, wie groß die Bilder in der Galerie sind.
- Elemente pro Reihe: Lege manuell fest, wie viele Bilder in jeder Reihe angezeigt werden.
- Bilder pro Reihe: Wähle aus, wie viele Bilder in jeder Reihe angezeigt werden.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- „Mehr laden“-Button: Aktiviere den Schieberegler, um einen Button anzuzeigen, der weitere Bilder lädt.
- Wie viele Bilder werden geladen: Wähle aus, ob alle Bilder oder ein weiterer Abschnitt angezeigt werden sollen. Hinweis: Wenn du Noch ein Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
Gitter
Verwende dieses Layout, wenn deine Bilder in einem Raster angezeigt werden sollen.
Wähle zunächst eine Scroll-Richtung: horizontal oder vertikal. Passe dann die verfügbaren Einstellungen an.
Vertikales Scrollen:
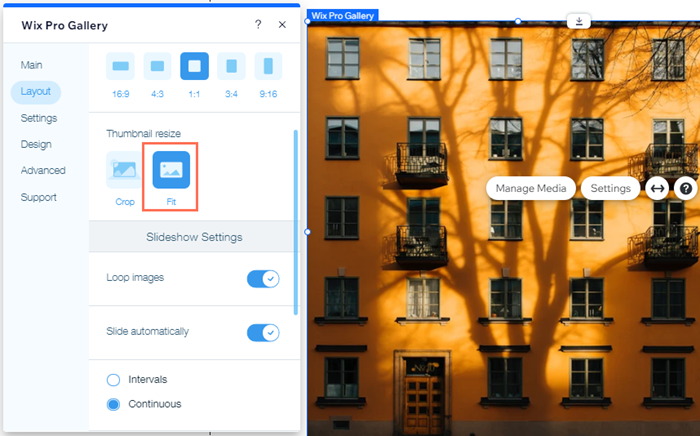
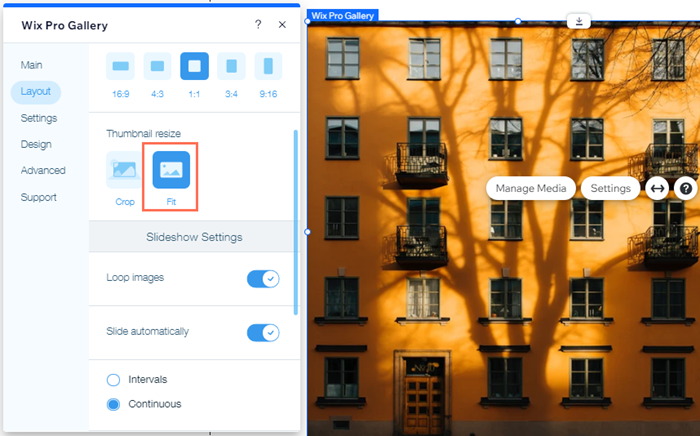
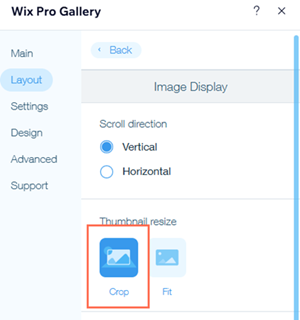
- Miniaturbildgröße ändern: Wähle aus, wie die Miniaturansichten des Bildes aussehen sollen:
- Zuschneiden: Deine Bilder werden auf das von dir ausgewählte Bildverhältnis zugeschnitten.
Hinweis: Die Optionen Randbreite & Farbe und das Design des Eckradius sind nur verfügbar, wenn du diese Option wählst. - Anpassen: Deine Bilder werden an die Größe der Miniaturansicht angepasst.
- Zuschneiden: Deine Bilder werden auf das von dir ausgewählte Bildverhältnis zugeschnitten.
- An Bildschirm anpassen: Die Galerie passt die Anzahl der Bilder automatisch an die Bildschirmgröße des Besuchers an.
- Miniaturbildgröße: Wähle aus, wie groß die Bilder in der Galerie sind.
- Elemente pro Reihe: Lege manuell fest, wie viele Bilder in jeder Reihe angezeigt werden.
- Bilder pro Reihe: Wähle aus, wie viele Bilder in jeder Reihe angezeigt werden.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- „Mehr laden“-Button: Aktiviere den Schieberegler, um einen Button anzuzeigen, der weitere Bilder lädt.
- Wie viele Bilder werden geladen?: Wähle aus, ob alle Bilder oder nur ein weiterer Abschnitt angezeigt werden sollen.
Hinweis: Wenn du Ein weiterer Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
- Wie viele Bilder werden geladen?: Wähle aus, ob alle Bilder oder nur ein weiterer Abschnitt angezeigt werden sollen.
Horizontales Scrollen:
- Galerieverhältnis: Wähle ein manuelles oder festes Galerieverhältnis.
- Manuell: Ziehe die Galerie auf eine benutzerdefinierte Höhe und Breite, damit die Größe der enthaltenen Medien automatisch angepasst wird.
- Fest: Wähle ein festes Seitenverhältnis, das auf die Galerie angewendet wird. Es bleibt gleich, wenn du die Größe durch Ziehen änderst.
- Miniaturbildgröße ändern: Wähle aus, wie die Miniaturansichten des Bildes aussehen sollen:
- Zuschneiden: Deine Bilder werden auf das von dir ausgewählte Bildverhältnis zugeschnitten.
Hinweis: Die Optionen Randbreite & Farbe und das Design des Eckradius sind nur verfügbar, wenn du diese Option wählst. - Anpassen: Deine Bilder werden an die Größe der Miniaturansicht angepasst.
- Zuschneiden: Deine Bilder werden auf das von dir ausgewählte Bildverhältnis zugeschnitten.
- Automatisch gleiten: Aktiviere den Schieberegler, um deine Elemente in einer fortlaufenden Diashow anzuzeigen:
- Intervalle: Deine Galerie wechselt nach der gewählten Zeitspanne zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um festzulegen, wie viel Zeit vergeht, bevor das Bild wechselt.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Scroll-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Slideshow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Klicke auf den Schieberegler, um zu aktivieren oder zu deaktivieren, dass die Diashow angehalten wird, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Intervalle: Deine Galerie wechselt nach der gewählten Zeitspanne zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um festzulegen, wie viel Zeit vergeht, bevor das Bild wechselt.
- Bilder pro Spalte: Wähle aus, wie viele Bilder pro Spalte angezeigt werden.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
Miniaturbilder
Verwende das Miniaturbilder-Layout, wenn du mehrere Miniaturbilder neben dem ausgewählten Bild anzeigen möchtest.
- Galerieverhältnis: Wähle ein manuelles oder festes Galerieverhältnis.
- Manuell: Ziehe die Galerie auf eine benutzerdefinierte Höhe und Breite, damit die Größe der enthaltenen Medien automatisch angepasst wird.
- Fest: Wähle ein festes Seitenverhältnis, das auf die Galerie angewendet wird. Es bleibt gleich, wenn du die Größe durch Ziehen änderst.
- Miniaturbildskalierung:
- Zuschneiden: Passt die Bildgröße an die Größe der Galerie an.
- Anpassen: Zeigt das Bild in seinem ursprünglichen Verhältnis und passt es an die Galeriegröße an. Wenn zu viel leerer Raum um das Bild herum ist, musst du die die Höhe der Galerie anpassen.
Hinweis: Die Optionen Randbreite & Farbe sowie Eckradius sind nur im Tab Element-Design verfügbar, wenn du in den Einstellungen deines Layouts deine Miniaturbilder zuschneidest.

- Miniaturbild-Platzierung: Wähle aus, wo Miniaturbilder auf dem Bildschirm angezeigt werden sollen (unten, links, über oder rechts vom aktuell angezeigten Bild).
- Miniaturbildgröße: Ziehe den Slider, um festzulegen, wie groß die Bilder in der Galerie sind.
Hinweis: Wenn du nur wenige Bilder hast und unter dem Hauptbild leerer Raum ist, musst du die Miniaturbilder vergrößern. - Bilder in Dauerschleife: Wähle, ob der „Weiter”-Button beim letzten Bild deaktiviert werden soll oder nicht.
Hinweis: Der „Links”-Button wird deaktiviert, wenn du beim Zurückscrollen das erste Bild erreichst. - Automatisch gleiten: (Diese Option ist nur verfügbar, wenn du Horizontal als Scroll-Richtung wählst). Wähle, ob deine Elemente in einer fortlaufenden Diashow angezeigt werden sollen:
- Intervalle: Deine Galerie wechselt nach der gewählten Zeit zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um die Anzahl der Sekunden zwischen den Elementen zu ändern.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Scroll-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Diashow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Aktiviere den Schieberegler, um die Diashow anzuhalten, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Intervalle: Deine Galerie wechselt nach der gewählten Zeit zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um die Anzahl der Sekunden zwischen den Elementen zu ändern.
- Miniaturbild-Abstand: Ziehe den Slider, um festzulegen, wie viel Platz zwischen den Bildern sein soll.
Hinweis: Zurzeit ist es nicht möglich, die Ausrichtung deiner Miniaturbilder anzupassen. Wenn du diese Funktion zukünftig gerne hättest, kannst du hier dafür abstimmen.
Slider
Verwende das Slider-Layout, wenn du mehrere Bilder mit einem horizontalen Scroll anzeigen möchtest.
Hinweis: Die Anzahl der Bilder, die in diesem Layout gleichzeitig angezeigt werden, hängt von der Größe der Galerie ab. Wenn einige Bilder abgeschnitten aussehen, musst du die Größe der Galerie ändern. Eine andere Lösung ist,wenn du in den Layout-Einstellungen für die Miniaturbildskalierung die Option Zuschneiden und für das Bildverhältnis die Option Responsiv auswählst.
- Galerieverhältnis: Wähle ein manuelles oder festes Galerieverhältnis.
- Manuell: Ziehe die Galerie auf eine benutzerdefinierte Höhe und Breite, damit die Größe der enthaltenen Medien automatisch angepasst wird.
- Fest: Wähle ein festes Seitenverhältnis, das auf die Galerie angewendet wird. Es bleibt gleich, wenn du die Größe durch Ziehen änderst.
- Miniaturbildskalierung:
- Zuschneiden: Wähle aus, ob das Verhältnis fix oder responsiv sein soll.
- Anpassen: Zeigt das Bild in seinem ursprünglichen Verhältnis und passt es an die Galeriegröße an. Wenn zu viel leerer Raum um das Bild herum ist, musst du die die Höhe der Galerie anpassen.
Hinweis: Die Optionen Randbreite & Farbe sowie Eckradius sind nur im Tab Element-Design verfügbar, wenn du in den Einstellungen deines Layouts deine Miniaturbilder zuschneidest.
- Bildseitenverhältnis:
- Responsiv: Die Bildgröße wird je nach Gerät des Betrachters automatisch angepasst.
- Fixiert: Wähle aus den verfügbaren Bildverhältnis-Optionen, z. B. 4:3, 1:1. Die Bilder werden auf allen Geräten in diesem Verhältnis angezeigt.
- Bilder in Dauerschleife: Wähle, ob der „Weiter”-Button beim letzten Bild deaktiviert werden soll oder nicht.
Hinweis: Der „Links”-Button wird deaktiviert, wenn du beim Zurückscrollen das erste Bild erreichst. - Automatisch gleiten: Aktiviere den Schieberegler, um deine Elemente in einer fortlaufenden Diashow anzuzeigen:
- Intervalle: Deine Galerie wechselt nach der gewählten Zeit zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um die Anzahl der Sekunden zwischen den Elementen zu ändern.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Scroll-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Diashow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Aktiviere den Schieberegler, um die Diashow anzuhalten, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Intervalle: Deine Galerie wechselt nach der gewählten Zeit zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um die Anzahl der Sekunden zwischen den Elementen zu ändern.
- Anzahl der angezeigten Elemente: Ziehe den Schieberegler, um anzupassen, wie viele Bilder gleichzeitig angezeigt werden. (Diese Option ist nur verfügbar, wenn du ein responsives Bildverhältnis wählst.)
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
Diashow
Verwende das Diashow-Layout, wenn du jeweils ein Bild mit horizontalem Scroll anzeigen möchtest.
- Galerieverhältnis: Wähle ein manuelles oder festes Galerieverhältnis.
- Manuell: Ziehe die Galerie auf eine benutzerdefinierte Höhe und Breite, damit die Größe der enthaltenen Medien automatisch angepasst wird.
- Fest: Wähle ein festes Seitenverhältnis, das auf die Galerie angewendet wird. Es bleibt gleich, wenn du die Größe durch Ziehen änderst.
- Miniaturbildskalierung:
- Zuschneiden: Passt die Bildgröße an die Größe der Galerie an.
- Anpassen: Zeigt das Bild in seinem ursprünglichen Verhältnis und passt es an die Galeriegröße an. Wenn zu viel leerer Raum um das Bild herum ist, musst du die die Höhe der Galerie anpassen.
Hinweis: Die Optionen Randbreite & Farbe sowie Eckradius sind nur verfügbar, wenn du in den Einstellungen deines Layouts deine Miniaturbilder zuschneidest.
- Bilder in Schleife legen: Wähle, ob „Weiter”-Button beim letzten Bild deaktiviert werden soll oder nicht.
Hinweis: Der „Links”-Button wird immer deaktiviert, wenn du beim Zurückscrollen das erste Bild erreichst. - Automatisch gleiten: Aktiviere den Schieberegler, um deine Elemente in einer fortlaufenden Diashow anzuzeigen:
- Intervalle: Deine Galerie wechselt nach der gewählten Zeit zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um die Anzahl der Sekunden zwischen den Elementen zu ändern.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Scroll-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Diashow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Wiedergabe-Button: Füge einen Button hinzu, mit dem Besucher die Diashow starten können. (Diese Option ist nur verfügbar, wenn du Automatisch gleiten wählst).
- Bei Mouseover anhalten: Aktiviere den Schieberegler, um die Diashow anzuhalten, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
Tipp: Wenn du deine Diashow so einstellst, dass sie automatisch abläuft, kannst du über den Tab Text im Abschnitt Design einen Diashow-Zähler in deiner Galerie anzeigen.

- Intervalle: Deine Galerie wechselt nach der gewählten Zeit zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um die Anzahl der Sekunden zwischen den Elementen zu ändern.
- Infoleistengröße: Fügt Platz für Symbole, Titel und Beschreibung unter der Galerie hinzu.
Streifen
Verwende das Streifen-Layout, wenn du mehrere Bilder in einer Spalte anzeigen möchtest.
- Abstand: Wähle aus, wie viel Platz zwischen den Galerieelementen sein soll.
- „Mehr laden“-Button: Aktiviere den Schieberegler, um einen Button anzuzeigen, der weitere Bilder lädt.
- Wie viele Bilder werden geladen?: Wähle aus, ob alle Bilder oder nur ein weiterer Abschnitt angezeigt werden sollen.
Hinweis: Wenn du Ein weiterer Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
- Wie viele Bilder werden geladen?: Wähle aus, ob alle Bilder oder nur ein weiterer Abschnitt angezeigt werden sollen.
Spalte
Verwende das Spalten-Layout, wenn du mehrere Bilder gleichzeitig in einer Reihe anzeigen möchtest.
- Galerieverhältnis: Wähle ein manuelles oder festes Galerieverhältnis.
- Manuell: Ziehe die Galerie auf eine benutzerdefinierte Höhe und Breite, damit die Größe der enthaltenen Medien automatisch angepasst wird.
- Fest: Wähle ein festes Seitenverhältnis, das auf die Galerie angewendet wird. Es bleibt gleich, wenn du die Größe durch Ziehen änderst.
- Bilder in Schleife legen: Wähle diese Option, um Besuchern zu erlauben, in einer Endlosschleife durch deine Bilder zu scrollen.
- Automatisch gleiten: Aktiviere den Schieberegler, um deine Elemente in einer fortlaufenden Diashow anzuzeigen:
- Intervalle: Deine Galerie wechselt nach der gewählten Zeit zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um die Anzahl der Sekunden zwischen den Elementen zu ändern.
Hinweis: Wenn du den Übergangseffekt ändern möchtest, öffne in den Design-Einstellungen den Tab Scroll-Animationen. - Fortlaufend: Deine Galerie wechselt automatisch zum nächsten Element. Ziehe den Slider Diashow-Geschwindigkeit, um die Geschwindigkeit deiner Galerie anzupassen.
- Bei Mouseover anhalten: Aktiviere den Schieberegler, um die Diashow anzuhalten, wenn ein Besucher mit der Maus über ein Galerieelement fährt.
- Intervalle: Deine Galerie wechselt nach der gewählten Zeit zum nächsten Element. Ziehe den Slider Zeit zwischen Bildern, um die Anzahl der Sekunden zwischen den Elementen zu ändern.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
Backstein, Mix und Wechselbild
Verwende diese Layouts, um Galerieelemente unterschiedlicher Größe und Ausrichtung nebeneinander anzuzeigen.
- Abstand: Wähle aus, wie viel Platz zwischen den Bildern sein soll.
- „Mehr laden“-Button: Aktiviere den Schieberegler, um einen Button anzuzeigen, der weitere Bilder lädt.
- Wie viele Bilder werden geladen?: Wähle aus, ob alle Bilder oder ein weiterer Abschnitt angezeigt werden sollen. Hinweis: Wenn du Noch ein Abschnitt wählst, wird ein weiterer Abschnitt in der gleichen Größe wie die ursprüngliche Galerie hinzugefügt.
Magie
Mit diesem Layout kannst du das Layout mit einem Klick in ein anderes ändern. Klicke auf Magie, um ein zufälliges Layout für deine Galerie zu erhalten.

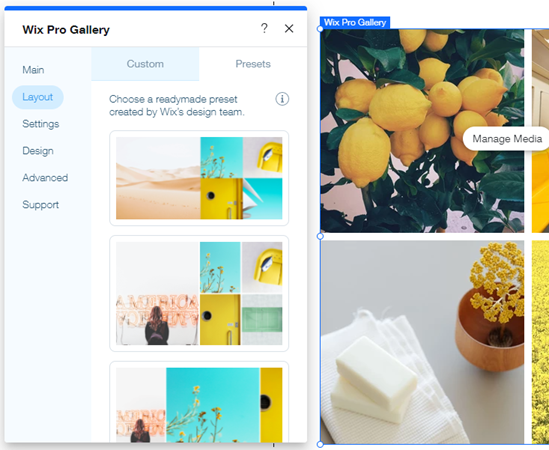
Voreingestellte Layouts (Presets)
Mit diesen vorgefertigten Galerie-Layouts kannst du den Prozess der Präsentation deiner Bilder auf der Website beschleunigen. Voreingestellte Vorlagen gibt es in horizontaler und vertikaler Darstellung und beinhalten eine Reihe von integrierten Layout-Funktionen.
Um ein voreingestelltes Layout auszuwählen:
- Öffne deinen Editor.
- Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Layout.
- Klicke auf den Tab Presets.
- Wähle ein Layout für deine Galerie.

Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über Layouts in der Pro Gallery zu erfahren:
Ist die Pro Gallery responsiv?
Wenn du deine Pro Gallery im Wix Editor erstellst, verhält sie sich responsiv, wenn du bestimmte Layouts auswählst und sie auf die volle Bildschirmbreite einstellst. Das bedeutet, dass sich die Position deiner Galerieelemente und ihre Größe ändern können, wenn die Größe des Browserfensters auf verschiedenen Geräten geändert wird. Erfahre mehr über die Reaktionsfähigkeit in der Pro Gallery im Wix Editor.
Wenn du deine Pro Gallery im Studio Editor erstellst, gibt es viele verschiedene Möglichkeiten, um dafür zu sorgen, dass deine Galerie auf allen Bildschirmgrößen responsiv ist. Erfahre hier mehr über die Reaktionsfähigkeit in der Pro Gallery im Studio Editor.
Warum werden einige meiner Bilder abgeschnitten, nachdem ich sie zur Pro Gallery hinzugefügt habe?
Es kann sein, dass deine Galeriebilder je nach gewähltem benutzerdefinierten Layout abgeschnitten werden. Dies kann passieren, wenn sich die Ausrichtung der Miniaturbilder in einem Layout von der Ausrichtung der Bilder, die du hochlädst, unterscheidet.
Wenn du zum Beispiel ein Slider-Layout auswählst, das alle Bilder im Hochformat (vertikal) anzeigt, aber Bilder im Querformat (horizontal) hochlädst, kann es passieren, dass von deinen Bildern Teile zugeschnitten werden, damit diese in die Grenzen der Miniaturansicht passen.
Um zu verhindern, dass deine Bilder zugeschnitten werden:
- Öffne deinen Editor.
- Klicke auf deiner Seite auf das Pro-Gallery-Element.
- Klicke auf Einstellungen.
- Klicke auf den Tab Layout.
- Klicke auf Layout anpassen.
- Wähle unter Miniaturbildskalierung die Option Anpassen aus.
Hinweis: Die Layouts Streifen, Spalte, Backstein, Mix, Alternate und Magie haben feste Bildproportionen. Das bedeutet, dass Bilder automatisch zugeschnitten werden, damit sie in die Grenzen der Miniaturansicht passen.


Zusätzliche Optionen, wenn du das Zuschneiden deiner Bilder beibehalten möchtest:
- Passe den Fokuspunkt deiner Bilder an, um die Teile deiner Bilder, die möglicherweise abgeschnitten werden, besser zu kontrollieren.
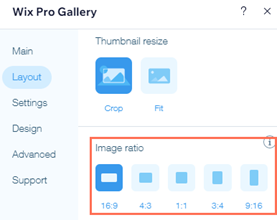
- Passe das auf deine Galerie angewendete Bildverhältnis (16:9, 4:3, 1:1, 3:4 oder 9:16) an das Seitenverhältnis und die Ausrichtung deiner hochgeladenen Bilder an.

Wie kann ich alle meine Bilder in der Pro Gallery so gestalten, dass sie in der gleichen Größe und Form angezeigt werden?
Damit alle Bilder in deiner Pro Gallery in der gleichen Größe und Form angezeigt werden, wähle ein Layout mit einem einheitlichen Bildverhältnis, zum Beispiel Gitter, Miniaturbilder, Slider, Diashow oder Spalten.
Hinweise:
Hinweise:
- Wenn du für die Aktion beim Klick auf ein Bild die Option Detailansicht öffnen oder Im Vollbildmodus öffnen wählst, wird das Bild in seiner ursprünglichen Größe und Form angezeigt, wenn Besucher darauf klicken.
- Wenn du die Layouts Gitter, Miniaturbilder, Slider oder Diashow verwendest, achte darauf, dass die Option Zuschneiden als Skalierungsoption für die Miniaturbilder ausgewählt wird.

War das hilfreich?
|

