Passe die Seiten an, auf denen die Sammlungen und Projekte deines Portfolios präsentiert werden. Wähle Elemente auf den Seiten aus, die du entdecken möchtest, und experimentiere mit ihren Anpassungsoptionen. Du kannst Elemente auch manuell hinzufügen oder entfernen, genau so, wie du es bei anderen Seiten in deinem Editor auch tun würdest.
Wix Portfolio basiert auf dynamischen Seiten, auf denen du eine Template-Seite auf alle Projekte anwenden kannst. Wenn du zusätzliche Elemente zu einem Projekt hinzufügst oder aus diesem entfernst, werden diese Änderungen an Bildern oder Textfeldern auf alle deine Projekte angewendet.
Deine Portfolioseiten bestehen aus:
- Portfolio: Die Hauptseite, auf der deine Sammlungen angezeigt werden. Stelle es dir wie die Startseite deines Portfolios vor.
- Sammlungsseiten: Die Seiten, die alle Projekte anzeigen, die in der ausgewählten Sammlung vorkommen.
- Projektseiten: Die Seiten, die die Informationen und Medien jedes Projekts anzeigen.
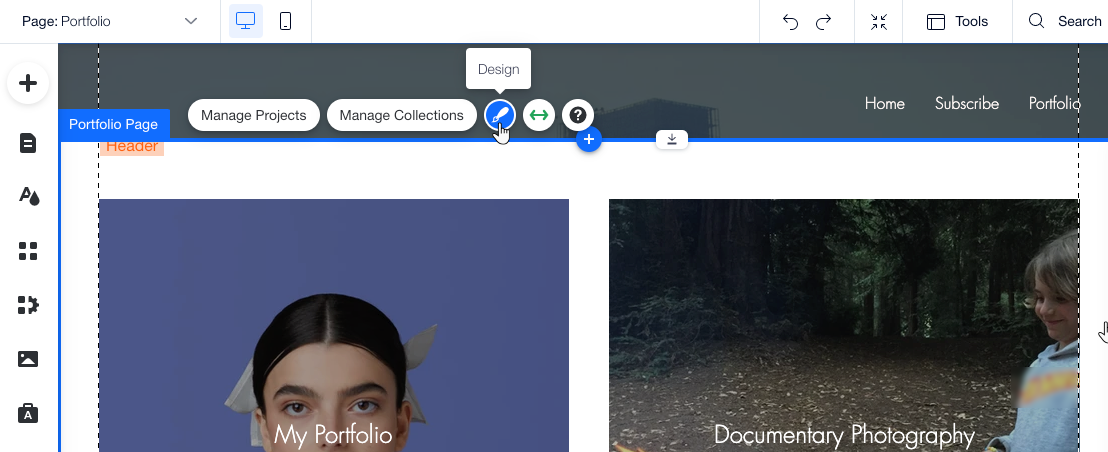
Die Hauptseite des Portfolios anpassen
Bearbeite den Hintergrund deiner Portfolioseite, die Streckungseinstellungen und die Portfolio-Galerie. Dies ist die „Startseite“ deines Portfolios, die deine Sammlungen anzeigt. Wenn du nur eine sichtbare Sammlung hast, zeigt diese Seite stattdessen deine Projekte an.
- Öffne deinen Editor.
- Öffne deine Portfolio-Seite:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Portfolioseiten.
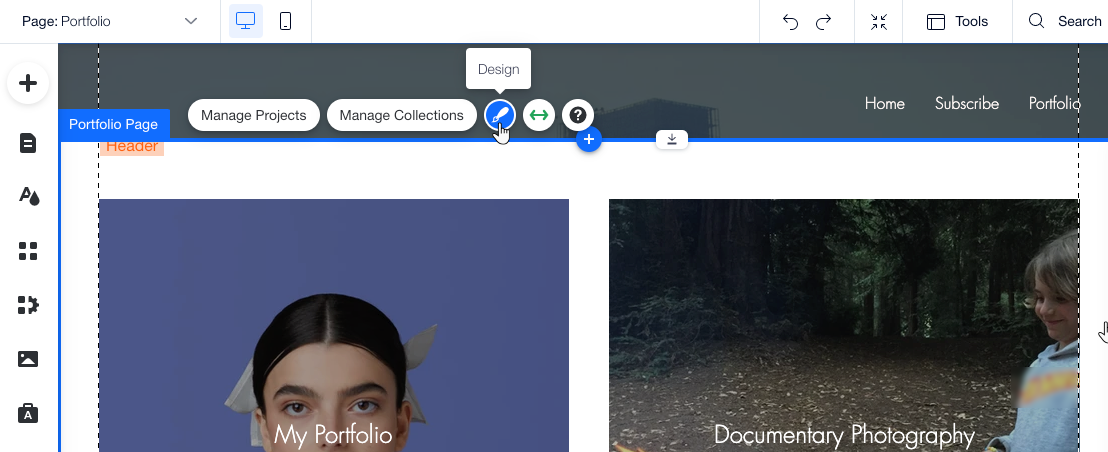
- Klicke auf deine Portfolio-Seite.
- Wähle aus, was du tun möchtest:
Den Hintergrund der Portfolio-Seite bearbeiten
- Klicke auf dem Portfolioseiten-Element auf das Symbol für Design
 .
.

- Wähle Hintergrund aus.
- Passe die Hintergrundfarbe und Deckkraft, den Rand, die Ecken und den Schatten der Portfolioseite an.
Die Portfolio-Galerie bearbeiten
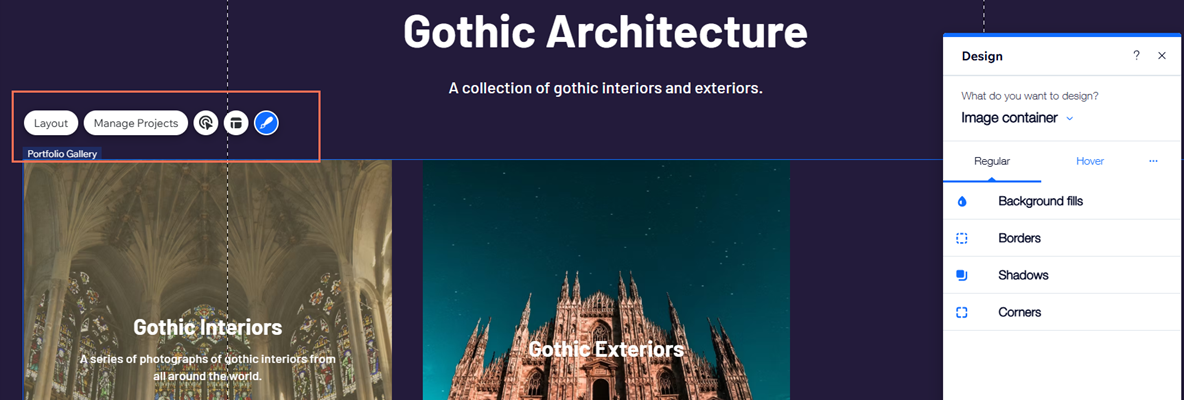
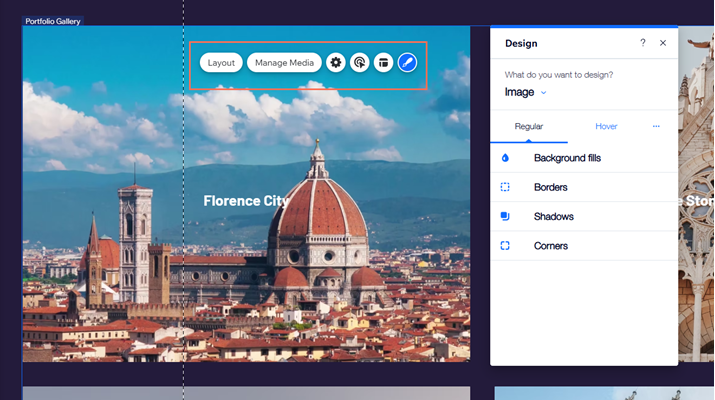
- Klicke auf der Seite auf das Portfolio-Galerie-Element.
- Wähle aus, was du bearbeiten möchtest:
- Layout: Klicke auf Layout, wähle einen Layout-Typ und klicke auf Layout anpassen, um weitere Änderungen vorzunehmen, einschließlich der Galerieausrichtung und Scroll-Richtung.
Hinweis: Wenn du die Ausrichtung deiner Galerie änderst, wird die Reihenfolge der angezeigten Galerieelemente umgekehrt. - Verhalten: Klicke auf das Symbol für Verhalten
 und lege die Wiedergabeoptionen für das Video fest.
und lege die Wiedergabeoptionen für das Video fest. - Design: Klicke auf das Symbol für Design
 . Klicke dann auf das Dropdown-Menü Was möchtest du designen? und wähle aus, welchen Teil der Galerie du gestalten möchtest. Wähle aus den folgenden Einstellungen, um das Design anzupassen: Standard- oder Mouseover- Status, Hintergrundfüllungen, Ränder, Schatten und Ecken.
. Klicke dann auf das Dropdown-Menü Was möchtest du designen? und wähle aus, welchen Teil der Galerie du gestalten möchtest. Wähle aus den folgenden Einstellungen, um das Design anzupassen: Standard- oder Mouseover- Status, Hintergrundfüllungen, Ränder, Schatten und Ecken.
Die Reihenfolge ändern, in der deine Sammlungen auf der Portfolioseite angezeigt werden
- Klicke auf Sammlungen verwalten.
- Ziehe deine Sammlungen per Drag-and-Drop, um die Reihenfolge zu ändern, in der sie in deinem Portfolio angezeigt werden.
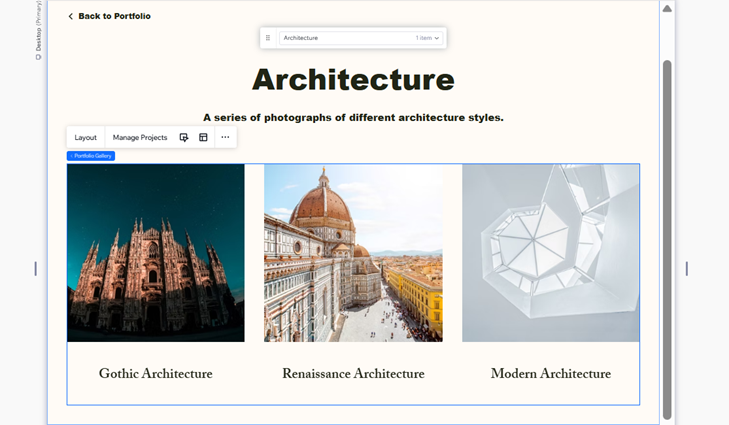
Die Sammlungsseiten anpassen
Nachdem Besucher eine Sammlung auf deiner Portfolioseite ausgewählt haben, werden sie zu den Sammlungsseiten weitergeleitet. Auf diesen Seiten werden für jede Sammlung das gleiche Design und Layout angezeigt. Wähle aus, welche Elemente im Widget angezeigt werden, gestalte die Seite nach deinen Wünschen und passe die Galerie an, die deine Projekte anzeigt.
- Öffne deinen Editor.
- Öffne deine Sammlungsseiten:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Portfolioseiten.
- Klicke auf deine Kategorieseiten.
- Klicke auf deiner Seite auf das Kategorieseiten-Element.
- Wähle aus, was du tun möchtest:
Elemente bearbeiten, die im Widget angezeigt werden
- Klicke auf das Symbol für Elemente
 .
. - Aktiviere das Kontrollkästchen neben jedem Element, das angezeigt werden soll.
Tipp: Du kannst Elemente auch ausblenden, indem du sie auf der Seite auswählst und auf deiner Tastatur die Entf-Taste drückst. Folge den Schritten oben, wenn du das Element erneut anzeigen möchtest.
Das Design der Sammlungsseite anpassen
- Klicke auf das Symbol für Design
 .
. - Wähle aus, welches Designelement du bearbeiten möchtest:
- Titel: Passe den Stil, die Schriftart, die Formatierung, den Effekt, den Zeichen- und Zeilenabstand des Textes sowie die SEO und Barrierefreiheit des Textes an.
- Beschreibung: Passe den Stil, die Schriftart, die Formatierung, den Effekt, den Zeichen- und Zeilenabstand des Textes sowie die SEO und Barrierefreiheit des Textes an.
- Zurück-Button: Passe den Standard- und Mouseover-Status des „Zurück“-Buttons an.
- Hintergrund: Passe die Farbe und die Deckkraft des Hintergrunds, den Rand, die Ecken und den Schatten an.

Tipp: Klicke auf Auf Schriftvorlate zurücksetzen, um die Standardeinstellungen für das Textdesign wiederherzustellen.
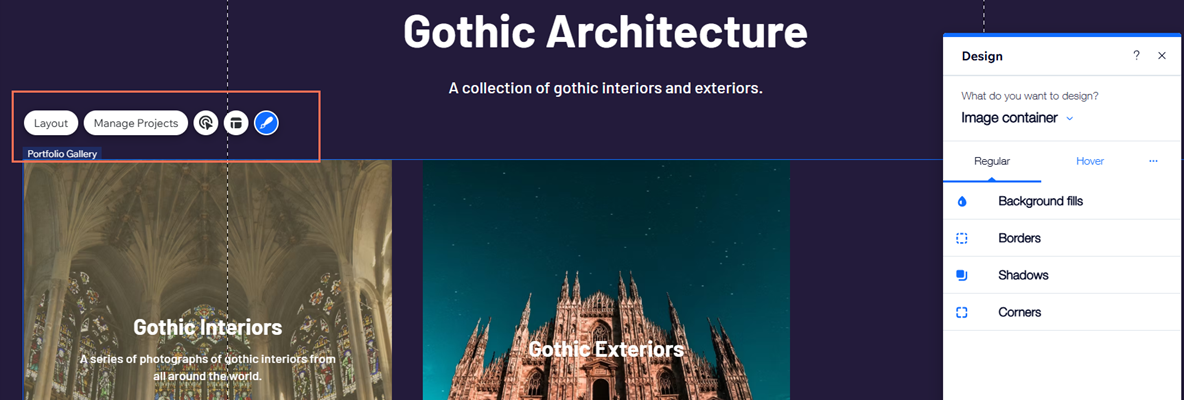
Die Portfolio-Galerie bearbeiten
- Klicke auf der Seite auf das Portfolio-Galerie-Element.
- Wähle aus, was du bearbeiten möchtest:
- Layout: Klicke auf Layout, wähle einen Layout-Typ und klicke auf Layout anpassen, um weitere Änderungen vorzunehmen, einschließlich der Galerieausrichtung und Scroll-Richtung.
Hinweis: Wenn du die Ausrichtung deiner Galerie änderst, wird die Reihenfolge der angezeigten Galerieelemente umgekehrt. - Verhalten: Klicke auf das Symbol für Verhalten
 und lege die Wiedergabeoptionen für das Video fest.
und lege die Wiedergabeoptionen für das Video fest. - Design: Klicke auf das Symbol für Design
 . Klicke dann auf das Dropdown-Menü Was möchtest du designen? und wähle aus, welchen Teil der Galerie du gestalten möchtest. Wähle aus den folgenden Einstellungen, um das Design anzupassen: Standard- oder Mouseover- Status, Hintergrundfüllungen, Ränder, Schatten und Ecken.
. Klicke dann auf das Dropdown-Menü Was möchtest du designen? und wähle aus, welchen Teil der Galerie du gestalten möchtest. Wähle aus den folgenden Einstellungen, um das Design anzupassen: Standard- oder Mouseover- Status, Hintergrundfüllungen, Ränder, Schatten und Ecken.

Die Reihenfolge wählen, in der deine Projekte in deiner Sammlung angezeigt werden
- Klicke auf Sammlungen verwalten.
- Fahre mit der Maus über die entsprechende Sammlung und klicke auf Verwalten.
- Ziehe deine Projekte per Drag-and-Drop in den Abschnitt Projekte in dieser Sammlung, um die Reihenfolge zu ändern, in der sie in deiner Sammlung angezeigt werden.
- Klicke oben rechts auf Speichern.
Die Projektseiten anpassen
Besucher gelangen zu deinen Projektseiten, nachdem sie auf eines deiner Projekte geklickt haben. Diese Seiten haben für all deine Projekte das gleiche Layout und Design. Wähle aus, welche Elemente im Widget angezeigt werden, passe das Design der Seiten an und bearbeite die Portfolio-Galerie.
- Öffne deinen Editor.
- Öffne deine Projektseiten:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Portfolioseiten.
- Klicke auf deine Projektseiten.
- Klicke auf deiner Seite auf das „Projektseiten“-Element.
- Wähle aus, was du tun möchtest:
Elemente bearbeiten, die im Widget angezeigt werden
- Klicke auf das Symbol für Elemente
 .
. - Aktiviere das Kontrollkästchen neben jedem Element, das angezeigt werden soll.
Tipp: Du kannst Elemente auch ausblenden, indem du sie auf der Seite auswählst und auf deiner Tastatur die Entf-Taste drückst. Folge den Schritten oben, wenn du das Element erneut anzeigen möchtest.
Das Design der Projektseite bearbeiten
- Klicke auf das Symbol für Design
 .
. - Wähle aus, welches Designelement du bearbeiten möchtest:
- Titel/Beschreibung: Passe den Stil, die Schriftart, die Formatierung, den Effekt, den Zeichen- und Zeilenabstand des Textes sowie passe die SEO und Barrierefreiheit des Textes an.
- Label/Text: Lege die Designs, Schriftarten, Formatierung, Effekte, Zeichen- und Zeilenabstand, vertikale Textausrichtung, SEO und Barrierefreiheit der Details-Labels fest.
- Seitenhintergrund: Lege die Farbe und Deckkraft, den Rand, die Ecken und den Schatten des Hintergrunds fest.
- Navigationsbuttons: Passe die Designoptionen für die Status Standard und Mouseover der Buttons an, die Besucher zur Navigation durch deine Projekte verwenden.

Tipp: Klicke auf Auf Schriftvorlate zurücksetzen, um die Standardeinstellungen für das Textdesign wiederherzustellen.
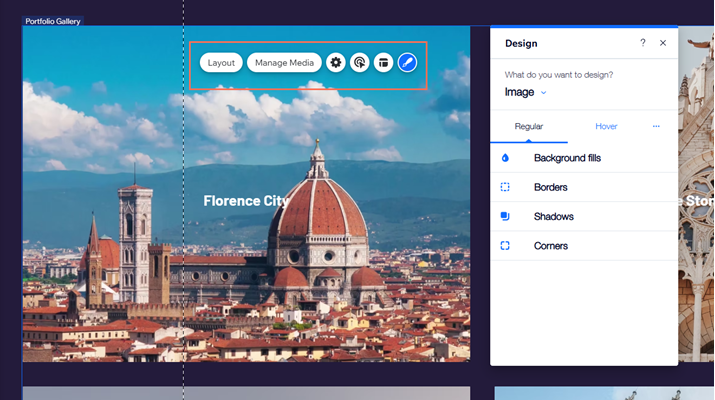
Die Portfolio-Galerie bearbeiten
- Klicke auf der Seite auf das Portfolio-Galerie-Element.
- Wähle aus, was du bearbeiten möchtest:
- Layout: Klicke auf Layout, wähle einen Layout-Typ und klicke auf Layout anpassen, um weitere Änderungen vorzunehmen, einschließlich der Galerieausrichtung und Scroll-Richtung.
Hinweis: Wenn du die Ausrichtung deiner Galerie änderst, wird die Reihenfolge der angezeigten Galerieelemente umgekehrt. - Einstellungen: Klicke auf das Symbol für Einstellungen
 , um auszuwählen, was passiert, wenn Elemente angeklickt werden, was angezeigt wird, wenn Bilder geladen werden und welcher Rechtsklickschutz verwendet wird.
, um auszuwählen, was passiert, wenn Elemente angeklickt werden, was angezeigt wird, wenn Bilder geladen werden und welcher Rechtsklickschutz verwendet wird. - Verhalten: Klicke auf das Symbol für Verhalten
 und lege die Wiedergabeoptionen für das Video fest.
und lege die Wiedergabeoptionen für das Video fest. - Design: Klicke auf das Symbol für Design
 . Klicke dann auf das Dropdown-Menü Was möchtest du designen? und wähle aus, welchen Teil der Galerie du gestalten möchtest. Wähle aus den folgenden Einstellungen, um das Design anzupassen: Standard- oder Mouseover- Status, Hintergrundfüllungen, Ränder, Schatten und Ecken.
. Klicke dann auf das Dropdown-Menü Was möchtest du designen? und wähle aus, welchen Teil der Galerie du gestalten möchtest. Wähle aus den folgenden Einstellungen, um das Design anzupassen: Standard- oder Mouseover- Status, Hintergrundfüllungen, Ränder, Schatten und Ecken.

Textprobleme in deiner Portfolio-Galerie beheben
Text in deinen Portfolio-Galerien wird möglicherweise nicht richtig angezeigt, wenn nicht genügend Platz dafür vorhanden ist. Dies kann mit dem Design und den Schriftarteinstellungen deiner Portfolio-Galerie zusammenhängen. Achte auf ein gutes Gleichgewicht zwischen Schriftart, Bild und Textfeldgröße, damit der gesamte Bildtext angezeigt werden kann.
Klicke unten, um das Problem je nach Text-Art zu beheben:
Text, der bei Mouseover und teilweiser Überlagerung angezeigt wird
Galerietext wird möglicherweise abgeschnitten, wenn du ihn so einstellst, dass er bei Mouseover nur mit einer teilweisen Überlagerung angezeigt wird. Damit dein Text immer sichtbar ist, kannst du die Überlagerung vergrößern oder zu einer vollständigen Überlagerung wechseln.
- Klicke auf der Seite auf das Portfolio-Galerie-Element.
- Klicke auf Layout.
- Klicke auf Layout anpassen und dann auf den Tab Elemente.
- Klicke auf das Dropdown-Menü Überlagerungsdeckkraft und wähle eine Option aus:
- Teilweise Überlagerung: Passe die Deckkraft der Überlagerung in Pixel oder Prozent, Position und Abstand an
- Vollständige Überlagerung: Wenn du diese Option wählst, ist dein Text immer sichtbar.
Text, der über oder unter dem Bild angezeigt wird
Wenn du den Galerietext so einstellst, dass er über oder unter Bildern angezeigt wird, und die Schriftgröße zu groß ist, kann dies dazu führen, dass Titel und Beschreibungen abgeschnitten werden. Du kannst die Schriftgröße so anpassen, dass der gesamte Text angezeigt wird.
Um die Schriftgröße zu erhöhen:
- Klicke in deinem Editor auf die Portfolio-Galerie.
- Klicke auf das Symbol für Design

- Klicke im Dropdown-Menü auf das entsprechende Titel-Element.
- Ziehe den Slider, um die Schriftgröße zu erhöhen, bis dein Text angezeigt wird.

Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über das Anpassen deiner Portfolioseiten zu erfahren.
Kann ich meine Portfolioseiten mit Wix Multilingual übersetzen?
Wie kann ich eine bestimmte Sammlung als Startseite meiner Website festlegen?
Um eine bestimmte Sammlung als deine Startseite festzulegen, musst du zunächst eine neue leere Seite hinzufügen. Wähle anschließend die Sammlung, die du präsentieren möchtest, und lege diese Seite als deine Startseite fest.
Um eine bestimmte Sammlung als Startseite deiner Website festzulegen:
- Eine neue Seite zu deiner Website hinzufügen
- Benenne deine Seite.
- Klicke links im Editor auf Mein Unternehmen
 .
. - Klicke auf Portfolio.
- Klicke auf Galerie mit empfohlenen Sammlungen hinzufügen.
8. Wähle die Sammlung, die in dieser Galerie angezeigt wird:
- Wähle die Galerie aus, die du der Seite gerade hinzugefügt hast.
- Klicke auf Sammlungen wählen.
- Aktiviere das Kontrollkästchen neben der Sammlung, die du anzeigen möchtest.
Kann ich die Elemente auf meinen Portfolioseiten neu positionieren?
Zurzeit sind Projektseiten in einer Vielzahl von voreingestellten Designs verfügbar. Die einzelnen Elemente innerhalb dieser Designs sind an ihrer Position fixiert und können nicht frei neu positioniert werden.
Ist es möglich, die Größe des Titelbildes meines Projekts manuell anzupassen?
Nein, die Größe des Titelbildes deines Projekts hängt von der Art des Layouts ab, das du gewählt hast. Wenn du dir diese Funktion wünschst,
kannst du hier dafür abstimmen.
Kann ich das Aussehen meines Portfolios auf meiner mobilen Website anpassen?
Ja, du kannst anpassen, wie dein Portfolio auf Mobilgeräten aussieht und sich verhält, ohne die Desktop-Version deiner Website zu beeinträchtigen. Erfahre hier mehr über das
Anpassen deines Portfolios für Mobilgeräte.
Kann ich ein Video-Titelbild zu meinem Portfolio-Projekt hinzufügen?
Ja. Um ein Video-Titelbild hinzuzufügen, musst du die
Portfolio-App im App-Markt von Wix aktualisieren. Wenn du die App aktualisierst, wird dein Titelbild in allen Projekten zurückgesetzt. Sobald du die App aktualisiert hast, kannst du eine Videodatei aus deiner Projektmedienverwaltung hinzufügen.
Um ein Video-Titelbild hinzuzufügen:
- Öffne Wix Portfolio in deiner Website-Verwaltung.
- Klicke neben dem entsprechenden Projekt auf Bearbeiten.
- Klicke unter Projektmedien auf Medien verwalten.
- Klicke auf Medien hinzufügen.
- Lade dein Video hoch.
- Klicke in deiner Projektmedienverwaltung auf das Video.
- Klicke auf Als Titelbild festlegen.
8. Klicke auf Fertig.
Kann ich mein Portfolio auf eine frühere Version zurücksetzen?
Nein. Wenn du eine Änderung an deinem Portfolio vornimmst und deine Website veröffentlichst, kannst du diese Änderungen nicht rückgängig machen, indem du eine frühere Version deiner Website aus deinem Website-Verlauf wiederherstellst.
Ich habe eine Sammlung oder ein Projekt über die Website-Verwaltung zu meinem Portfolio hinzugefügt, aber auf der Seite fehlen Elemente oder sie wird im Editor oder auf der Live-Website leer angezeigt. Was kann ich tun?
Sorge dafür dass deine Seite die gewünschten Informationen anzeigt, indem du das Kontrollkästchen neben dem entsprechenden Element im Panel Widget-Elemente aktivierst.
Um auszuwählen, welche Elemente auf deinen Portfolioseiten angezeigt werden:
- Öffne deinen Editor.
- Öffne deine Sammlungs- oder Projektseite:
- Wix Editor:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Portfolioseiten.
- Klicke auf Sammlungs- oder Projektseiten.
- Studio Editor:
- Klicke auf der linken Seite des Editors auf Seiten
 .
. - Klicke unter Portfolioseiten auf Sammlungs- oder Projektseiten.
- Klicke auf deiner Seite auf das Portfolioseiten-Element.
- Klicke auf das Symbol für Elemente
 .
. - Aktiviere das Kontrollkästchen neben den Elementen, die du auf deiner Website anzeigen möchtest.

Kann ich meine Sammlungsseite mit einer benutzerdefinierten Projektseite oder externen Website verlinken?
Nein. Zurzeit ist es nicht möglich, deine Sammlungsseite mit einer benutzerdefinierten Projektseite oder externen Website zu verlinken. Deine Sammlungsseite ist immer mit den Standard-Projektseiten verlinkt, die Bestandteil der App sind, sobald du sie zu deiner Website hinzugefügt hast. Du kannst
die Projektseiten jedoch an deine Bedürfnisse anpassen.
Wie kann ich dafür sorgen, dass der Text auf meinen Elementen immer sichtbar ist?
Du kannst dafür sorgen, dass dein Text auf deinen Portfolioelementen immer sichtbar ist, indem du darauf achtest, dass es keinen Mouseover-Effekt für deine Portfolioelemente gibt.
Um Text immer sichtbar zu machen:
- Öffne deinen Editor.
- Öffne deine Sammlungs- oder Projektseite:
- Wix Editor:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Portfolioseiten.
- Klicke auf Sammlungs- oder Projektseiten.
- Studio Editor:
- Klicke auf der linken Seite des Editors auf Seiten
 .
. - Klicke unter Portfolioseiten auf Sammlungs- oder Projektseiten.
- Klicke auf deiner Seite auf das Portfolio-Galerie-Element.
- Klicke auf das Symbol für Layout
 und klicke auf Layout anpassen.
und klicke auf Layout anpassen. - Klicke auf den Tab Elemente.
- Aktiviere das Kontrollkästchen neben dem entsprechenden Text unter Text zur Anzeige auswählen.
- Scrolle nach unten und klicke auf das Dropdown-Menü Was passiert mit den Informationen bei Mouseover? und wähle Nichts passiert.

Kann ich in meinem Portfolio benutzerdefinierte Schriftarten verwenden?

 .
. .
. .
.

 .
.
 und lege die Wiedergabeoptionen für das Video fest.
und lege die Wiedergabeoptionen für das Video fest.  .
.


 , um auszuwählen, was passiert, wenn Elemente angeklickt werden, was angezeigt wird, wenn Bilder geladen werden und welcher Rechtsklickschutz verwendet wird.
, um auszuwählen, was passiert, wenn Elemente angeklickt werden, was angezeigt wird, wenn Bilder geladen werden und welcher Rechtsklickschutz verwendet wird. 




 auf der linken Seite des Editors und
auf der linken Seite des Editors und  .
. . Wenn du diese
. Wenn du diese 
 .
.
 und klicke auf Layout anpassen.
und klicke auf Layout anpassen.