Wix Logo: Auf den Wix Logo Maker zugreifen
3 Min.
In diesem Artikel
- Auf den eigenständigen Logo Maker zugreifen
- Auf den Logo Maker in deiner Website-Verwaltung zugreifen
- In deinem Editor auf den Logo Maker zugreifen
- FAQs
Du kannst mit oder ohne Website auf den Wix Logo Maker zugreifen. Greife auf den eigenständigen Wix Logo Maker zu, um nur mit deinem Logo und zusätzlichen Designs weiterzuarbeiten. Oder greife direkt über deine Website-Verwaltung auf den Logo Maker zu und verwalte deine Logo-Designs zusammen mit deiner Website.
Du kannst auf alle Logos, die in deinem Konto erstellt wurden, über deine Logo- und Markenseite hier zugreifen. Wenn du dein Logo über die Verwaltung des Logo Makers erstellt hast, wirst du zu der entsprechenden Markenseite weitergeleitet. Wenn du dein Logo alternativ über eine Website-Verwaltung erstellt hast, wirst du zum Logo Maker dieser Website-Verwaltung weitergeleitet.
Zurzeit ist der Wix Logo Maker nicht in Wix Studio verfügbar. Um ein Logo zu erstellen, öffne den Bereich Logo & Branding in deiner Website-Verwaltung und lade das Logo dann als Bild im Studio Editor hoch.

Auf den eigenständigen Logo Maker zugreifen
Mit dem eigenständigen Logo Maker kannst du ohne Website ein vollständiges Branding-Paket erstellen.
Öffne den eigenständigen Logo Maker hier: wix.com/logo/erstellen.
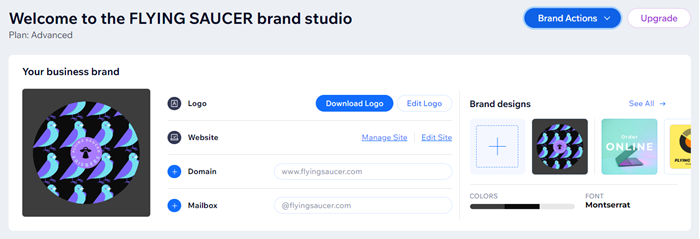
Wenn du den eigenständigen Logo Maker öffnest, gelangst du zum Markenstudio der Marke, an der du zuletzt gearbeitet hast. Im Markenstudio findest du all deine Marken und deren Designs an einem Ort. Du kannst zwischen deinen Marken navigieren, indem du auf das Dropdown-Menü „Meine Marken“ klickst.

Auf den Logo Maker in deiner Website-Verwaltung zugreifen
Greife direkt über deine Website-Verwaltung auf den Logo Maker zu und verwalte dein Branding ohne Unterbrechung.
Um auf den Logo Maker in deiner Website-Verwaltung zuzugreifen:
- Öffne deine Website-Verwaltung.
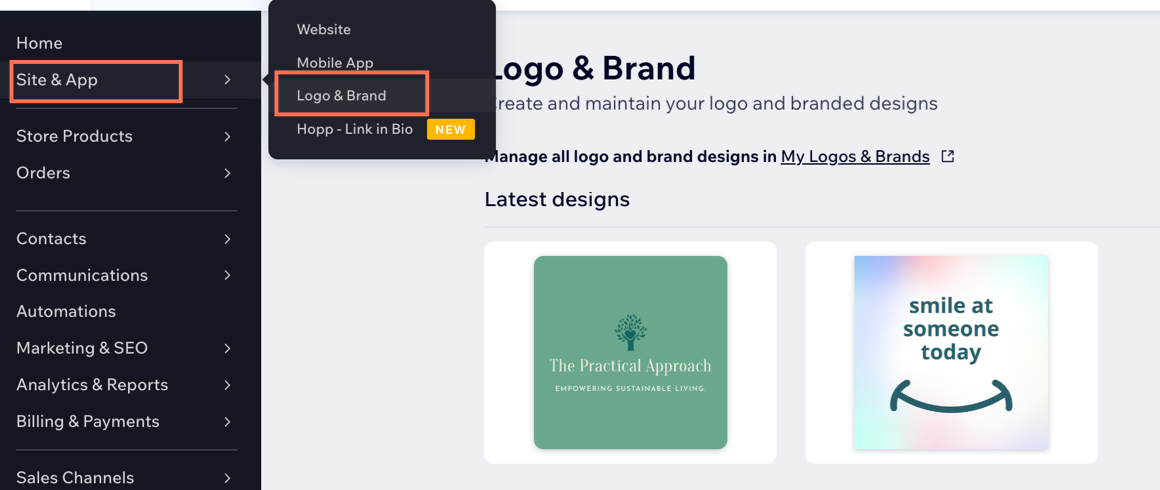
- Klicke im Seitenleistenmenü auf Website und App.
- Klicke auf Logo und Marke.
- Wähle die gewünschte Option:
- Ein Design erstellen:
- Klicke auf Neu erstellen.
- Wähle aus, was du gestalten möchtest: Logo, Visitenkarte, Social-Media-Beitrag oder Werbeartikel.
- Ein vorhandenes Design bearbeiten:
- Fahre mit der Maus unter Neueste Designs über das entsprechende Design und klicke auf Bearbeiten.
- Ein Design herunterladen:
- Fahre mit der Maus unter Neueste Designs über das entsprechende Design und klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Herunterladen.
- Fahre mit der Maus unter Neueste Designs über das entsprechende Design und klicke auf das Symbol für Weitere Aktionen
- Ein Design erstellen:

In deinem Editor auf den Logo Maker zugreifen
Arbeitest du mit deinem Editor? Du kannst mit nur wenigen Klicks auf den Logo Maker zugreifen.
Tipp:
Wenn du kein Logo gekauft hast, kannst du eines erstellen und die kostenlose Beispieldatei der Größe 200 x 200 verwenden, um sie auf deiner Website anzuzeigen. Wenn du Logodateien in einer höheren Auflösung benötigst, kannst du diese erwerben, indem du auf eines der Logo-Pakete.
Um auf den Logo Maker in deinem Editor zuzugreifen:
- Öffne deine Website im Editor.
- Klicke links im Menü auf Elemente hinzufügen
.
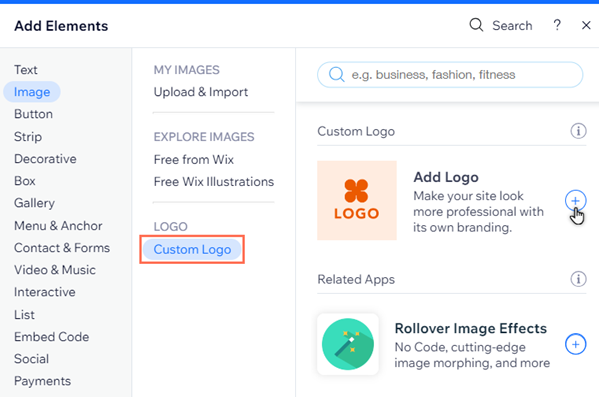
- Klicke auf Bild.
- Wähle Individuelles Logo.
- Klicke auf Logo hinzufügen.

- Wähle das Logo aus.
- Klicke auf Marke verwalten.
- Füge die relevanten Informationen hinzu und wähle ein Design aus den verfügbaren Optionen aus. Mehr über das Erstellen eines Logos mit dem Wix Logo Maker erfahren
FAQs
Klicke unten auf eine Frage, um mehr über den Zugriff auf den Wix Logo Maker zu erfahren:
Kann ich im Logo Maker in der Website-Verwaltung mehrere Marken erstellen?
Kann ich ein vorhandenes Logo mit einer beliebigen Website in meinem Konto von Wix verknüpfen/trennen?

