Wix Editor: Neu im Editor
3 min
In diesem Artikel
- Das Website-Design-Panel
- Elementen Farbverläufe hinzufügen
- Das „Elemente hinzufügen”-Panel
- Das Ebenen-Panel
Wir sind stets bemüht, dir die besten und fortschrittlichsten Features zum Erstellen deiner Website anzubieten und gleichzeitig den Prozess zu vereinfachen. In den letzten Monaten haben wir den Editor aktualisiert, um dein Erlebnis zu verbessern und dir dabei zu helfen, eine einzigartige, funktionale Website zu erstellen.
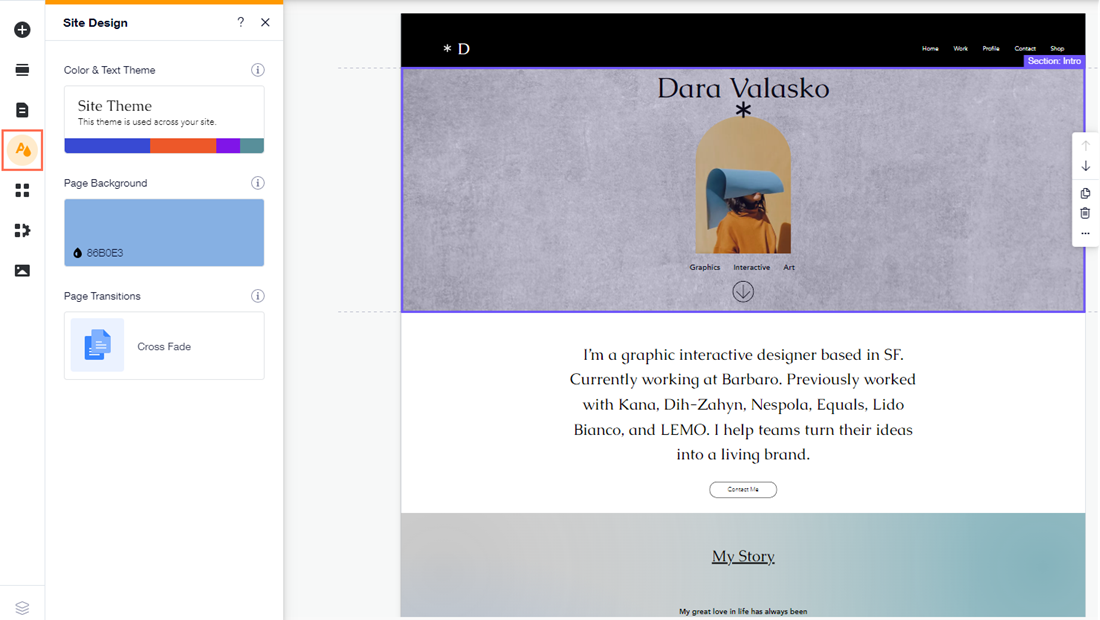
Das Website-Design-Panel
Wir haben die Designverwaltung im linken Menü des Editors in Website-Design geändert.
Das Panel enthält weiterhin deine Text- und Farbdesigns, aber du findest auch zusätzliche Optionen, die sich auf das Gesamtdesign deiner Website beziehen:
- Farb- & Textdesign: Wähle ein Design für deine Website und passe die Farben und den Text an, um deine Seiten zu personalisieren und an die Ästhetik deiner Marke anzupassen.
- Seitenhintergrund: Wähle einen Hintergrund für die Seite, auf der du dich gerade befindest. Du kannst eine Farbe, ein Bild oder ein Video auswählen und die Einstellungen an deine Bedürfnisse anpassen.
- Seitenwechsel: Wähle aus, wie deine Seiten wechseln, wenn deine Besucher zwischen ihnen navigieren. Es stehen vier Optionen zur Verfügung, und du kannst in der Vorschau sehen, wie sie auf deiner Live-Website aussehen, indem du im Panel darauf klickst.

Bist du bereit, loszulegen?
Klicke im Editor auf der linken Seite auf Website-Design  , um mit der Anpassung des Designs deiner Website zu beginnen. Erfahre hier mehr über das Panel.
, um mit der Anpassung des Designs deiner Website zu beginnen. Erfahre hier mehr über das Panel.
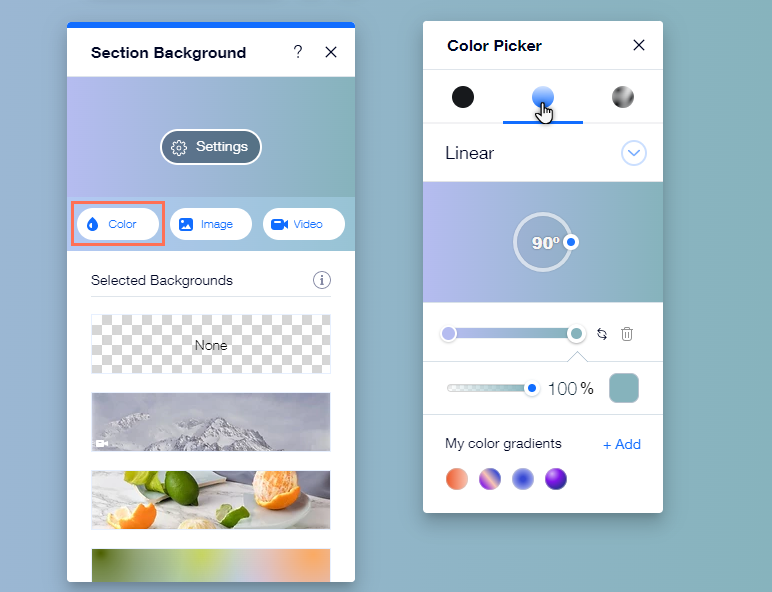
Elementen Farbverläufe hinzufügen
Wir haben die Farbauswahl aktualisiert, um Farbverläufe als Option für einige Element-Hintergründe einzubeziehen. Es sind drei Arten von Farbverläufen verfügbar: linear, radial und Fluid Layout. Mit Farbverläufen kannst du die Farben auswählen und ihre Größe und ihren Winkel anpassen, um etwas wirklich Einzigartiges für deine Website zu erstellen.

Bist du bereit, loszulegen?
Öffne die Farbauswahl für das entsprechende Element und wähle oben im Panel entweder Farbverlauf oder Fluid Gradient aus.
Hinweis:
Du kannst derzeit nur Verlaufs-Hintergründe zu den folgenden Elementen hinzufügen:
- Streifen und Spalten
- Abschnitte
- Diashows
- Repeater
- Mobile Menüs
- Pop-ups
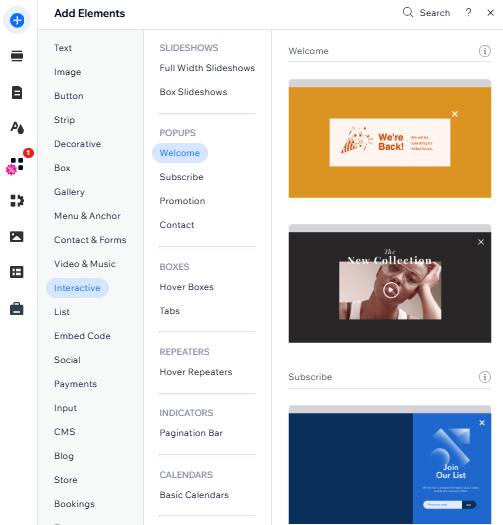
Das „Elemente hinzufügen”-Panel
Um unsere Elemente aktuell zu halten und eine Reihe von Designs bereitzustellen, aktualisieren wir gelegentlich die Presets, die in deinem Symbol für Hinzufügen-Elemente angezeigt werden. Wir haben es kürzlich aktualisiert, um neue Designoptionen für Elemente wie Mouseover-Boxen, Streifen und Diashows einzubeziehen.

Neben Presets haben wir auch zusätzliche Optionen für Elemente auf deiner Website hinzugefügt. Du kannst jetzt beispielsweise Mouseover-Effekte auf Repeater anwenden und auffällige Bild-Buttons zu deinen Seiten hinzufügen.
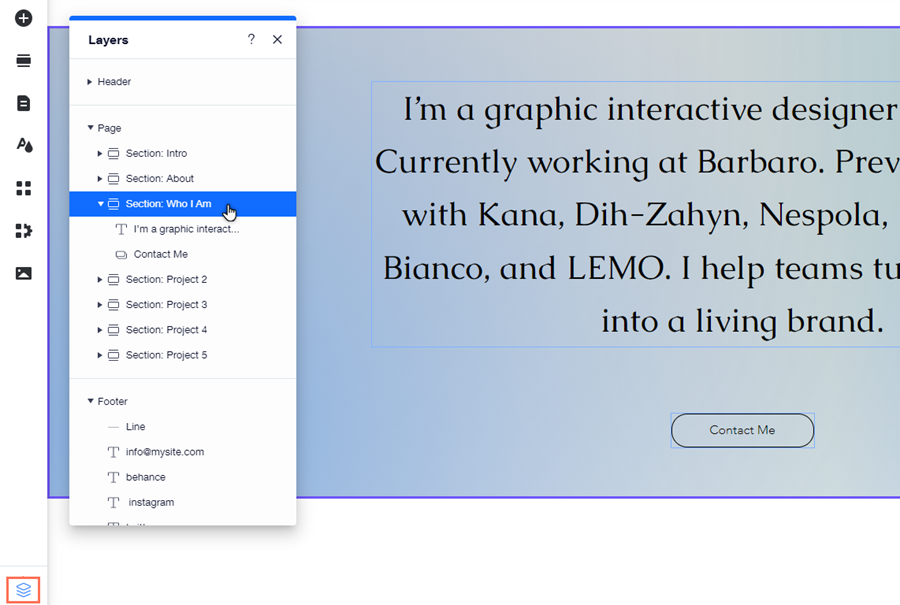
Das Ebenen-Panel
Wir haben es einfacher denn je gemacht, Elemente auf deiner Seite zu verwalten. Während es immer noch möglich ist, das Ebenen-Panel über die Editor-Tools zu öffnen, kannst du schneller darauf zugreifen, indem du auf das Symbol für Ebenen  unten links in deinem Editor klickst.
unten links in deinem Editor klickst.
 unten links in deinem Editor klickst.
unten links in deinem Editor klickst. Verwende das Ebenen-Panel, um Elemente auf deiner Seite zu finden, wenn sie ausgeblendet sind oder sich hinter anderen Elementen befinden. Wenn du den Velo-Dev-Modus auf deiner Website aktiviert hast, kannst du das Panel auch verwenden, um Elemente vorübergehend auszublenden oder dich auf sie zu konzentrieren.