Wix Editor: Den Stil und das Design deiner Website anpassen
4 Min.
In diesem Artikel
- Das Design deiner Website auswählen
- Elementvorlagen hinzufügen
- Den Hintergrund deiner Seite einrichten
- Seitenübergangseffekte anwenden
Mit nur zwei Panels im Editor kannst du das Design und die Ästhetik deiner gesamten Website ändern.
Verwende das Website-Design-Panel, um deine Farben und dein Textdesign auszuwählen und Hintergründe und Übergänge zu ändern. Dann kannst du Elementvorlagen aus dem Hinzufügen-Panel hinzufügen, um das Aussehen deiner Website zu verbessern.

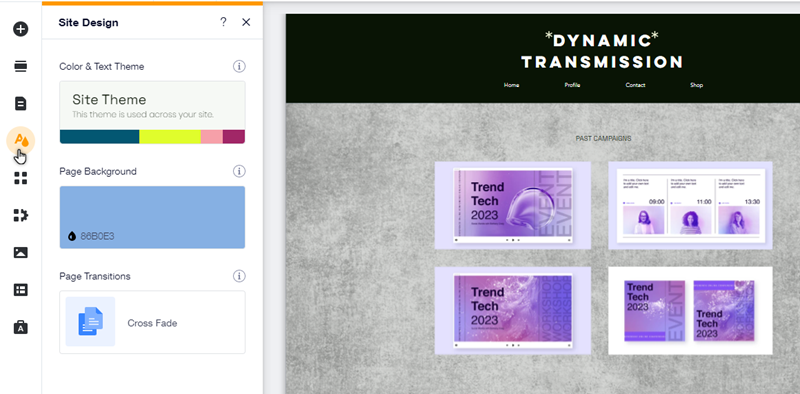
Das Design deiner Website auswählen
Dein Website-Design umfasst alle Farben und Textstile auf deiner Website. Es stehen eine Vielzahl von vorgeschlagenen Stilen zur Auswahl, und du kannst durch sie klicken, um zu sehen, wie sich deine Website mit den einzelnen Stilen ändert.
Nachdem du ein Design ausgewählt hast, das dir gefällt, kannst du den Text und die Farben anpassen, um es weiter an deine Bedürfnisse anzupassen.
Um ein Website-Design auszuwählen und anzupassen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Website-Design
 .
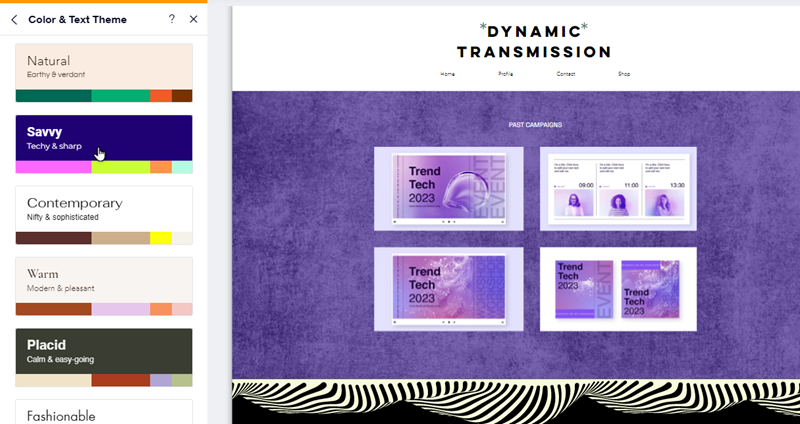
. - Klicke auf Design ändern.
- Wähle ein Design aus der Liste aus.
- (Optional) Passe die Schriftarten und Farben des Designs an:

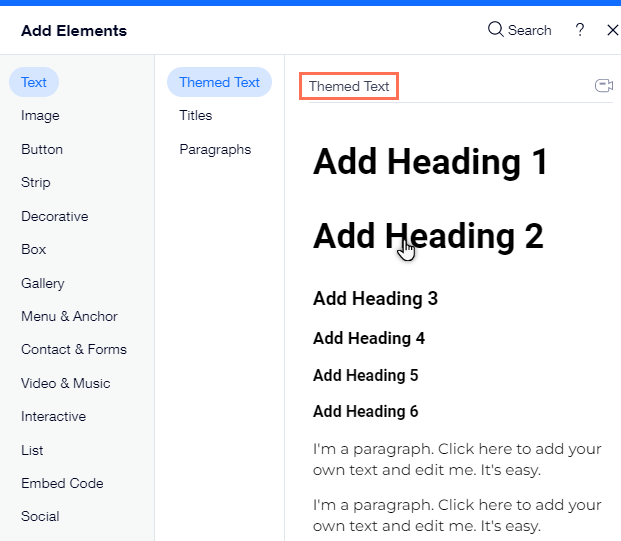
Elementvorlagen hinzufügen
Füge Elementvorlagen hinzu, damit das Design deiner Website durchgehend einheitlich ist. Diese Elemente wurden für dich ausgewählt, da sie zu den von dir gewählten Farben und Textstilen passen.
Da Elementvorlagen an das Design deiner Website gebunden sind, werden sie automatisch aktualisiert, wenn du ein neues Design aus dem „Website Design“-Panel auswählst.
Um Elementvorlagen zu deiner Website hinzuzufügen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf den Abschnitt mit den Vorlagen (z. B Textvorlagen).
- Klicke auf ein Element, um es hinzuzufügen, oder ziehe es an die entsprechende Stelle.

Hinweis:
Nicht alle Elemente im „Elemente hinzufügen“-Panel enthalten vordesignte Versionen.
Den Hintergrund deiner Seite einrichten
Im Website-Design-Panel kannst du den Hintergrund der Seite ändern, auf der du dich im Editor befindest. Wähle zwischen einem Farb-, Bild- oder Videohintergrund und passe ihn an dein Design an.
Um den Hintergrund deiner Seite auszuwählen:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Website-Design
 .
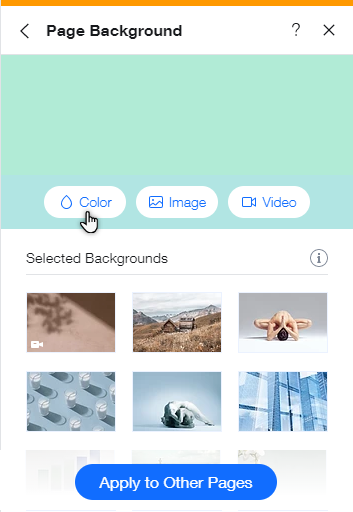
. - Klicke auf Seitenhintergrund.
- Wähle den gewünschten Hintergrund für deine Seite:
- Farbhintergrund: Wähle eine Farbe aus den Farben deiner Website aus oder füge deinem Seitenhintergrund eine neue Farbe hinzu.
- Bildhintergrund: Du kannst aus einer Reihe kostenloser und kostenpflichtiger Archivbilder wählen und sie deinem Seitenhintergrund hinzufügen. Außerdem kannst du ein eigenes Bild hochladen.
- Videohintergrund: Du kannst aus einer Vielzahl an hochwertigen Videos auswählen, um sie als Seitenhintergrund festzulegen. Außerdem kannst du ein eigenes Video hochladen, um eine persönliche Note zu erzielen.

Tipp:
Lege einen Hintergrund für mehrere Seiten deiner Website fest, indem du unten auf Auf anderen Seiten anwenden klickst.
Seitenübergangseffekte anwenden
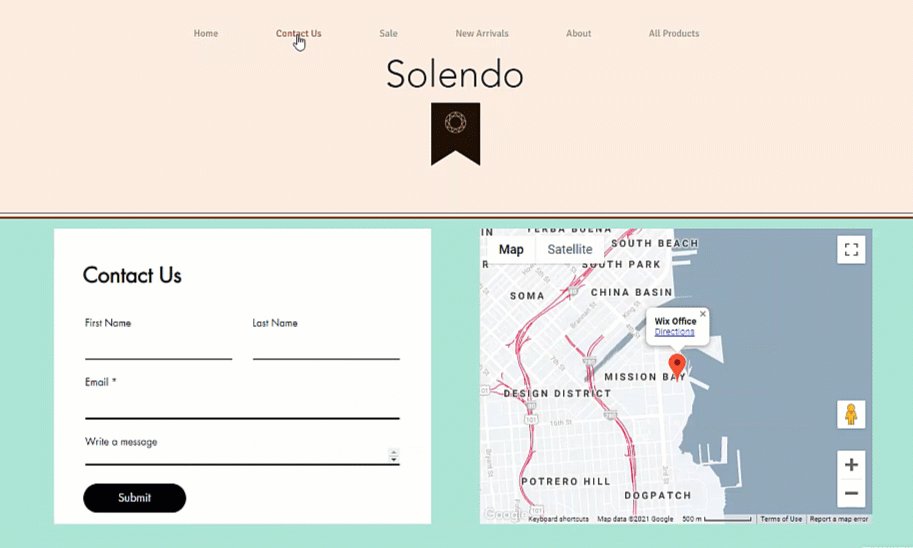
Lege fest, wie deine Seiten wechseln, wenn deine Website-Besucher zwischen ihnen navigieren. Dies kann ein unterhaltsames und lebendiges Navigationserlebnis für deine Besucher schaffen, das sie ermutigt, deine Website weiter zu erkunden.
Um einen Übergangseffekt auf Seiten anzuwenden:
- Öffne deinen Editor.
- Klicke auf der linken Seite des Editors auf Website-Design
 .
. - Klicke auf Seitenübergänge.
- Wähle aus den verfügbaren Optionen einen Übergang für deine Seiten aus.

Suchst du nach weiteren Inspirationen für Designs?
Der Design-Hub von Wix ist eine großartige Ressource für Ideen und Website-Design.

