Wix Editor: Dein Farbdesign verwenden und anpassen
5 min
In diesem Artikel
- So funktionieren Farbdesigns auf deiner Website
- Ein Farbdesign auswählen
- Dein Farbdesign anpassen
- Standardfarben für Elemente festlegen
- Designfarben manuell auf Elemente anwenden
Die Erstellung eines Farbthemas ist ein wichtiger Schritt beim Designen deiner Website. Wenn Farbdesigns einheitlich verwendet werden, vermitteln sie Besuchern ein Gefühl für deine Marke.
Dein Farbdesign wird automatisch auf deiner Website und in den „Designvorlagen“-Elementen im „Hinzufügen“-Panel verwendet. Du kannst die Farben deines Designs auch auf jedes beliebige Element auf deiner Website anwenden.
So funktionieren Farbdesigns auf deiner Website
Die von dir gewählten Designfarben werden in der Farbauswahl angezeigt, wo du die Farbe der Elemente einzeln ändern kannst. Die Farben werden nicht nur in der Auswahl angezeigt, sondern auch automatisch zugewiesen und auf bestimmte Elemente auf deiner Website angewendet.
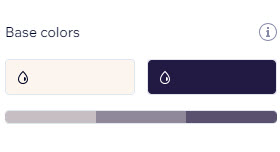
Grundfarben
Grundfarben werden für Hintergründe und Text auf deiner gesamten Website verwendet. Wenn du Apps von Wix (z. B. Wix Stores, Wix Blog usw.) zu deiner Website hinzugefügt hast, verwenden diese Seiten die gleichen Hintergrund- und Textfarben.
In den meisten Fällen wird die hellste Farbe (1) für den Hintergrund verwendet, die dunkelste (2) für Text. Es wird automatisch ein Farbverlauf erstellt, sodass du die Farbtöne nach Bedarf anpassen kannst.
Du solltest eine kontrastreiche Kombination wählen, damit die Informationen auf deiner Website gut lesbar sind.

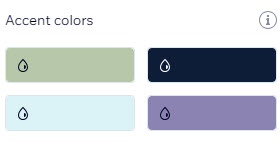
Akzentfarben
Bringe Besucher dazu, mit deiner Website zu interagieren, indem du auffällige Akzentfarben wählst. Diese Farben werden für sekundäre und dekorative Elemente wie Links, Buttons und Menüelemente verwendet. Sie erscheinen auch in Elementen wie Buttons und Boxen sowie auf Seiten, die mit Apps von Wix in Verbindung stehen (z. B. Wix Stores, Wix Blog, etc.)

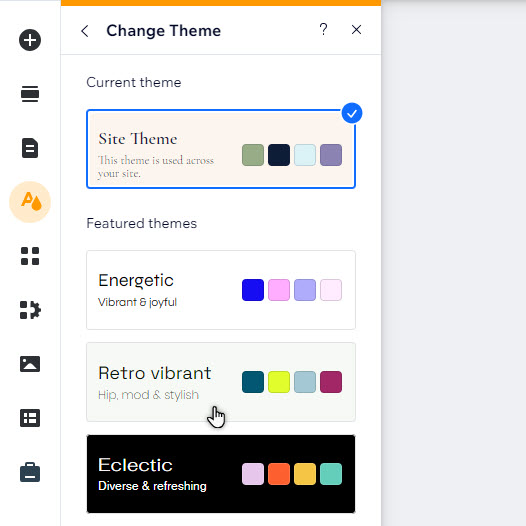
Ein Farbdesign auswählen
Es stehen eine Vielzahl von Design-Presets zur Verfügung, die du auf deine Website anwenden kannst. Sie enthalten sowohl Text als auch Farben. Unsere Designs wurden sorgfältig mit Komplementärfarben erstellt, um eine breite Palette von Stilen und Designanforderungen abzudecken.
Um ein Farbdesign auszuwählen und anzupassen:
- Klicke auf der linken Seite des Editors auf Website-Design
 .
. - Klicke unter Website-Design auf Design ändern.
- Stöbere durch die Presets und klicke auf ein neues Preset.

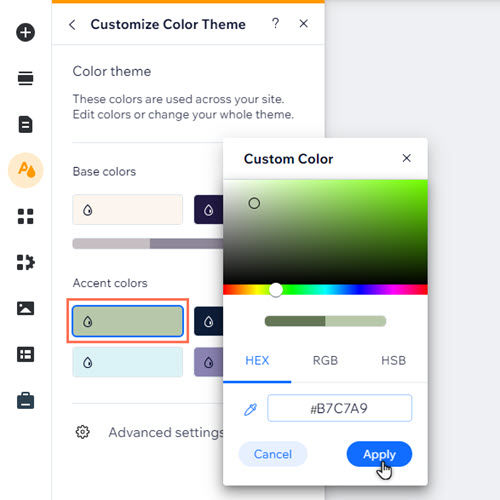
Dein Farbdesign anpassen
Du kannst das Farbdesign deiner Website an das Design deiner Marke anpassen. Wähle neue Farben und passe die Grundfarben an, um dein gewünschtes Design zu erhalten.
Um dein Farbdesign anzupassen:
- Klicke auf der linken Seite des Editors auf Website-Design
 .
. - Klicke unter Website-Design anpassen auf Farbdesign.
- Wähle aus, wie du das Design ändern möchtest:
- Ändere Designfarben:
- Klicke im Panel auf die Farbe, die du bearbeiten möchtest.
- Wähle eine neue Farbe, indem du entweder den Cursor verwendest, um eine neue Farbe zu suchen und auszuwählen, oder die genaue Farbe in HEX-, RGB- oder HSB-Werten eingibst.
- Klicke auf Übernehmen.
- Passe die Grundfarben deines Designs an:
- Klicke auf den entsprechenden Farbton auf dem Farbverlauf deiner Grundfarben.
- Verwende die Slider, um die Sättigung und Helligkeit nach deinen Wünschen anzupassen.
- Klicke auf Übernehmen.
- Ändere Designfarben:

Standardfarben für Elemente festlegen
Nachdem du dein Farbdesign ausgewählt und angepasst hast, kannst du Standarddesignfarben für bestimmte Elemente auf deiner Website festlegen. Das ist eine großartige Möglichkeit, deine Marke zu stärken und dafür zu sorgen, dass Elemente sich gegenseitig ergänzen.
Um Standardfarben für Elemente festzulegen:
- Klicke auf der linken Seite des Editors auf Website-Design
 .
. - Fahre mit der Maus über Farb- & Textdesign und klicke auf Anpassen.
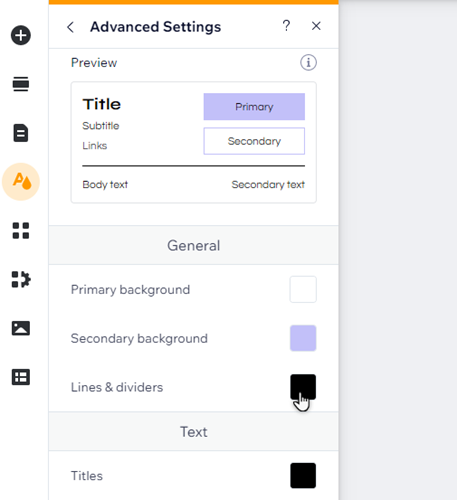
- Klicke auf Erweiterte Einstellungen.
- Klicke auf das Farbfeld neben dem entsprechenden Element, um eine Farbe zuzuweisen:
- Allgemein: Wähle die Farben, die du für den primären und sekundären Hintergrund deiner Website sowie für Linien und Trennlinien verwenden möchtest.
- Text: Wende die von dir gewählten Farben auf verschiedene Texttypen auf deiner Website an, einschließlich Untertiteln und Links.
- Buttons: Lege die Farben für primäre und sekundäre Buttons fest. Du kannst eine Farbe für jeden Buttonstatus (Standard, Mouseover oder Deaktiviert) separat auswählen.

Designfarben manuell auf Elemente anwenden
Du kannst Designfarben auf alle weiteren Elemente auf deiner Website anwenden. Sie werden in der Farbauswahl im Element-Design-Panel gespeichert, sodass es noch einfacher ist, ein einheitliches Design zu erstellen.
Um eine Designfarbe auf ein Element anzuwenden:
- Klicke in deinem Editor auf das Element.
- Klicke auf das Symbol für Design
.
- Klicke auf Design anpassen (falls angezeigt).
- Klicke auf die Farbeinstellungen.
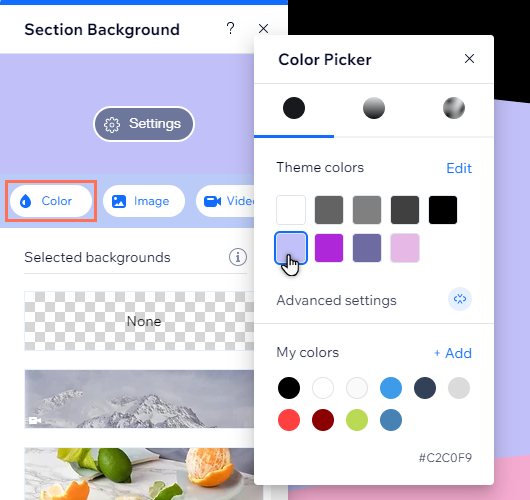
- Klicke auf das Farbfeld.
- Wähle ein Farbdesign aus der Auswahl aus.

Hinweise:
- Du kannst benutzerdefinierte Farben, die nicht Teil deines Designs sind, in der Farbauswahl speichern, indem du neben Meine Farben auf + Hinzufügen klickst.
- In einigen Panels, wie zum Beispiel „Abschnittshintergründe“, kannst du nur Farben zu Meine Farben hinzufügen. Du kannst diese jedoch nicht löschen oder ersetzen. In anderen Panels, wie zum Beispiel bei „Tab-Containern“, heißt das Panel Benutzerdefinierte Farben und du kannst Farben sowohl hinzufügen als auch löschen.
Darüber hinaus enthalten die Design-Elemente innerhalb des Hinzufügen-Panels im Wix Editor bereits die Farben deines Designs (z. B. Buttonvorlagen, Boxen und Linien), sodass du dich nicht darum kümmern musst, sie manuell an deine Website anzupassen.

