Wix Editor: Horizontale Scroll-Leisten von deiner Live-Website entfernen
2 Min.
Wenn du deine Website auf verschiedenen Bildschirmgrößen und Geräten anzeigst, siehst du möglicherweise eine horizontale Scroll-Leiste in deinem Browser und große Abstände am Rand deiner Website.
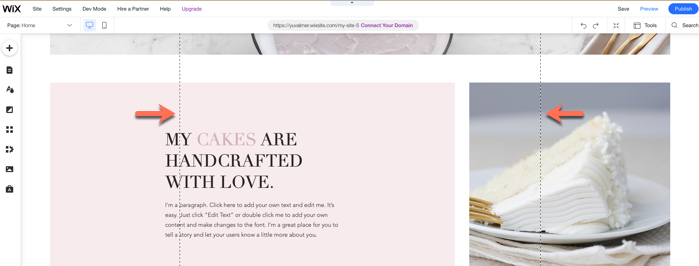
Dies tritt auf, wenn du Elemente hast, die außerhalb der vertikalen Rasterlinien platziert sind:

Elemente in voller Breite wie Streifen und Linien erstellen keine horizontalen Bildlaufleisten, wenn sie sich mit der Seite erweitern und schrumpfen. Wir empfehlen daher, wenn möglich, Elemente in voller Breite zu verwenden oder die Streckfunktion zu verwenden, wenn diese verfügbar ist. Erfahre mehr über Elemente mit voller Bildschirmbreite
Um die horizontalen Scroll-Leisten und Abstände zu entfernen:
- Verwende das Ebenen-Panel, um die Elemente auf deiner Seite zu identifizieren, die eine horizontale Scroll-Leiste haben. Suche nach Elementen mit folgenden Eigenschaften:
- Sie werden nicht auf die volle Bildschirmbreite gestreckt. Erfahre, wie du ein Element auf die volle Breite strecken kannst
- Breiter als 980 px sind
- Sie werden am Rand deines Editor-Bildschirms platziert (oder außerhalb des Bildschirms). Erfahre mehr über das Ebenen-Panel
- Wenn das Element nicht gestreckt ist, aktiviere die Option. Wenn das Element nicht über die Option Strecken verfügt, füge einen Streifen hinzu und platziere das Element innerhalb des Streifens. Erfahre, wie du ein Element an einen Streifen anhängst
- Wenn du Bilder hast, die außerhalb der Rasterlinien platziert sind, empfehlen wir, sie stattdessen als Streifenhintergrund hinzuzufügen. So fügst du ein Bild zu deinem Streifenhintergrund hinzu
- Wenn du eine Galerie manuell auf volle Breite gestreckt hast, empfehlen wir, sie zu einer Galerie mit voller Breite zu ändern.

