Wix Editor: Einbettungen und individuelle Elemente zur Mobile-Ansicht deiner Website hinzufügen
3 Min.
In diesem Artikel
- Von deiner Desktop-Website übernommene Einbettungen
- Einbettungen und individuelle Elemente zur mobilen Ansicht deiner Website hinzufügen
- Wichtige Informationen über iFrames
- Wichtige Informationen über individuelle Elemente
Verwende Einbettungen und individuelle Elemente, um Inhalte wie externe URLs, Widgets und Animationen auf deiner Website anzuzeigen.
Von deiner Desktop-Website übernommene Einbettungen
Individuelle Elemente und Einbettungen, die du zur Desktop-Ansicht deiner Website hinzugefügt hast, werden in der mobilen Ansicht deiner Website möglicherweise anders angezeigt.
Dies liegt daran, dass bestimmte iFrames für spezifische Bildschirmgrößen entworfen wurden und auf Mobilgeräten möglicherweise nicht richtig passen oder nicht korrekt ausgerichtet sind.
Wenn dein Element in der mobilen Version deiner Website nicht richtig angezeigt wird, empfehlen wir dir, die Desktop-Version auszublenden und eine mobilfreundliche Alternative über das „Hinzufügen“-Panel im mobilen Editor erneut hinzuzufügen (siehe unten).
Einbettungen und individuelle Elemente zur mobilen Ansicht deiner Website hinzufügen
Füge eine Einbettung, ein Widget oder ein individuelles Element zur mobilen Ansicht deiner Website hinzu, um relevante oder interessante Inhalte anzuzeigen. Du kannst sie verwenden, um Apps, Websites und sogar Animationen zu deiner Website hinzuzufügen.
Wichtig:
Elemente, die im mobilen Editor hinzugefügt werden, sind nur für Mobilgeräte bestimmt. Das bedeutet, dass sie in der Desktop-Version deiner Website nicht angezeigt werden.

Um eine Einbettung oder ein individuelles Element zur mobilen Ansicht deiner Website hinzuzufügen:
- Klicke auf der linken Seite deines mobilen Editors auf Hinzufügen
.
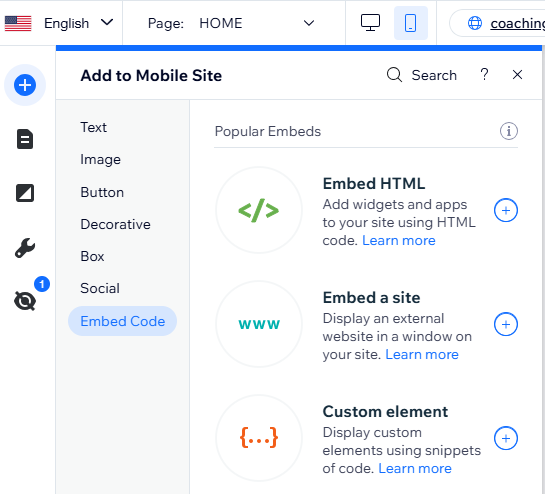
- Klicke auf Code einbetten.
- Klicke auf das entsprechende Element, um es deiner Seite hinzuzufügen:
- HTML einbetten: Gib den Code von externen Servern ein, um Widgets und Apps in der mobilen Ansicht deiner Website anzuzeigen.
- Website einbetten: Füge eine URL ein oder gib sie ein, um externe Websites auf deiner Seite anzuzeigen.
- Individuelles Element: Zeige mithilfe von Code-Snippets alles an, was du möchtest.
- Gib die entsprechenden Details für dein Widget ein.
Hinweis:
Wenn du ein individuelles Element zu deiner Website hinzufügst, musst du eine Herkunft auswählen. Du kannst eventuell auch Attribute zu deinem Element hinzufügen.
Wichtige Informationen über iFrames
Beachte beim Einbetten von Code oder einer URL in einen Rahmen (Frame) den folgenden Leitfaden, um sicherzustellen, dass diese auf deiner Website ordnungsgemäß angezeigt werden.
- Achte immer darauf, dass der Code, den du einbettest, aktuell und HTML5-kompatibel ist. Die meisten Browser zeigen Seiten und Skripte nicht richtig an, wenn sie mit älteren HTML-Versionen erstellt wurden.
- Es gibt keine Zeichenbegrenzung für die Elemente „HTML“ und „Website einbetten“.
- Dein Code muss HTTPS und nicht HTTP enthalten.
- HTML-Dokumente werden durch HTML-Tags beschrieben. HTML-Tags treten normalerweise paarweise auf, wie
und
. Der erste Tag in einem Paar ist der Start-Tag, der zweite Tag ist der End-Tag. Dieses Format der Tags ist entscheidend für die Beibehaltung der Struktur der Seite, die du einbetten möchtest. - Einige Websites haben Sicherheitsrichtlinien, die das Einbetten auf externen Plattformen wie Wix verbieten. Daher erscheinen sie nach dem Einfügen ihrer URL nicht in deinem iFrame. Dies wird durch die externe Codierung der Website gesteuert und es ist nicht möglich, dies innerhalb von Wix zu umgehen.
Wichtige Informationen über individuelle Elemente
Aus Sicherheitsgründen wird das individuelle Element innerhalb eines Rahmens (Frame) im Editor und im Vorschaumodus gerendert.
Dies kann sich auf das Layout der Komponente auswirken. Wir empfehlen dir daher, deine veröffentlichte Website zu öffnen, um zu sehen, wie sie auf deiner Live-Website angezeigt wird. Du kannst auch Release-Kandidaten als Vorschau für die Live-Website verwenden.
- Aus Sicherheitsgründen musst du deine Website mit einem Premiumpaket upgraden, eine Domain verknüpfen und keine Werbeanzeigen darauf haben, um das individuelle Element zu verwenden.
- Überprüfe, ob dein Code HTTPS und nicht HTTP enthält, da er sonst nicht auf deiner Live-Website angezeigt wird.
- JavaScript-Code enthält die Core-Elemente der Seite, aber die Design-Einstellungen und andere komplexe Funktionen werden möglicherweise separat gespeichert. Daher funktionieren einige Elemente möglicherweise nicht oder sehen nicht gleich aus, wenn die relevanten Elemente nicht im Haupt-JS-Code enthalten sind, zum Beispiel das Preisvergleichsportal und andere JS-Dateien.
- Achte immer darauf, dass der Code aktuell und HTML5-kompatibel ist. Die meisten Browser zeigen Seiten und Skripte nicht richtig an, wenn sie mit älteren Versionen von JS oder HTML erstellt wurden.
- SEO kann separat über die Velo-API definiert werden.
- Die Performance hängt von der Implementierung des individuellen Elements selbst ab.
- Der Code für das individuelle Element muss von dir gehostet werden, wenn du kein Velo verwendest.

