Wix Editor: Ein benutzerdefiniertes Element zu deiner Website hinzufügen
5 min
In diesem Artikel
- Was sind benutzerdefinierte Elemente?
- Benutzerdefinierte Elemente hinzufügen
- Attribute des benutzerdefinierten Elements festlegen
- Richtlinien und Einschränkungen
- Beispiel für ein benutzerdefiniertes Element
Verwende das benutzerdefinierte Element, um sichtbare Inhalte zu deiner Website hinzuzufügen und Elemente mit zusätzlichen CSS-Fähigkeiten zu gestalten.
Wichtig:
Wir können keinen Support für externe Codes leisten, die nicht von Wix erstellt oder getestet wurden. Wenn du ein Problem mit deinem Codeausschnitt hast, wende dich bitte direkt an den Anbieter.
Was sind benutzerdefinierte Elemente?
Mit benutzerdefinierten Elementen kannst du benutzerdefinierte HTML-Tags für die Verwendung auf deine Website von Wix erstellen. Die benutzerdefinierten Elemente funktionieren auf allen unterstützten Browsern und können mit jeder JavaScript ES6-Bibliothek oder jedem Framework verwendet werden, das mit HTML 5 funktioniert.
Du kannst ein benutzerdefiniertes Element unter anderem für Folgendes verwenden:
- Deine eigenen Elemente, die im Bereich „Hinzufügen“ des Wix Editors oder über Apps noch nicht verfügbar sind, gestalten.
- Elemente mit zusätzlichen CSS-Fähigkeiten, zum Beispiel CSS-Animation, Countdown-Animation, Breadcrumbs, Tooltips, Tags, Diagrammen, Zitaten, Cursor-Änderungen und Interaktionen beim Scrollen gestalten.
- Die Höhe deines Elements auf der veröffentlichten Website ändern, um Layout-Kollisionen auf der Seite zu vermeiden.
- Die Leistung verbessern (im Vergleich zu iframe-basierten Komponenten). Das ist vor allem von der Implementierung des benutzerdefinierten Elements abhängig.
Hinweis:
Du kannst benutzerdefinierte Elemente von Dritten nutzen. Aktualisiere dafür nur den Tag-Namen in Eigenschaften, wenn du das benutzerdefinierte Element zu deiner Seite hinzufügst.
Benutzerdefinierte Elemente hinzufügen
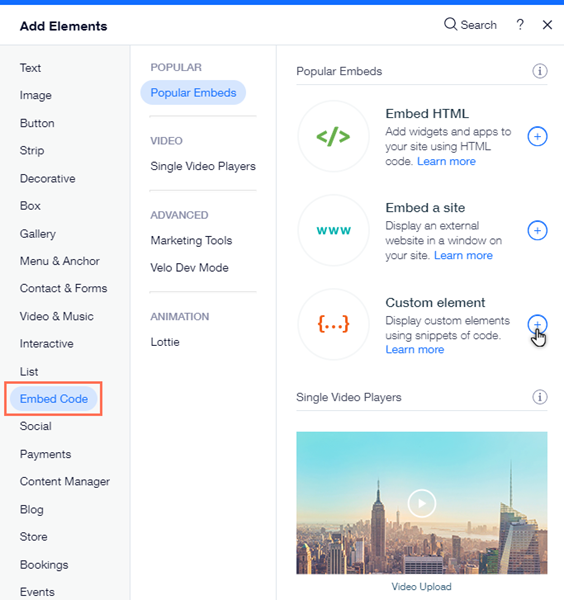
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Code einbetten.
- Klicke auf das benutzerdefinierte Element, um es deiner Seite hinzuzufügen.
- Klicke auf Quelle wählen.
- Wähle Server-URL und gib die URL mit dem Dateinamen ein.
Hinweis: Wenn du Velo verwendest, kannst du auf Velo-Datei klicken. - Gib den Tag-Namen ein.

Hinweis:
Alle Elemente müssen in der Registry für benutzerdefinierte Elemente für die Seite definiert sein. Der Tag-Name ist der Name, der beim Registrieren des Elements verwendet wird. Du findest den Tag-Namen in der Zeile customElements.define() in der JavaScript-Datei.
Attribute des benutzerdefinierten Elements festlegen
Wichtig:
Attribute stehen noch nicht allen Nutzern zur Verfügung.
Definiere die HTML-Attribute auf dem DOM-Node des benutzerdefinierten Elements. Vergiss nicht, den Code zum Bestätigen und Verarbeiten dieser festgelegten Attribute im Code des benutzerdefinierten Elements hinzuzufügen.
- Klicke auf dem benutzerdefinierten Element auf Attribute einrichten.
- Klicke auf Neues Attribut.
- Benenne das Attribut, z. B. "rotation" oder "width".
- Weise dem Attribut einen Wert zu, zum Beispiel 45.
Hinweis:
Du kannst auch die HTML-Attribute eines benutzerdefinierten Elements bearbeiten.
Richtlinien und Einschränkungen
- Um das benutzerdefinierte Element verwenden zu können, musst du deine Website aus Sicherheitsgründen mit einem Premiumpaket verbinden, eine Domain verbinden und sicherstellen, dass Werbung entfernt wurde.
- Stelle sicher, dass dein Code HTTPS enthält, nicht HTTP, andernfalls wird es auf deiner Live-Website nicht angezeigt.
- JavaScript-Code enthält die Kernelemente der Seite, aber die Designeinstellungen und andere komplexe Funktionalitäten sind eventuell separat gespeichert. Aus diesem Grund kann es vorkommen, dass einige Elemente nicht funktionieren oder nicht gleich aussehen, wenn die relevanten Elemente nicht im JS-Hauptcode enthalten sind, zum Beispiel in der CSS-Datei und anderen JS-Dateien.
- Stelle immer sicher, dass der Code auf dem aktuellen Stand und mit HTML5 kompatibel ist. Die meisten Browser zeigen Seiten und Scripte nicht korrekt an, wenn sie mit älteren JS- oder HTML-Versionen erstellt werden.
- SEO kann separat über die Velo API definiert werden.
- Die Leistung ist von der Implementierung des benutzerdefinierten Elements selbst abhängig.
- Der Code des benutzerdefinierten Elements muss von dir gehostet werden, sofern du nicht Velo verwendest (Artikel nur auf Englisch verfügbar).
Wichtig:
Aus Sicherheitsgründen wird das benutzerdefinierte Element in einem iFrame im Editor und im Vorschaumodus angezeigt. Das kann sich auf das Layout der Komponente auswirken.Sieh dir die veröffentlichte Website an, um herauszufinden, wie es auf deiner Live-Website aussieht. Du kannst auch Test-Websites als Live-Website-Vorschau verwenden.
Beispiel für ein benutzerdefiniertes Element
Unten siehst du ein Beispiel für das Hinzufügen eines einfachen benutzerdefinierten Elements zu deiner Website. Die Anleitung erklärt, wie du den Text „Hello World“ zu deiner Website hinzufügen kannst.
Zunächst musst du das Element und sein Verhalten in einer JavaScript-Datei erstellen und programmieren.
Hinweis:
Erwirb für deine Website Premium-Plan, verbinde eine Domain und stelle sicher, dass die Anzeigen von Wix entfernt werden.
Um dein benutzerdefiniertes Element zu erstellen und hinzuzufügen:
- Richte einen Server für dein benutzerdefiniertes Element ein oder füge den Zugriff darauf hinzu. Wenn du extern auf deinem eigenen Server hostest, musst du das benutzerdefinierte Element mit der Server-URL verbinden, wenn du das benutzerdefinierte Element im Wix Editor hinzufügst.
- Beim lokalen Hosting kannst du HTTP verwenden.
- Beim Hosting auf einem externen Server musst du HTTPS verwenden. Erfahre, wie du zunächst einen externen Server hostest.
Hinweis: Wenn du Velo verwendest und bei Wix hosten möchtest, klicke hier.
- Verwende eine beliebige IDE, um mithilfe der ECMAScript 2015-Klassensyntax ein benutzerdefiniertes Element in einer JavaScript-Datei zu erstellen. Eine vollständige Anleitung und Beispiele findest du in der MDN-Dokumentation (Artikel nur auf Englisch verfügbar).
- Definiere die Klasse des benutzerdefinierten Elements:
- Die Klasse
HelloWorldist die Klasse des benutzerdefinierten Elements, die wir zum Registrieren des benutzerdefinierten Elements verwenden. connectedCallback()ist eine Lifecycle-Callback-Funktion, die automatisch ausgelöst wird, wenn das Element an DOM angehängt wird.
- Die Klasse
1class HelloWorld extends HTMLElement { connectedCallback() { this.innerHTML = 'Hello World!'; } } customElements.define('hello-world', HelloWorld);-
Registriere die Klasse des benutzerdefinierten Elements mit der Methode
customElements.define(name, class). Gib im Editor den registrierten Namen als Tag-Namen ein, wenn du das benutzerdefinierte Element zur Website hinzufügst. Nach der Registrierung kann das benutzerdefinierte Element auf deiner Website verwendet werden.- Der erste Parameter,
hello-world, ordnet den Tag-Namen zu, der im Editor definiert wird (Schritt 8). - Der zweite Parameter,
HelloWorld, ist der Klassenname des benutzerdefinierten Elements.
- Der erste Parameter,
1CustomElementRegistry.define('hello-world', HelloWorld);- Füge das benutzerdefinierte Element in deinem Editor hinzu (siehe oben).
- Klicke auf Einstellungen.
- Wähle Server-URL und gib die Server-URL für die Script-Datei deines benutzerdefinierten Elements ein.
- Gib den Tag-Namen ein. Der Tag-Name entspricht dem Elementnamen, den wir im vorherigen Schritt mit der Funktion
define()registriert haben. In diesem Beispiel lautet der Tag-Namehello-world. - Speichere und veröffentliche deine Website.
Suchst du nach tiefgehenderen Informationen?
So verwendest du dieses Element mit Velo by Wix (Artikel nur auf Englisch verfügbar)
Tipps:
- Dein benutzerdefiniertes Element auf allen Seiten anzeigen
- Zeige dein benutzerdefiniertes Element auch beim Scrollen mit Pin am Bildschirm an. Alternativ kannst du das fest positionierte CSS-Element im benutzerdefinierten Elementcode verwenden.

