Wix Editor: Das Mobile-Menü positionieren und fixieren
2 min
In diesem Artikel
- Mobile-Menü positionieren
- Das Mobile-Menü fixieren
Dein mobiles Menü sollte in der Kopfzeile oben auf deiner mobilen Website platziert werden, damit deine Besucher es beim Aufrufen deiner Website leicht finden können.
Positioniere das Menü so, dass es der Ausrichtung deiner Website entspricht, und fixiere es, um deinen Besuchern jederzeit einfachen Zugriff darauf zu geben und ein reibungsloses Surfen zu ermöglichen.
Mobile-Menü positionieren
Dein Website-Menü wird automatisch zur Kopfzeile deiner Mobile-Website hinzugefügt. Du kannst dein Mobile-Menü nicht außerhalb deiner Kopfzeile oder über Y=200 hinaus platzieren, da es sonst möglicherweise nicht auf allen Geräten sichtbar ist.
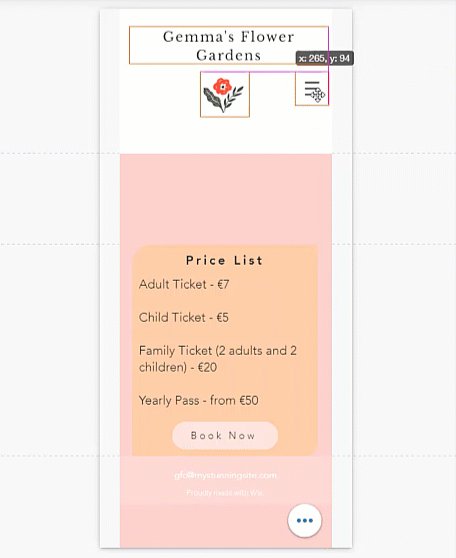
Du kannst das Element jedoch innerhalb der Kopfzeile verschieben, indem du es im Mobile-Editor per Drag-and-Drop an die gewünschte Stelle ziehst.

Das Mobile-Menü fixieren
Nachdem du dein Mobile-Menü positioniert hast, kannst du es in den Einstellungen fixieren.
Wenn du das Menü fixierst, wird es für deine Besucher jederzeit sichtbar sein, wenn sie auf deiner Website nach oben und unten scrollen, sodass sie leicht erkunden und navigieren können.

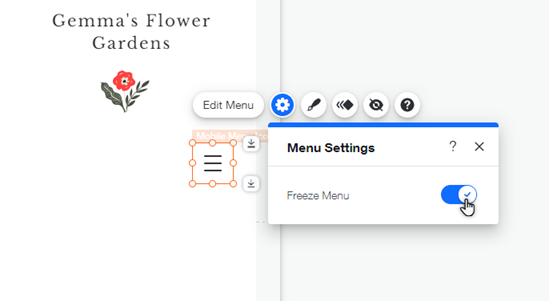
Dein Mobile-Menü fixieren:
- Klicke in deinem Mobile-Editor auf das Mobile-Menü.
- Klicke auf das Symbol für Einstellungen
 .
. - Aktiviere den Schieberegler Menü immer sichtbar.
Möchtest du die Menü-Fixierung wieder aufheben?
Folge einfach den Schritten oben und klicke erneut auf den Schieberegler, um ihn zu deaktivieren.
Nächste Schritte:
Auf dem Mobilgerät kannst du das Design deines Menüs anpassen, so dass es zum Design deiner Website passt, und so deine Besucher beeindrucken.

