Wix Editor: Das Design Deiner Buttons Anpassen
7 min
In diesem Artikel
- Deinen Button gestalten
- Design-Glossar
- Designoptionen für Buttons
- Formatierungsoptionen für Text
- Design-Optionen für Symbole
Erstelle ansprechende Buttons, die zu deiner Website passen und deine Besucher animieren, mit der Website zu interagieren.
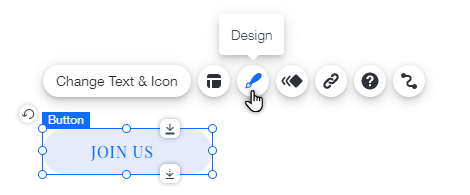
Klicke auf deinem Button auf das Symbol für Design  , um mit der Gestaltung zu beginnen.
, um mit der Gestaltung zu beginnen.
 , um mit der Gestaltung zu beginnen.
, um mit der Gestaltung zu beginnen.
Hinweis:
Die Optionen für den Buttonstatus unterscheiden sich je nach Art des ausgewählten Buttons.
Deinen Button gestalten
Es stehen eine Vielzahl von Anpassungsoptionen zur Verfügung. Je nach Buttontyp kannst du den Hintergrund, den Text und das Symbol anpassen. Wähle die Farben, Füllungen, Ecken, Schatten und vieles mehr.
Passe jeden Buttonstatus einzeln an, um beim Navigieren deiner Website für auffällige Effekte zu sorgen. Verwende verschiedene lebendige Farben für den Standard-, Mouseover- und Aktiv-Status jedes Buttons, um die Interaktion zu verbessern und jeden einzelnen Button zu etwas Besonderem zu machen.
Was ist der Unterschied zwischen den Buttonstatus?

Hinweis:
Die verfügbaren Anpassungsoptionen hängen davon ab, was du auf deinem Button anzeigen möchtest (Text, Symbol oder beides).
Um deinen Button zu gestalten:
- Öffne deinen Editor.
- Wähle aus den folgenden Optionen den Buttontyp aus, den du anpassen möchtest:
Einen Text- & Symbolbutton anpassen
Einen Symbolbutton anpassen
Erfahre mehr über das Anpassen anderer Arten von Buttons:
Design-Glossar
Designoptionen für Buttons
Option | Erläuterung | Verwendung |
|---|---|---|
Hintergrundfüllung | Füge verschiedene Füllungen wie Farben, Bilder, Muster und Farbverläufe hinzu, um einzigartige und farbenfrohe Effekte zu deinem Button hinzuzufügen. |
|
Ränder | Passe den Rand des Buttons an, um ihn hervorzuheben. Passe alle Seiten des Buttons zusammen oder jede Seite separat an, indem du auf das Symbol zum Sperren oder Entsperren klickst. |
|
Ecken | Ändere die Ecken deines Buttons, um sie runder oder eckiger zu gestalten. Ändere die Größe aller Ecken zusammen oder passe jede Ecke separat an, indem du auf die Symbole zum Sperren oder Entsperren klickst. | Klicke auf das Pixelfeld einer Ecke und gib die Anzahl der Pixel ein, die angewendet werden sollen. |
Schatten | Füge Schattenlagen zu deinem Button hinzu und passe die Farbe, Größe und vieles mehr an. |
Wenn du einen Upload-Button verwendest:
|
Layout | Ändere das Layout deines Buttons. |
|
Formatierungsoptionen für Text
Option | Erläuterung | Verwendung |
|---|---|---|
Text anzeigen | Du kannst Text auf deinem Button anzeigen oder ausblenden. | Klicke auf den Schalter, um Text auf deinem Button anzuzeigen oder auszublenden. |
Schriftvorlage | Wähle die Vorlage für deinen Buttontext aus. | Wähle eine Schriftvorlage aus dem Aufklappmenü aus. |
Schriftarten | Wähle die Schriftart für deinen Buttontext. | Klicke auf das Aufklappmenü und wähle eine Schriftart aus. |
Fontgröße | Ändere die Größe des Texts auf deinem Button. | Ziehe den Schieberegler nach links oder rechts, um die Schriftgröße zu ändern, oder gib einen Wert ein. |
Textformatierung | Du kannst deinen Text formatieren. |
|
Zeichenabstand | Du kannst den Abstand zwischen den Textzeichen ändern. | Ziehe den Schieberegler nach links oder rechts, um den Abstand zu ändern, oder gib einen Wert ein. |
Schatten | Du kannst Schatten für deinen Text erzeugen. Es sind sogar mehrere Schatten möglich. | Klicke auf Schatten hinzufügen, um einen neuen Schatten hinzuzufügen. Klicke auf das Symbol Schatten anpassen, um ihn zu gestalten. |
Design-Optionen für Symbole
Option | Erläuterung | Verwendung |
|---|---|---|
Symbol anzeigen | Du kannst ein Symbol auf deinem Button anzeigen oder ausblenden. | Klicke auf den Schalter, um das Symbol auf deinem Button anzuzeigen oder auszublenden. |
Größe | Du kannst die Größe deines Symbols ändern. | Ziehe den Schieberegler nach links oder rechts, um die Größe deines Symbols zu ändern, oder gib einen Wert ein. |
Farbe | Du kannst die Farbe des Symbols ändern. | Klicke auf das Farbfeld und wähle eine Farbe aus. |
Drehen | Die Drehung des Symbols anpassen | Ziehe den Griff, um die Drehung des Symbols anzupassen, oder gib die Grad in das Textfeld ein. |


 klicken, um sie separat anzupassen.
klicken, um sie separat anzupassen.
