Wix Editor: Einen Text- & Symbolbutton hinzufügen und einrichten
2 min
In diesem Artikel
- Schritt 1 | Deinen Button hinzufügen
- Schritt 2 | Deinen Button einrichten
Text- und Symbolbuttons sind eine großartige Möglichkeit, die Interaktion deiner Besucher mit deiner Website zu fördern. Mit einer Reihe von Optionen kannst du einen einprägsamen Aktionsaufruf, ein auffälliges Symbol oder sogar eine Button wählen, der beides anzeigt.
Schritt 1 | Deinen Button hinzufügen
Du kannst einen Button aus dem Hinzufügen-Panel auf der linken Seite des Editors hinzufügen. Es stehen verschiedene Optionen mit einer Reihe von Layouts zur Verfügung.
Um einen Button hinzuzufügen:
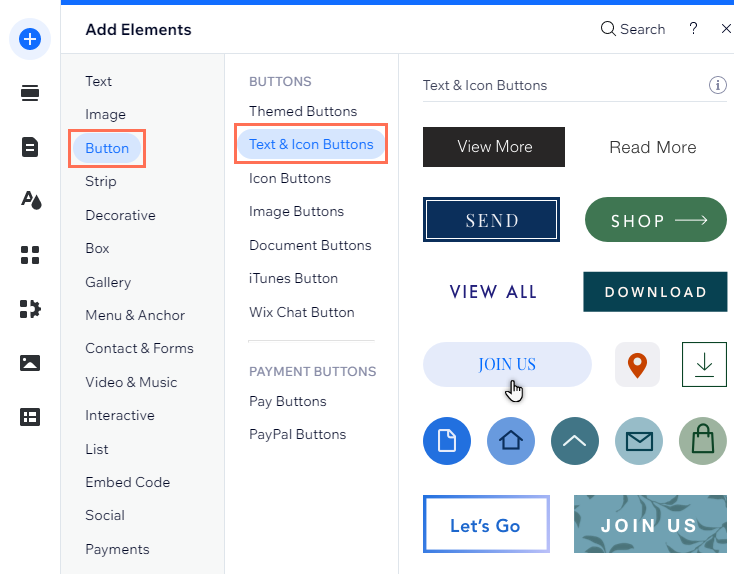
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
.
- Klicke auf Button.
- Klicke auf Text- & Symbolbuttons.
- Klicke oder ziehe den gewünschten Button, um ihn deiner Seite hinzuzufügen.

Schritt 2 | Deinen Button einrichten
Es gibt viele verschiedene Möglichkeiten, deinen Button anzupassen. Wähle aus, was du anzeigen möchtest, und passe die Einstellungen nach Bedarf an.
Um die Einrichtung abzuschließen, füge einen Link zu deinem Button hinzu, um deine Website-Besucher an die entsprechende Stelle zu leiten. Du kannst zu vielen verschiedenen Orten wie Website-Seiten, externe Webadressen oder Dokumente verlinken.
Hinweis:
Die verfügbaren Optionen hängen davon ab, was du auf dem Button anzeigen möchtest (Text, Symbol usw.).
Um deinen Button einzurichten:
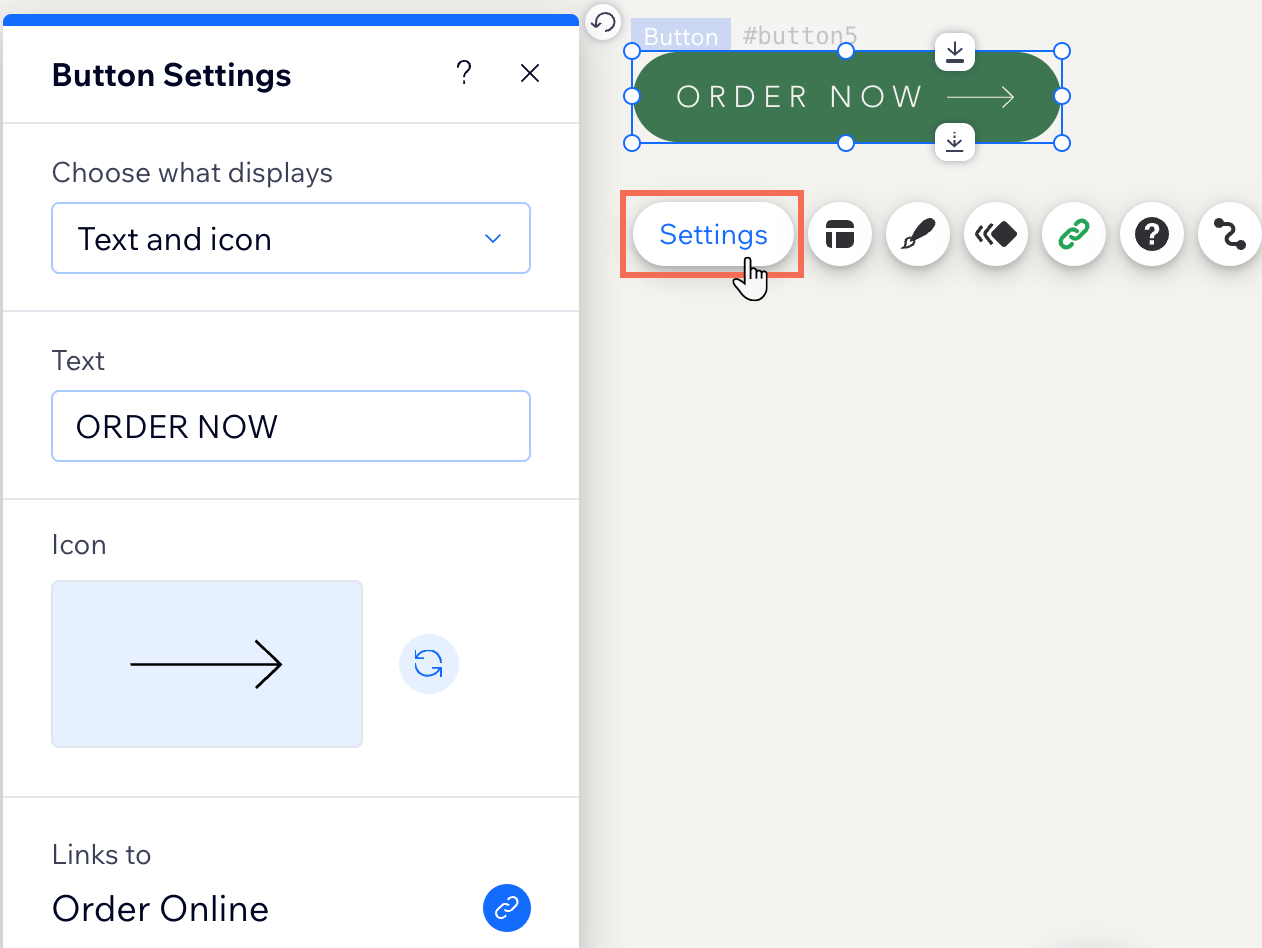
- Klicke in deinem Editor auf den Button.
- Klicke auf Einstellungen.
- Wähle unter Was möchtest du anzeigen? eine Option aus:
- Text und Symbol: Auf dem Button werden sowohl Text als auch ein Symbol angezeigt.
- Nur Symbol: Der Button zeigt nur ein Symbol an.
- Nur Text: Der Button zeigt nur Text an.
- Nichts: Der Button ist leer.
- Ändere die Button-Einstellungen mit den verfügbaren Optionen:
- Wie lautet der Text?: Gib den gewünschten Buttontext in das Feld ein.
- Symbol wählen: Wähle aus, welche Art von Symbol du verwenden möchtest:
- Klicke auf Medien von Wix, um aus einer Vielzahl kostenloser Symbole von Wix auszuwählen.
- Klicke auf + Medien hochladen, um deine eigene Vektorgrafik-Datei.
- Den Buttonlink einrichten
- Klicke unter Weiterleitung zu auf auf das Symbol für Link
.
- Wähle auf der linken Seite einen Link-Typ aus.
- Gib die Link-Details ein und klicke auf OK.
- Klicke unter Weiterleitung zu auf auf das Symbol für Link

Wie geht es weiter?
Du kannst den Text und das Symbol deines Buttons anpassen, damit er so aussieht, wie du möchtest.

