Wix Editor: Text & Symbol-Buttons anpassen
3 Min.
In diesem Artikel
- Den Buttontext ändern
- Den Button gestalten
- Das Buttonlayout anpassen
Personalisiere den Text und das Symbol deines Buttons, damit er genau deinen Wünschen entspricht. Aktualisiere nach Bedarf den Buttontext, gestalte das Aussehen des Buttons und passe das Layout an (z. B. Positionierung, Abstand und mehr).
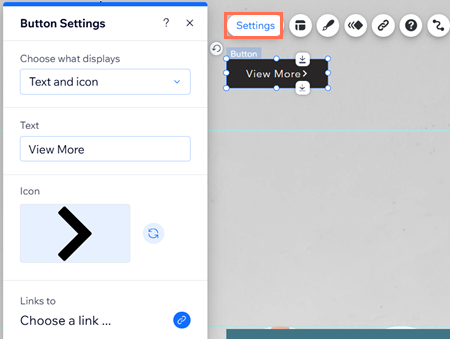
Den Buttontext ändern
Gib deinen Buttontext ein, um Besucher zu ermutigen, mit deiner Website zu interagieren. Einige Beispiele für mögliche Formulierungen sind „Kontaktiere uns“, „Mehr erfahren“ oder „Jetzt kaufen“.
Um den Buttontext zu ändern:
- Öffne deinen Editor.
- Klicke auf deiner Website-Seite auf den Button.
- Klicke auf Einstellungen.
- (Optional) Klicke auf das Dropdown-Menü Was möchtest du anzeigen? und wähle eine Option: Text und Symbol, Symbol, Nur Text, oder Nichts.
- Bearbeite unter Text den Text, der auf dem Button angezeigt wird.

Du kannst außerdem im Layout-Panel auswählen, was auf deinem Button angezeigt wird (z. B. Text, Symbol oder beides).
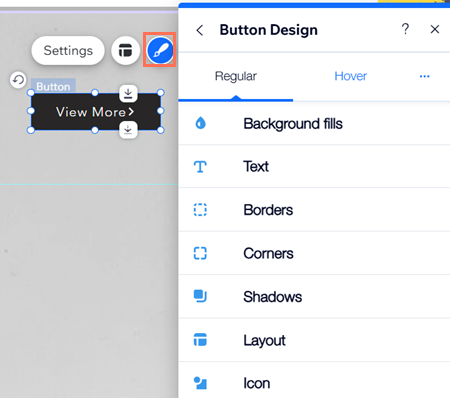
Den Button gestalten
Die Gestaltung deines Buttons ist eine gute Möglichkeit, diesen an das Design und die Bedürfnisse deiner Website anzupassen. Passe das Design für jeden Buttonstatus an:
- Desktop: Wie der Button angezeigt wird, bevor mit ihr interagiert wurde.
- Mouseover: Wie der Button angezeigt wird, wenn ein Cursor darüberfährt.
Um den Button zu gestalten:
- Öffne deinen Editor.
- Klicke auf den Button auf deiner Seite.
- Klicke auf das Symbol für Design
 .
. - Klicke Design anpassen.
- Wähle den Buttonstatus.
- Passe das Design an deine Bedürfnisse an:
- Füllung: Wähle eine Hintergrundfarbe und passe die Deckkraft an.
- Text: Passe Schriftvorlage, Farbe, Schriftart und -format des Textes an.
- Ränder: Passe die Farbe, Deckkraft und Breite des Randes an.
- Ecken: Verwende die Felder, um die Pixelgröße der Ecke des Buttons anzupassen.
- Schatten: Füge deinem Button einen Schatten hinzu und passe diesen an.
- Layout: Bearbeite das Layout und die Ausrichtung deines Buttons.
- Symbol: Zeige ein Symbol mit deinem Text an und passe die Einstellungen an.

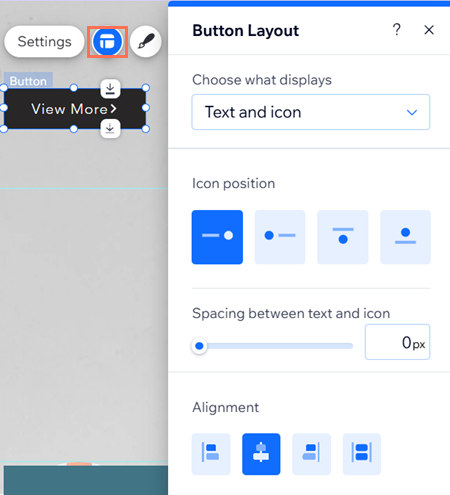
Das Buttonlayout anpassen
Ändere die Position, Ausrichtung und den Abstand zwischen dem Text und/oder dem Symbol auf deinem Button. Du kannst auch entscheiden, was passiert, wenn nicht genügend Platz auf dem Button ist, um den Volltext anzuzeigen.
Um das Buttonlayout anzupassen:
- Öffne deinen Editor.
- Klicke auf den Button auf deiner Seite.
- Klicke auf das Symbol für Layout
 .
. - Bearbeite eine der folgenden Einstellungen:
- Was möchtest du anzeigen?: Lege fest, was auf deinem Button angezeigt wird: Text und Symbol, Nur Text, Nur Symbol oder Nichts.
- Symbol-Position: Wenn du dich entscheidest, sowohl Text als auch ein Symbol anzuzeigen, kannst du entscheiden, wie sie positioniert werden sollen: nebeneinander oder untereinander.
- Abstand zwischen Text und Symbol: Wenn du sowohl Text als auch ein Symbol anzeigen möchtest, ziehe den Schieberegler, um den Abstand dazwischen (in px) festzulegen.
- Ausrichtung: Richte den Text und das Symbol links, mittig oder rechts im Button aus. Du kannst sie auch an beiden Rändern des Buttons ausrichten, indem du auf Blocksatz
 klickst.
klickst.
Du kannst außerdem im Einstellungen-Panel auswählen, was auf deinem Button angezeigt wird (z. B. Text, Symbol oder beides).