Wix Editor: Über Tabs
3 Min.
In diesem Artikel
- Deine Inhalte mit Tabs organisieren
- Tabs an dein Seitenlayout anpassen
- Das Design von Tabs personalisieren
- Tabs für deine mobile Website anpassen
- Häufig gestellte Fragen (FAQs)
Tabs sind Container, die du in separate Anzeigen unterteilst. Du kannst jedem Tab-Element einen anderen Inhalt hinzufügen, und Besucher können sich durchklicken, um das zu finden, was sie suchen.
Verwende das Tab-Element, um eine Vielzahl von Informationen zu präsentieren und es Besuchern noch einfacher zu machen, auf die Nachrichten und Inhalte deiner Marke zuzugreifen.
Deine Inhalte mit Tabs organisieren
Da Tabs interaktive Container sind, kannst du für jedes Element verschiedene Elemente anzeigen. Wähle den Inhaltstyp oder die Informationen, die du präsentieren möchtest, und füge die entsprechenden Elemente hinzu, um sie einzurichten.
Tabs sind eine hilfreiche Möglichkeit, Inhalte anzuzeigen, die für die Seite/den Abschnitt oder dein Unternehmen relevant sind. Zum Beispiel kann ein Abschnitt „Kontakt“ verschiedene Tabs für deine geschäftliche Telefonnummer, E-Mail, Adresse usw. enthalten. Erfahre mehr über das Hinzufügen und Einrichten von Tabs auf deiner Website

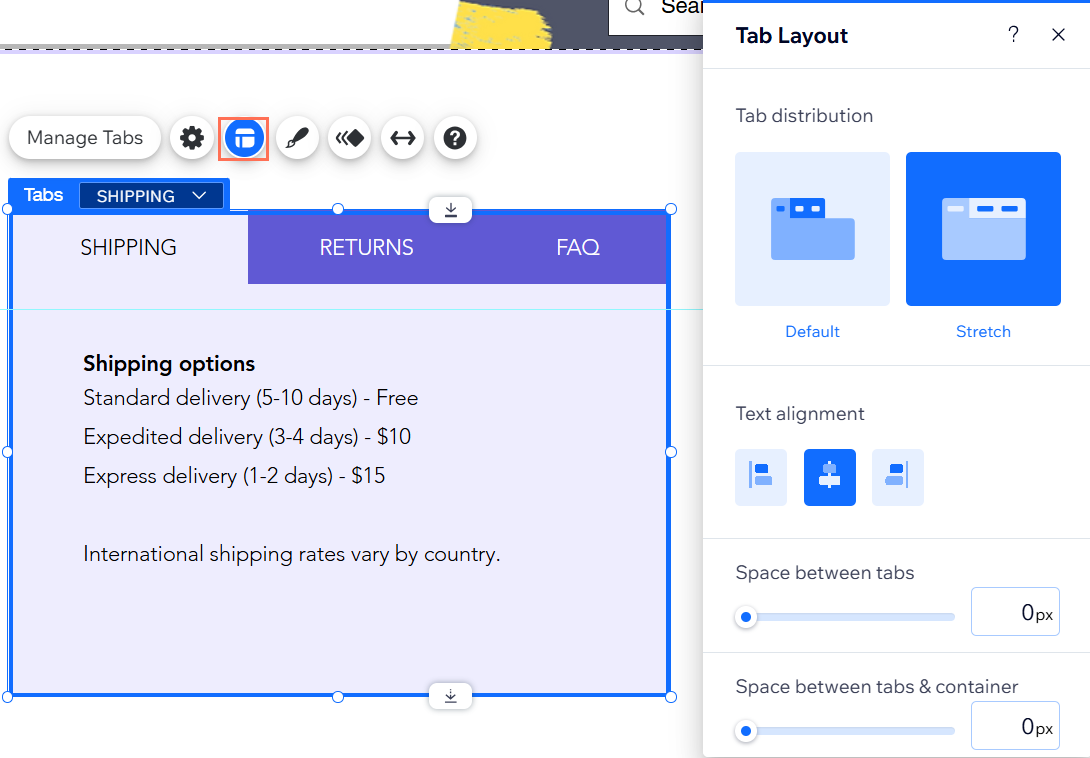
Tabs an dein Seitenlayout anpassen
Nachdem du Tabs hinzugefügt und eingerichtet hast, ändere ihr Layout, um eine zusammenhängende Struktur auf deiner Seite herzustellen. Du kannst den Abstand zwischen Menü und Container anpassen, auswählen, wie Elemente angezeigt werden, die nicht in das Menü passen, und vieles mehr. So änderst du das Layout von Tabs

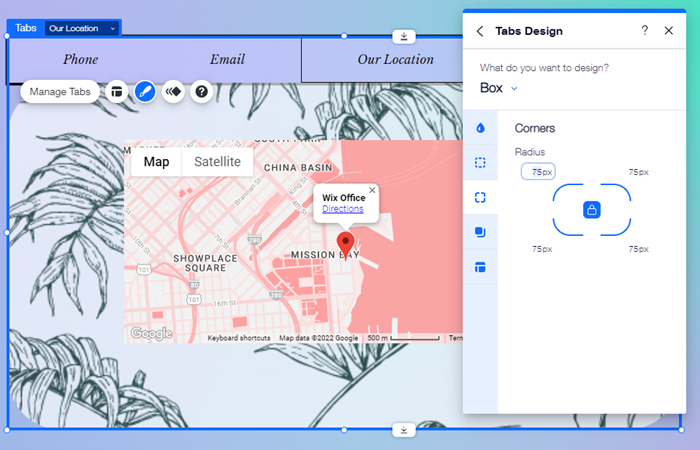
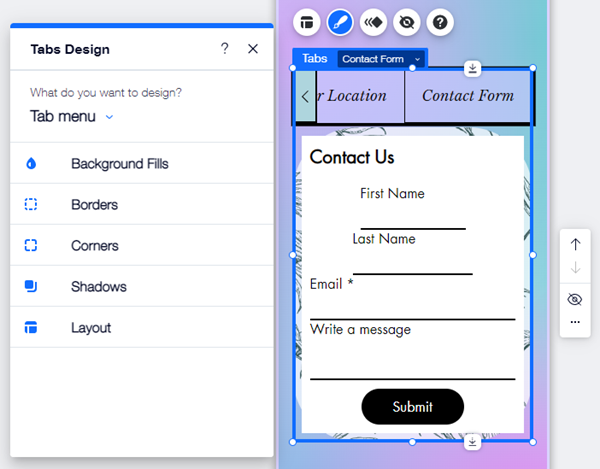
Das Design von Tabs personalisieren
Passe jeden Teil des Tab-Elements nach deinen Wünschen an. Ändere den Hintergrund des Containers, wähle eine Schriftart für die Menüelemente und füge Schatten hinzu, um deinen Tabs einen coolen 3D-Effekt zu verleihen.
Du kannst die Optionen verwenden, um Tabs zu gestalten, die mit deinem Website-Thema harmonieren, oder einen tollen, auffälligen Container erstellen, der sich von deiner Seite abhebt. So passt du das Design von Tabs an.

Tabs für deine mobile Website anpassen
Tabs, die du im Desktop-Editor hinzufügst, werden automatisch auf deiner mobilen Website angezeigt. Du kannst wählen, ob du den gesamten Tab-Container auf deiner mobilen Website ausblenden oder das Layout, den Abstand und das Design an kleinere Bildschirme anpassen möchtest.
Änderungen, die du über Mobile vornimmst, wirken sich nicht auf deine Desktop-Website aus, sodass du deine Tabs so oft bearbeiten kannst, wie du möchtest, um eine einfache, interaktive Erfahrung für Mobile-Nutzer zu schaffen. Mehr über das Anpassen von Tabs für Mobile erfahren

Häufig gestellte Fragen (FAQs)
Wie navigiere ich zwischen Tab-Elementen?
Kann ich die Größe von Tab-Elementen separat ändern?
Was ist ein Standard-Tab?

