Nachdem du
Tabs zu deiner Seite hinzugefügt hast, kannst du jeden einzelnen Tab verwalten und seinen Inhalt organisieren. Ändere die Tab-Reihenfolge nach Belieben und passe das Layout und Design so an, dass es zum Thema deiner Website passt.
Deine Tabs verwalten
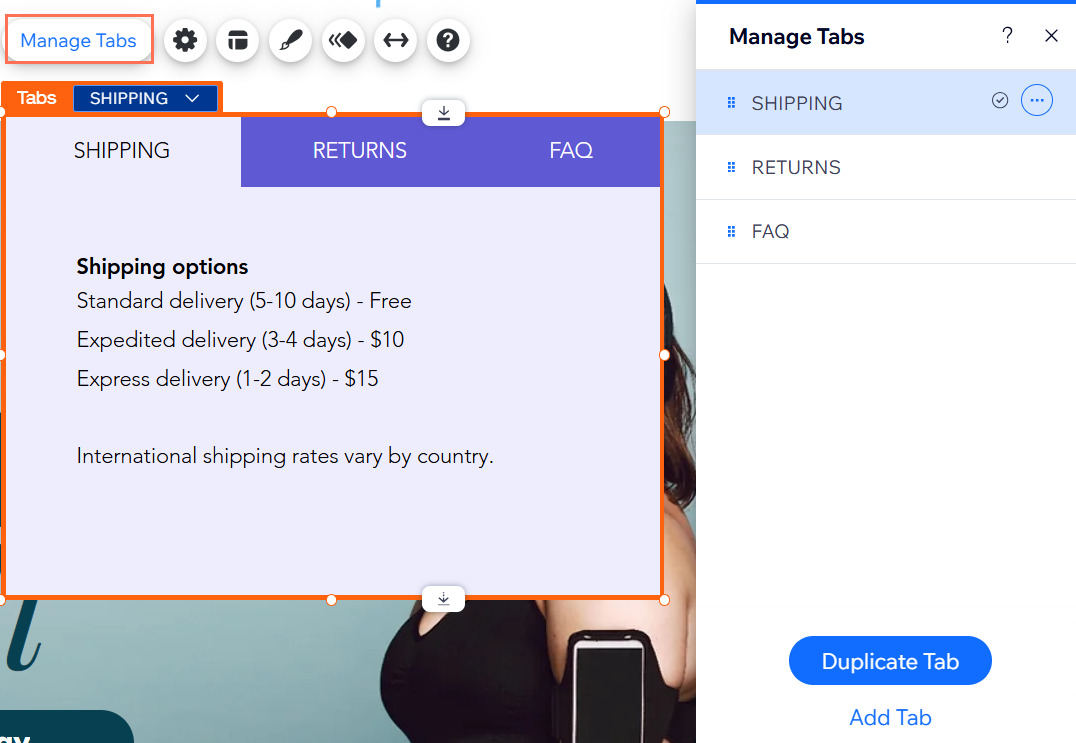
Verwalte die Tabs, um die Reihenfolge, Platzierung und den Namen der Elemente festzulegen. Du kannst auch Elemente nach Bedarf hinzufügen, duplizieren und löschen, um deine Inhalte aktuell zu halten.
Um Tabs zu verwalten:
- Öffne deinen Editor.
- Klicke auf das Tab-Element.
- Klicke auf Tabs verwalten.
- Wähle aus, wie du die Elemente der Tabs verwalten möchtest:
Füge Tabs hinzu, um Inhalte zu unterteilen, zu ordnen und zu erstellen.
Um einen neuen Tab hinzuzufügen, klicke unten im Panel auf Tab hinzufügen.
Ändere den Namen deiner Tabs, damit sie mit ihrem Inhalt übereinstimmen.
- Fahre mit der Maus über das entsprechende Element im Panel.
- Klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Umbenennen.
- Gib den neuen Namen in das Feld ein.
- Klicke auf Fertig.
Dupliziere einen Tab, um sein Design und seinen Inhalt zu kopieren. Dies ist eine großartige Möglichkeit, mehrere ähnliche Elemente zu erstellen, da die Elemente übernommen werden.
- Wähle das entsprechende Element im Panel aus.
- Klicke unten im Panel auf Tab duplizieren.
Die Reihenfolge der Tabs ändern
Ordne die Reihenfolge deiner Tabs im oberen Menü neu an. Du kannst sie nach Belieben anzeigen, sei es in alphabetischer Reihenfolge oder in der Reihenfolge ihrer Wichtigkeit.
Um die Reihenfolge der Tab-Elemente zu ändern, klicke einfach auf die Elemente und ziehe sie in die gewünschte Reihenfolge.
Deinen Standard-Tab festlegen
Lege den Tab fest, der automatisch angezeigt wird, wenn Besucher die Seite öffnen, die den Tab enthält.
- Fahre mit der Maus über das entsprechende Element im Panel.
- Klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Als Standard festlegen.
Wenn du ein Tab-Element nicht mehr benötigst, kannst du es jederzeit löschen.
Um einen Tab zu löschen:
- Fahre mit der Maus über das entsprechende Element im Panel.
- Klicke auf das Symbol für Weitere Aktionen
 .
. - Klicke auf Löschen.
Das Layout deiner Tabs ändern
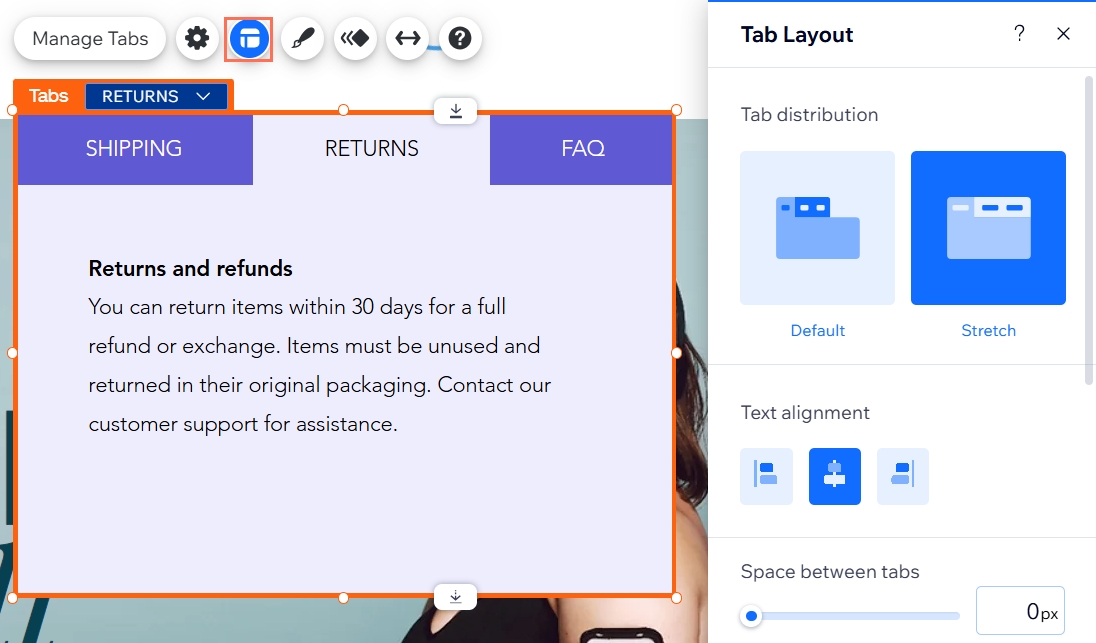
Passe das Layout deiner Tabs an, um Abstand, Ausrichtung und mehr festzulegen. Passe die Einstellungen an deine Seitenstruktur an und schaffe ein klares Layout für deine Besucher.
Um das Layout anzupassen:
- Öffne deinen Editor.
- Klicke auf das Tab-Element.
- Klicke auf das Symbol für Layout
 .
. - Wähle, wie du das Layout deines Tabs anpassen möchtest:
- Tab-Verteilung: Wähle aus, wie stark das Tab-Menü gestreckt werden soll:
- Standard: Das Menü wird nicht an die Breite der Box angepasst. Wähle, ob du die Menüelemente links, zentriert oder rechts in der Box ausrichten möchtest.
- Strecken: Das Menü wird auf die Breite der gesamten Box gestreckt. Du kannst den Inhalt des Menüs links, mittig oder rechts in der Box ausrichten.
- Abstand zwischen Tabs: Vergrößere oder verkleinere den Abstand zwischen den Tab-Elementen.
- Abstand zwischen Tabs & Container: Vergrößere oder verkleinere den Abstand zwischen dem Menü und den Content-Boxen.
- Horizontaler Abstand: Passe den Abstand links und rechts von den Menüelementen an.
- Vertikaler Abstand: Passe den Abstand oben und unten von den Elementen an.
- Überlaufende Tabs: Wähle aus, wie Elemente angezeigt werden sollen, die nicht in das obere Menü passen:
- Scrollen: Besucher können durch das Menü scrollen, um die restlichen Tabs zu sehen.
- Umbruch: Eine weitere Zeile wird hinzugefügt, damit alle Tabs Platz haben. Du kannst dann den Slider verwenden, um den Abstand zwischen den Zeilen zu vergrößern oder zu verkleinern.
- Tab-Richtung: Wähle aus, ob der Tab von links nach rechts oder von rechts nach links gelesen wird.
Das Design der Tabs anpassen
Passe das Aussehen des Tabs an, um eine persönliche, ins Auge fallende Möglichkeit zu schaffen, Inhalte zu präsentieren. Du kannst verschiedene Teile des Elements separat anpassen und Einstellungen wie Farbe, Ränder und mehr auswählen.
Um die Tabs zu gestalten:
- Öffne deinen Editor.
- Klicke auf die Tabs.
- Klicke auf das Symbol für Design
 .
. - Klicke auf Design anpassen.
- Wähle unter Was möchtest du gestalten? eine Option aus und passe sie mit den verfügbaren Optionen an:
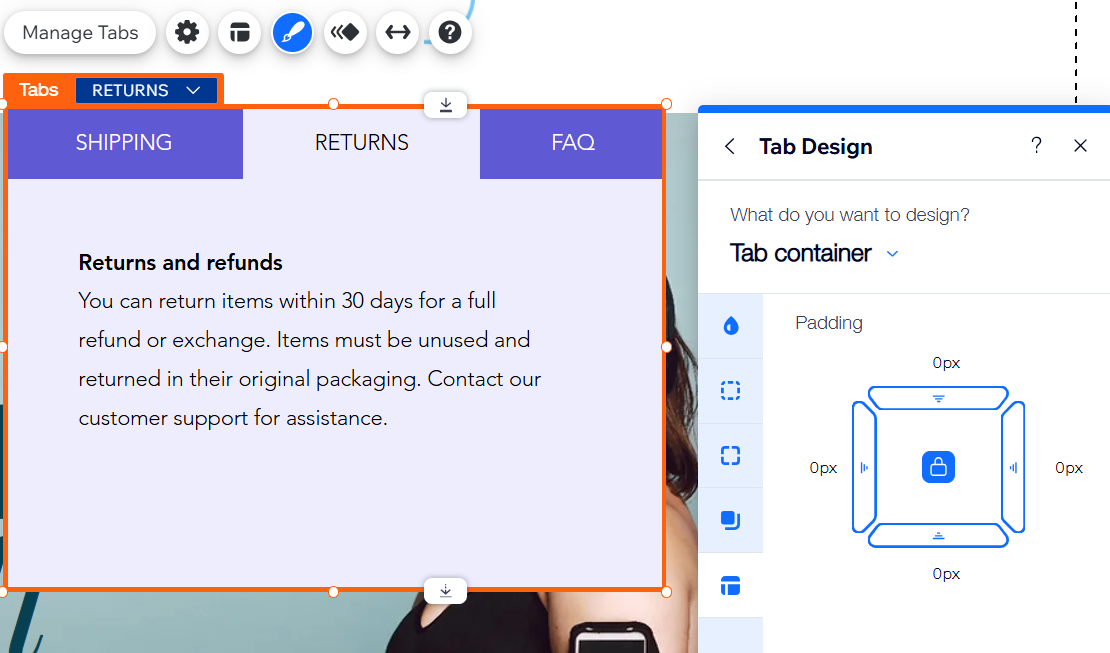
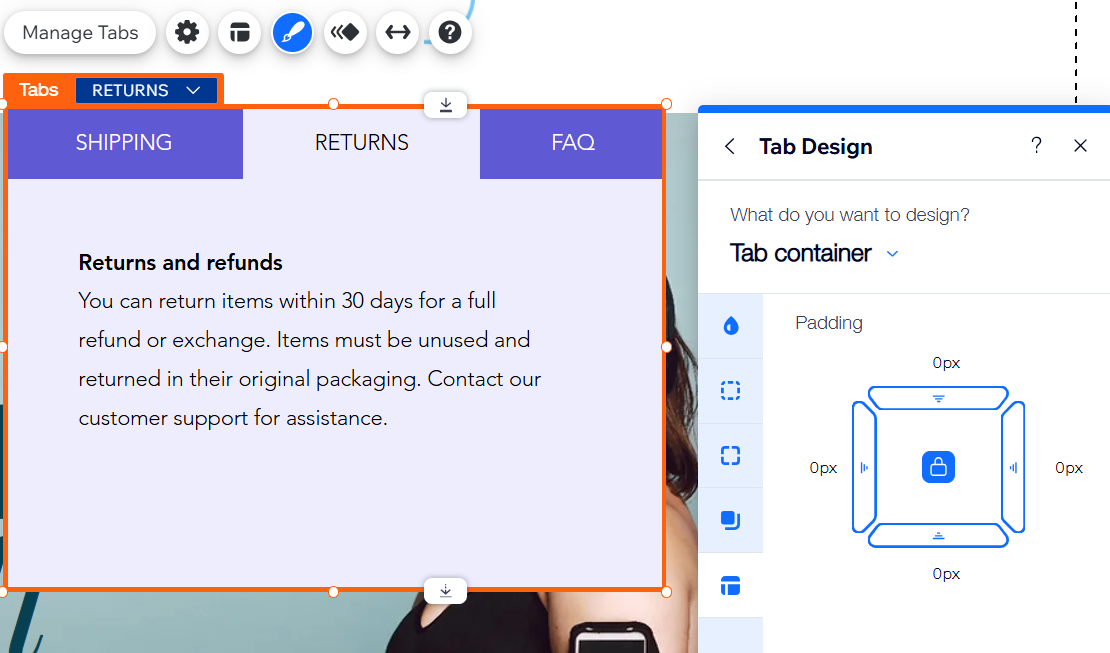
Passe den Container an, der dein Tab-Menü anzeigt.
- Wähle im Dropdown-Menü die Option Tab-Container.
- Wähle aus, wie du den Tab-Container anpassen möchtest:
- Hintergrundfüllungen
 : Wähle einen Menühintergrund, der zu deiner Seite passt, und passe die Sichtbarkeit an. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen.
: Wähle einen Menühintergrund, der zu deiner Seite passt, und passe die Sichtbarkeit an. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen. - Grenzen
 : Füge Ränder zum Menühintergrund hinzu, um einen Kontrast zu deiner Website-Seite zu schaffen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst.
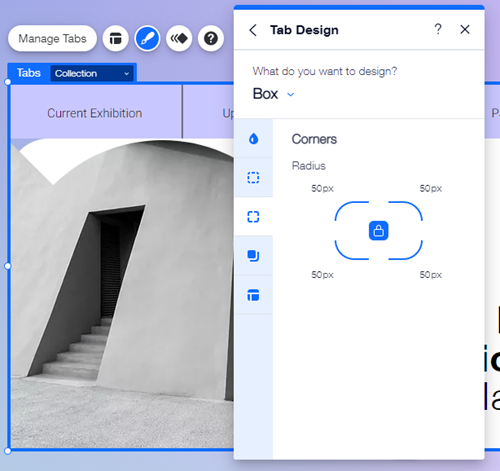
: Füge Ränder zum Menühintergrund hinzu, um einen Kontrast zu deiner Website-Seite zu schaffen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst. - Ecken
 : Wähle aus, wie die Ecken deines Menüs aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten.
: Wähle aus, wie die Ecken deines Menüs aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten. - Schatten
 : Füge Schatten zu deinem Menühintergrund hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.
: Füge Schatten zu deinem Menühintergrund hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen. - Layout
 : Passe den Abstand um dein Tab-Menü an, um es zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol
: Passe den Abstand um dein Tab-Menü an, um es zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol  aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.
aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.

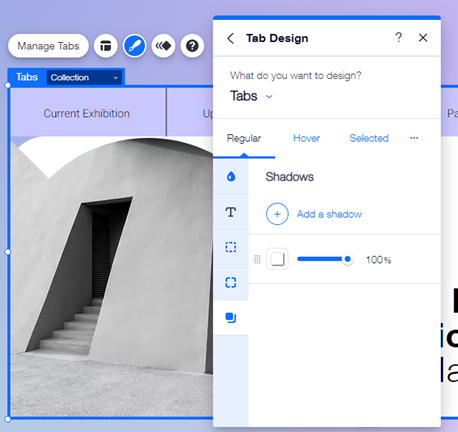
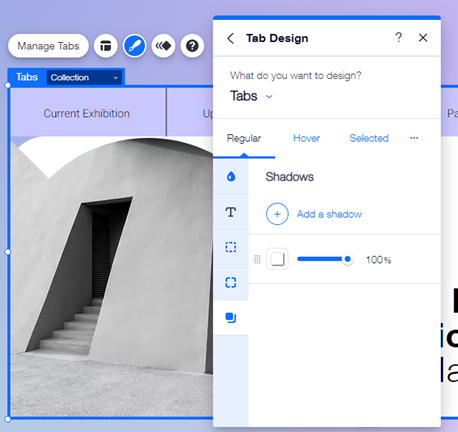
Passe das Design der Tabs an, die im Tab-Menü angezeigt werden. Du kannst das Design für jeden Status separat anpassen. Standard, Mouseover und Ausgewählt.
- Wähle aus dem Dropdown-Menü die Option Tabs aus.
- Klicke auf einen Status.
- Wähle aus, wie du die Tab-Elemente für diesen Status anpassen möchtest:
- Hintergrundfüllungen
 : Wähle die Farbe des Elementhintergrunds, die zu deiner Seite und deinem Menü passt, und passe die Sichtbarkeit an. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen.
: Wähle die Farbe des Elementhintergrunds, die zu deiner Seite und deinem Menü passt, und passe die Sichtbarkeit an. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen. - Text
 : Passe den Elementtext mit Einstellungen wie Schriftart, -größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv hinzufügen und die Farbe auswählen.
: Passe den Elementtext mit Einstellungen wie Schriftart, -größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv hinzufügen und die Farbe auswählen. - Ränder
 : Füge deinen Menüelementen Ränder hinzu, um sie hervorzuheben. Wähle ein Design und eine Farbe und stelle die Breite nach deinen Bedürfnissen ein.
: Füge deinen Menüelementen Ränder hinzu, um sie hervorzuheben. Wähle ein Design und eine Farbe und stelle die Breite nach deinen Bedürfnissen ein. - Ecken
 : Lege fest, wie die Ecken deiner Artikel aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten.
: Lege fest, wie die Ecken deiner Artikel aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten. - Schatten
 : Füge deinen Elementen Schatten hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um eine Wirkung zu erzielen.
: Füge deinen Elementen Schatten hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um eine Wirkung zu erzielen.

Tipp: Klicke auf das Symbol für
Design auf andere Status anwenden 
, um den Elementen für jeden Status das gleiche Aussehen zu verleihen.
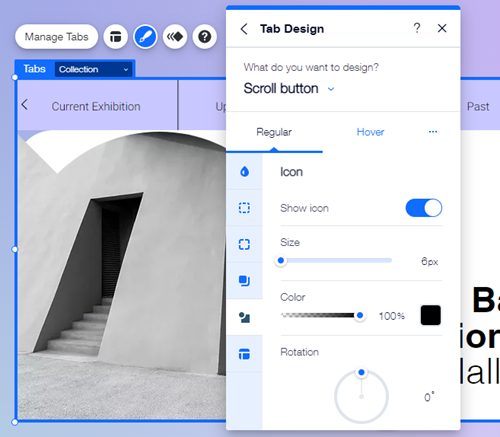
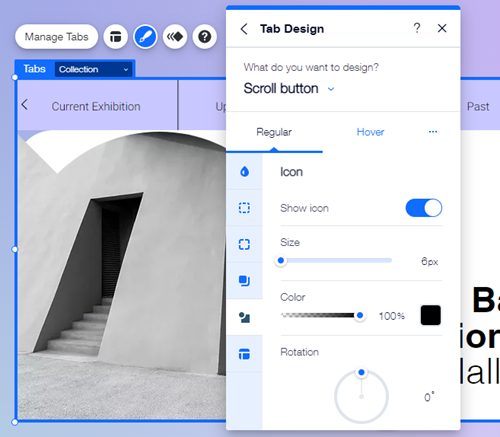
Wenn du einen Scroll-Button über das Layout-Panel der Tabs hinzufügst, kannst du sein Aussehen sowohl für den Standard- als auch für den Mouseover-Status anpassen.
- Wähle aus dem Dropdown-Menü die Option Scroll-Button aus.
- Klicke auf einen Status.
- Wähle aus, wie du den Button für diesen Status anpassen möchtest:
- Hintergrundfüllungen
 : Wähle die Farbe und Deckkraft des Hintergrunds des Scroll-Buttons, damit er sich abhebt. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen.
: Wähle die Farbe und Deckkraft des Hintergrunds des Scroll-Buttons, damit er sich abhebt. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen. - Ränder
 : Füge Ränder zum Scroll-Button hinzu, um einen auffälligen Kontrast zu erzeugen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst.
: Füge Ränder zum Scroll-Button hinzu, um einen auffälligen Kontrast zu erzeugen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst. - Ecken
 : Wähle aus, wie die Ecken deines Scroll-Buttons aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger machen.
: Wähle aus, wie die Ecken deines Scroll-Buttons aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger machen. - Schatten
 : Füge Schatten zu deinem Button hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um den Button so wirkungsvoll zu gestalten, wie du möchtest.
: Füge Schatten zu deinem Button hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um den Button so wirkungsvoll zu gestalten, wie du möchtest. - Symbol
 : Gestalte das Symbol des Scroll-Buttons so, dass es sich im Tab-Menü abhebt und Besucher dazu anregt, sich anzusehen, welche anderen Inhalte deine Website zu bieten hat.
: Gestalte das Symbol des Scroll-Buttons so, dass es sich im Tab-Menü abhebt und Besucher dazu anregt, sich anzusehen, welche anderen Inhalte deine Website zu bieten hat. - Layout
 : Passe den Abstand um den Scroll-Button an, um ihn zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol
: Passe den Abstand um den Scroll-Button an, um ihn zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol  aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.
aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.

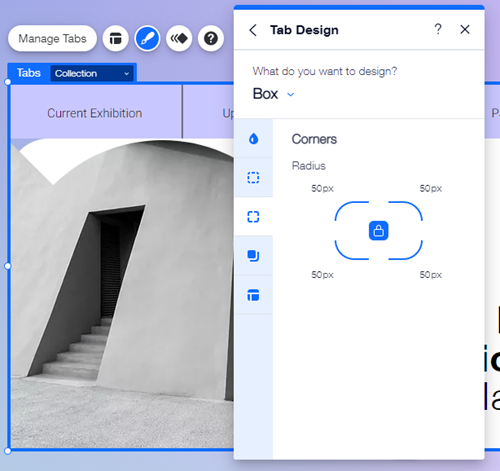
Passe das Design des Containers an, der den Tab-Inhalt anzeigt. Du kannst Bildhintergründe hinzufügen, einen 3D-Effekt mit Schatten erzeugen und vieles mehr.
- Wähle im Dropdown-Menü die Option Container.
- Wähle aus, wie du die Container anpassen möchtest:
- Hintergrundfüllungen
 : Wähle einen Hintergrund für deine Container-Box und passe die Deckkraft an, um sie mehr oder weniger sichtbar zu machen. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen.
: Wähle einen Hintergrund für deine Container-Box und passe die Deckkraft an, um sie mehr oder weniger sichtbar zu machen. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen. - Ränder
 : Füge der Box Ränder hinzu, damit sie sich auf deiner Seite abhebt. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst.
: Füge der Box Ränder hinzu, damit sie sich auf deiner Seite abhebt. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst. - Ecken
 : Wähle aus, wie die Ecken deiner Tab-Box aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten.
: Wähle aus, wie die Ecken deiner Tab-Box aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten. - Schatten
 : Füge Schatten zu deiner Tab-Box hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.
: Füge Schatten zu deiner Tab-Box hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen. - Layout
 : Lege den Abstand um den Container fest, um ihn zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol
: Lege den Abstand um den Container fest, um ihn zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol  aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.
aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.


.

.







 : Füge Ränder zum Menühintergrund hinzu, um einen Kontrast zu deiner Website-Seite zu schaffen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst.
: Füge Ränder zum Menühintergrund hinzu, um einen Kontrast zu deiner Website-Seite zu schaffen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst. : Wähle aus, wie die Ecken deines Menüs aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten.
: Wähle aus, wie die Ecken deines Menüs aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten. : Füge Schatten zu deinem Menühintergrund hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.
: Füge Schatten zu deinem Menühintergrund hinzu, um einen tollen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen. : Passe den Abstand um dein Tab-Menü an, um es zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol
: Passe den Abstand um dein Tab-Menü an, um es zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol  aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.
aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.
 : Passe den Elementtext mit Einstellungen wie Schriftart, -größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv hinzufügen und die Farbe auswählen.
: Passe den Elementtext mit Einstellungen wie Schriftart, -größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv hinzufügen und die Farbe auswählen.
 , um den Elementen für jeden Status das gleiche Aussehen zu verleihen.
, um den Elementen für jeden Status das gleiche Aussehen zu verleihen. : Gestalte das Symbol des Scroll-Buttons so, dass es sich im Tab-Menü abhebt und Besucher dazu anregt, sich anzusehen, welche anderen Inhalte deine Website zu bieten hat.
: Gestalte das Symbol des Scroll-Buttons so, dass es sich im Tab-Menü abhebt und Besucher dazu anregt, sich anzusehen, welche anderen Inhalte deine Website zu bieten hat.