Tabs sind eine erweiterte Möglichkeit, deine Inhalte zu organisieren und zu kategorisieren. Tabs, die du auf dem Desktop hinzufügst, werden automatisch auch auf deiner mobilen Ansicht der Website angezeigt und du kannst sie nach Bedarf an kleinere Bildschirme anpassen.
Tabs auf deiner mobilen Website ausblenden
Wenn du Tabs auf der mobilen Ansicht deiner Website nicht anzeigen lassen möchtest, kannst du sie ganz einfach ausblenden. Nachdem du ein Tab-Element ausgeblendet hast, kannst du vom Panel
Ausgeblendet auf Mobilgeräten aus
darauf zugreifen und es erneut anzeigen lassen.Um Tabs auf deiner mobilen Website auszublenden:
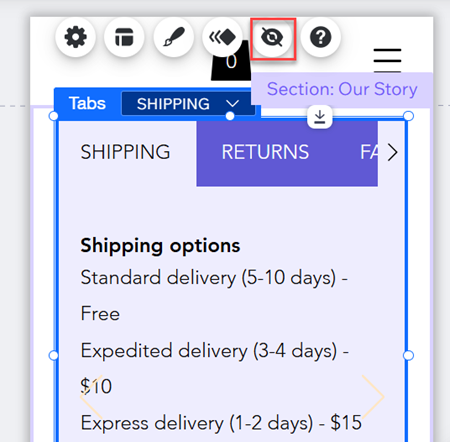
- Klicke in deinem Mobile-Editor auf das Tab-Element.
- Klicke auf das Symbol für Element ausblenden
 .
.
Das Layout der Tabs auf Mobile anpassen
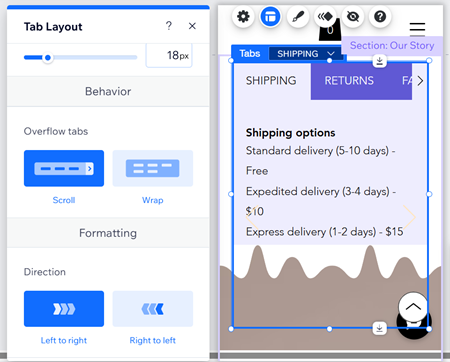
Bearbeite das Layout der Tabs auf deiner mobilen Website, sodass sie für kleinere Bildschirme geeignet sind. Du kannst den Abstand und die Richtung ändern, um deine Tabs zu strukturieren, und auswählen, wie Besucher auf Mobile die Tabs angezeigt werden, die nicht ins Hauptmenü passen.
Um das Layout der Tabs auf deiner mobilen Website anzupassen:
- Klicke in deinem Mobile-Editor auf das Tab-Element.
- Klicke auf das Symbol für Layout
 .
. - Wähle, wie du das Layout deines Tabs anpassen möchtest:
- Tab-Verteilung: Wähle aus, wie stark das Tab-Menü gestreckt werden soll:
- Standard: Das Menü passt sich nicht an die Breite der Box an.
- Strecken: Das Menü passt sich an die Breite der gesamten Box an.
- Abstand zwischen Tabs: Vergrößere oder verkleinere den Abstand zwischen den Tab-Elementen.
- Abstand zwischen Tabs und Container: Vergrößere oder verkleinere den Abstand zwischen dem Menü und den Contentboxen.
- Horizontaler Abstand: Passe den Abstand links und rechts von den Menüelementen an.
- Vertikaler Abstand: Passe den Abstand oben und unten von den Elementen an.
- Überlaufende Tabs: Wähle aus, wie Elemente angezeigt werden sollen, die nicht in das obere Menü passen:
- Scrollen: Besucher können durch das Menü scrollen, um alle Elemente zu sehen.
- Umbruch: Eine weitere Zeile wird hinzugefügt, damit sie auf alle Elemente passt. Du kannst dann den Slider verwenden, um den Abstand zwischen den Zeilen zu vergrößern oder zu verkleinern.
- Tab-Richtung: Zeige Elemente im oberen Menü von links nach rechts an oder umgekehrt.
- Textausrichtung: Wähle eine Option, um festzulegen, ob der Text links, zentriert oder rechts ausgerichtet ist.
Das Design von Tabs auf Mobilgeräten anpassen
Ändere das Design des Tab-Elements, damit es zum Aussehen deiner Mobile-Website passt. Die Änderungen, die du vornimmst, wirken sich nicht auf die Desktop-Website aus. Du kannst also Optionen wie Text und Füllfarbe ändern, um ein maßgeschneidertes Erlebnis für deine mobilen Besucher zu schaffen.
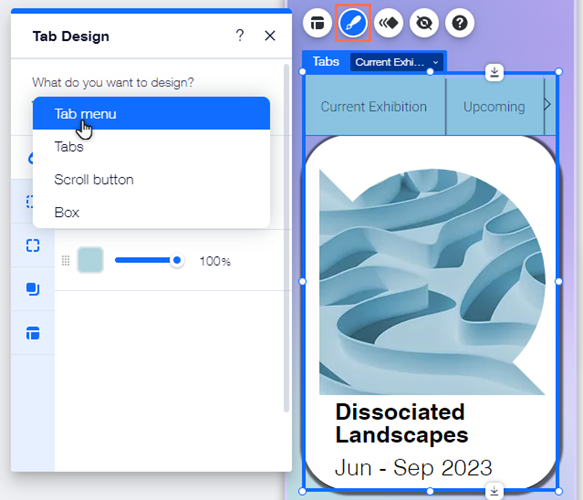
Um das Design von Tabs zu bearbeiten:
- Klicke in deinem Mobile-Editor auf das Tab-Element.
- Klicke auf das Symbol für Design
 .
. - Wähle unter Was möchtest du gestalten? eine Option aus und passe sie mit den verfügbaren Optionen an.
Wähle aus dem Dropdown-Menü die Option Tab-Container aus und passe sie über die folgenden Optionen an:
- Hintergrundfüllungen
 : Wähle einen Menühintergrund, der zu deiner Seite passt, und passe die Sichtbarkeit an. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen.
: Wähle einen Menühintergrund, der zu deiner Seite passt, und passe die Sichtbarkeit an. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen. - Grenzen
 : Füge Ränder zum Menühintergrund hinzu, um einen Kontrast zu deiner Website-Seite zu schaffen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst.
: Füge Ränder zum Menühintergrund hinzu, um einen Kontrast zu deiner Website-Seite zu schaffen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst. - Ecken
 : Wähle aus, wie die Ecken deines Menüs aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten.
: Wähle aus, wie die Ecken deines Menüs aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten. - Schatten:
 Füge für einen tollen 3D-Effekt deinem Menühintergrund Schatten hinzu. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.
Füge für einen tollen 3D-Effekt deinem Menühintergrund Schatten hinzu. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen. - Layout
 : Passe den Abstand um dein Tab-Menü herum an, um ihn zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol
: Passe den Abstand um dein Tab-Menü herum an, um ihn zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol  aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.
aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.
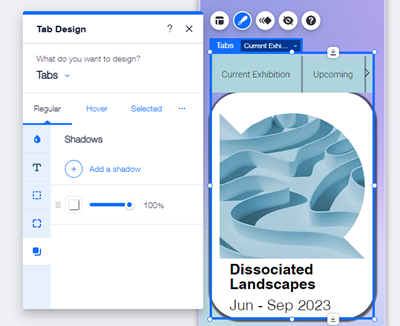
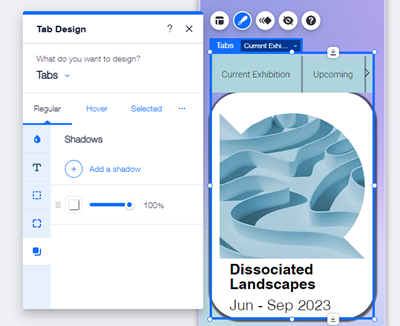
Passe deine Tab-Menüelemente (Tabs) an. Du kannst das Design für jeden Status separat anpassen: Standard, Mouseover und Ausgewählt.
- Wähle Tabs aus dem Dropdown-Menü aus.
- Klicke auf einen Status.
- Wähle aus, wie du die Tabelemente für diesen Status anpassen möchtest:
- Hintergrundfüllungen
 : Wähle die Farbe des Elementhintergrunds, die zu deiner Seite und deinem Menü passt, und passe die Sichtbarkeit an. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen.
: Wähle die Farbe des Elementhintergrunds, die zu deiner Seite und deinem Menü passt, und passe die Sichtbarkeit an. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen. - Text
 : Passe den Elementtext mit Einstellungen wie Schriftart, -größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv hinzufügen und die Farbe auswählen.
: Passe den Elementtext mit Einstellungen wie Schriftart, -größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv hinzufügen und die Farbe auswählen. - Ränder
 : Füge deinen Menüelementen Ränder hinzu, um sie hervorzuheben. Wähle ein Design und eine Farbe und stelle die Breite nach deinen Bedürfnissen ein.
: Füge deinen Menüelementen Ränder hinzu, um sie hervorzuheben. Wähle ein Design und eine Farbe und stelle die Breite nach deinen Bedürfnissen ein. - Ecken
 : Lege fest, wie die Ecken deiner Artikel aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten.
: Lege fest, wie die Ecken deiner Artikel aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten. - Schatten
 : Füge deinen Elementen Schatten hinzu, um einen 3D-Effekt zu erzielen. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.
: Füge deinen Elementen Schatten hinzu, um einen 3D-Effekt zu erzielen. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.

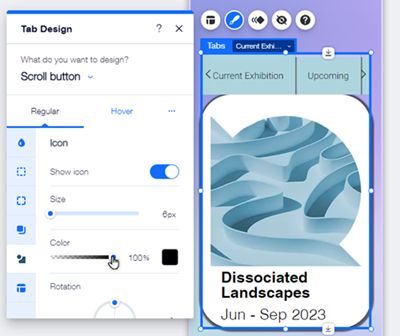
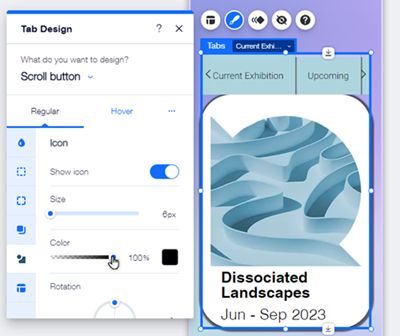
Wenn du vom Layout-Panel der Tabs aus einen Scroll-Button hinzufügst, kannst du sein Aussehen sowohl für den Standard- als auch für den Mouseover-Status anpassen.
- Wähle Scroll-Button aus dem Dropdown-Menü.
- Klicke auf einen Status (z. B Standard, Mouseover).
- Wähle aus, wie du den Button für diesen Status anpassen möchtest:
- Hintergrundfüllungen
 : Wähle die Farbe und Deckkraft des Hintergrunds des Scroll-Buttons, damit er sich abhebt. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen.
: Wähle die Farbe und Deckkraft des Hintergrunds des Scroll-Buttons, damit er sich abhebt. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen. - Ränder
 : Füge Ränder zum Scroll-Button hinzu, um einen auffälligen Kontrast zu erzeugen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst.
: Füge Ränder zum Scroll-Button hinzu, um einen auffälligen Kontrast zu erzeugen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst. - Ecken
 : Wähle aus, wie die Ecken deines Scroll-Buttons aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger machen.
: Wähle aus, wie die Ecken deines Scroll-Buttons aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger machen. - Schatten
 : Füge deinem Button Schatten hinzu, um einen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um den Button so wirkungsvoll zu gestalten, wie du möchtest.
: Füge deinem Button Schatten hinzu, um einen 3D-Effekt zu erzielen. Du kannst die Größe, Sichtbarkeit, den Winkel und vieles mehr festlegen, um den Button so wirkungsvoll zu gestalten, wie du möchtest. - Symbol
 : Gestalte das Symbol des Scroll-Buttons so, dass es im Tab-Menü hervorsticht und Besucher dazu anregt, sich anzusehen, welche anderen Inhalte deine Website zu bieten hat.
: Gestalte das Symbol des Scroll-Buttons so, dass es im Tab-Menü hervorsticht und Besucher dazu anregt, sich anzusehen, welche anderen Inhalte deine Website zu bieten hat. - Layout
 : Passe den Abstand um den Scroll-Button an, um ihn zu vergrößern oder zu verkleinern. Du kannst das Symbol für Schloss
: Passe den Abstand um den Scroll-Button an, um ihn zu vergrößern oder zu verkleinern. Du kannst das Symbol für Schloss  aktivieren oder deaktivieren, um jede Seite separat anzupassen oder die Seiten einander anzugleichen.
aktivieren oder deaktivieren, um jede Seite separat anzupassen oder die Seiten einander anzugleichen.

Bearbeite das Design deiner Tab-Container-Box, damit sie genau so aussieht, wie du es möchtest. Du kannst Bildhintergründe hinzufügen, mit Schatten einen 3D-Effekt erzeugen und vieles mehr.
Klicke im Dropdown-Menü auf Container und wähle aus, wie du ihn anpassen möchtest:
- Hintergrundfüllungen
 : Wähle einen Hintergrund für deine Container-Box und passe die Deckkraft an, um sie mehr oder weniger sichtbar zu machen. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen.
: Wähle einen Hintergrund für deine Container-Box und passe die Deckkraft an, um sie mehr oder weniger sichtbar zu machen. Du kannst mehrere Ebenen hinzufügen und jede einzeln gestalten, um einzigartige, auffällige Hintergründe zu erstellen. - Ränder
 : Füge der Box Ränder hinzu, damit sie sich auf deiner Seite abhebt. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst.
: Füge der Box Ränder hinzu, damit sie sich auf deiner Seite abhebt. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst. - Ecken
 : Lege fest, wie die Ecken deiner Tab-Box aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten.
: Lege fest, wie die Ecken deiner Tab-Box aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten. - Schatten
 : Füge Schatten zu deiner Tab-Box hinzu, um einen 3D-Effekt zu erzielen. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.
: Füge Schatten zu deiner Tab-Box hinzu, um einen 3D-Effekt zu erzielen. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen. - Layout
 : Lege den Abstand um den Container fest, um ihn zu vergrößern oder zu verkleinern. Du kannst das Symbol für Schloss
: Lege den Abstand um den Container fest, um ihn zu vergrößern oder zu verkleinern. Du kannst das Symbol für Schloss  aktivieren oder deaktivieren, um jede Seite separat anzupassen oder die Seiten einander anzugleichen.
aktivieren oder deaktivieren, um jede Seite separat anzupassen oder die Seiten einander anzugleichen.
.

.

.



 : Füge Ränder zum Menühintergrund hinzu, um einen Kontrast zu deiner Website-Seite zu schaffen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst.
: Füge Ränder zum Menühintergrund hinzu, um einen Kontrast zu deiner Website-Seite zu schaffen. Wähle ein Design und eine Farbe und stelle die Breite so ein, wie du es benötigst. : Wähle aus, wie die Ecken deines Menüs aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten.
: Wähle aus, wie die Ecken deines Menüs aussehen sollen. Du kannst jede Ecke anders anpassen und sie runder oder eckiger gestalten. Füge für einen tollen 3D-Effekt deinem Menühintergrund Schatten hinzu. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen.
Füge für einen tollen 3D-Effekt deinem Menühintergrund Schatten hinzu. Du kannst Größe, Sichtbarkeit, Winkel und vieles mehr festlegen, um eine bessere Wirkung zu erzielen. : Passe den Abstand um dein Tab-Menü herum an, um ihn zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol
: Passe den Abstand um dein Tab-Menü herum an, um ihn zu vergrößern oder zu verkleinern. Du kannst das Schloss-Symbol  aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.
aktivieren oder deaktivieren, um jede Seite separat anzupassen oder anzugleichen.
 : Passe den Elementtext mit Einstellungen wie Schriftart, -größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv hinzufügen und die Farbe auswählen.
: Passe den Elementtext mit Einstellungen wie Schriftart, -größe und Abstand an. Du kannst auch Formatierungen wie Fett und Kursiv hinzufügen und die Farbe auswählen.
 : Gestalte das Symbol des Scroll-Buttons so, dass es im Tab-Menü hervorsticht und Besucher dazu anregt, sich anzusehen, welche anderen Inhalte deine Website zu bieten hat.
: Gestalte das Symbol des Scroll-Buttons so, dass es im Tab-Menü hervorsticht und Besucher dazu anregt, sich anzusehen, welche anderen Inhalte deine Website zu bieten hat.