Wix Editor: Über die Reihenfolge der Elemente deiner Website
4 min
In diesem Artikel
- Die Reihenfolge der Elemente auf deiner Website
- Die Reihenfolge der Elemente auf deiner Website manuell ändern
- Potenzielle Probleme und Schritte zur Fehlerbehebung
Die Elemente auf deinen Website-Seiten sind in einer bestimmten Reihenfolge angeordnet. Diese Reihenfolge hat sowohl visuelle als auch funktionale Aspekte. Sie bestimmt die Reihenfolge, in der die Elemente auf deiner Live-Website angezeigt und geladen und mit der Tab-Taste aufgerufen werden.
Die Reihenfolge der Elemente deiner Website wird automatisch bestimmt, du kannst jedoch bei Bedarf manuelle Änderungen vornehmen.
Die Reihenfolge der Elemente auf deiner Website
Elemente, die du zu deiner Website hinzufügst, sind in den Ebenen der Seite angeordnet und werden in einer bestimmten Reihenfolge angezeigt. Diese Daten stammen aus der DOM Order, die sich auf die Lade- und Lesereihenfolge von Seitenelementen bezieht.
Die Reihenfolge der Elemente auf deiner Website ist ein wichtiger Teil der Performance deiner Website. Sie ist auch essenziell für die Barrierefreiheit deiner Website, da sie die Reihenfolge bestimmt, in der Besucher, die Hilfstechnologien (oder die Tab-Taste) nutzen, durch den Inhalt deiner Seite navigieren.
Wix legt automatisch eine DOM Order für dich fest. Die Sequenz verwendet die visuelle Reihenfolge der Elemente von links nach rechts und von oben nach unten.
Die Reihenfolge der Elemente auf deiner Website manuell ändern
Die automatische DOM Order ist auf deiner Desktop-Website automatisch aktiviert. Wenn die visuelle und geladene Reihenfolge deiner Website logisch ist, empfehlen wir, die Reihenfolge beizubehalten. Wenn die DOM Order deiner Website jedoch nicht logisch ist, kannst du sie im Wizard für Barrierefreiheit ändern.
Möchtest du die DOM Order deiner Website überprüfen?
Sieh dir deine Website in der Vorschau an oder öffne deine Live-Website und drücke die Tab-Taste auf deiner Tastatur, um durch die Seitenelemente zu navigieren.
Um die DOM-Einstellungen zu ändern:
- Öffne deinen Editor.
- Wähle in der oberen Leiste deines Editors Einstellungen aus.
- Wähle Wizard für Barrierefreiheit.
- Wähle oben rechts im Wizard das Symbol für Weitere Aktionen
 .
. - Wähle Erweiterte Einstellungen für Barrierefreiheit.
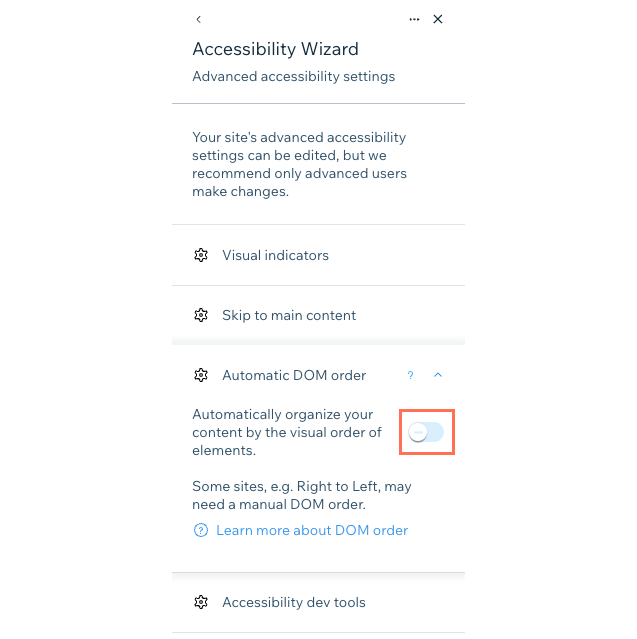
- Wähle Automatische DOM Order.
- Deaktiviere den Schalter im Panel.
- Wähle im Pop-up-Fenster die Option Deaktivieren.
- Ordne die Elemente manuell neu an:
- Wähle unten links im Editor das Symbol für Ebenen
 aus.
aus. - Überprüfe die Liste und lösche alle überflüssigen Elemente. Dazu gehören doppelte Elemente, die keinen Nutzen auf deiner Website haben und Screenreader-Benutzer verwirren können.
- Klicke und ziehe die entsprechenden Elemente in die gewünschte Reihenfolge.
- Wähle unten links im Editor das Symbol für Ebenen

Potenzielle Probleme und Schritte zur Fehlerbehebung
Probleme mit der DOM Order deiner Website können sich auf die Leistung und Barrierefreiheit deiner Website sowie die Gesamtstruktur deiner Website-Seiten auswirken. Wähle für weitere Informationen und Lösungsmöglichkeiten eine Option.
Die Reihenfolge, in der Elemente auf meiner Live-Website geladen werden, stimmt nicht mit der visuellen Reihenfolge der Elemente überein
Elemente verschieben sich auf der Seite, wenn ich meine Website speichere
Die Tab-Reihenfolge von Elementen auf meiner Live-Website stimmt nicht mit der visuellen Reihenfolge der Elemente überein
Die automatische DOM Order passt nicht zur Sprache meiner Website

