Wix Bookings: Einen Warenkorb hinzufügen und anpassen
11 min
In diesem Artikel
- Einen Warenkorb zu deiner Website hinzufügen
- Deine Warenkorbseite anpassen
- Dein Warenkorb-Symbol anpassen
- Deinen Mini-Warenkorb anpassen
- FAQs
Biete Kunden ein besseres Buchungserlebnis, indem du einen Warenkorb zu deiner Website hinzufügst. Kunden können mehrere Services in ihren Warenkorb legen, bevor sie zur Kasse gehen. Das spart ihnen Zeit und hilft dir, einen vollen Terminplan zu behalten.
Wenn du auch Merchandise-Artikel oder andere Produkte verkaufst, können deine Kunden diese auch in ihren Warenkorb legen, bevor sie den Check-out abschließen.

Hinweise:
- Füge deiner Website Wix Stores hinzu, damit Kunden sowohl Produkte als auch Services in ihren Warenkorb legen können.
- Zurzeit ist es nicht möglich, Preispläne in den Warenkorb zu legen. Wenn Kunden versuchen, einen Service zu erwerben, der nur im Rahmen eines Preisplans verfügbar ist, kaufen sie den Preisplan, bevor sie zu ihrem Warenkorb zurückkehren, um den Check-out abzuschließen.
Einen Warenkorb zu deiner Website hinzufügen
Erleichtere Kunden die Buchung mehrerer Services in einem einzigen Checkout-Vorgang, indem du einen Warenkorb zu deiner Website hinzufügst.
Wenn der Warenkorb installiert ist, werden die Details für jeden zusätzlichen Service, den Kunden in den Warenkorb legen, automatisch in das Buchungsformular eingetragen. Deine Kunden können mithilfe von benutzerdefinierten Feldern im Buchungsformular für jede Buchung unterschiedliche Details eingeben. Wenn du genauere Informationen benötigst, kannst du für jeden deiner Services ein benutzerdefiniertes Formular erstellen.
Bevor du loslegst:
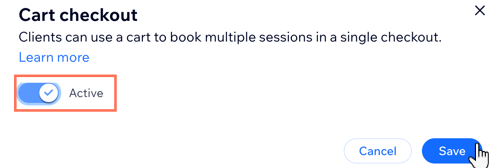
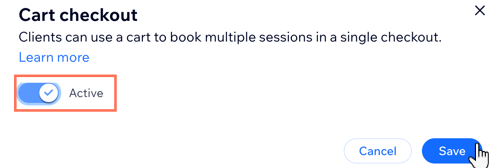
Möglicherweise hast du bereits einen inaktiven Warenkorb auf deiner Website. Wenn du in den Buchungseinstellungen auf Warenkorb-Checkout klickst, aktiviere den Schieberegler und klicke dann auf Speichern. Der Warenkorb ist jetzt auf deiner Website aktiv und du musst die Schritte im folgenden Abschnitt nicht ausführen.


Um einen Warenkorb zu deiner Website hinzuzufügen:
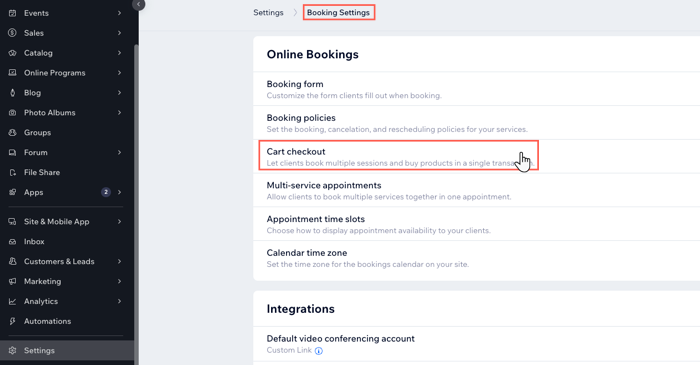
- Öffne die Buchungseinstellungen in deiner Website-Verwaltung.
- Klicke auf Warenkorb-Checkout.
- Klicke auf Warenkorb installieren. Du gelangst zu deinem Editor.
- (In deinem Editor) Klicke auf Fertig, wenn die Installation abgeschlossen ist.
- Klicke oben im Editor auf Veröffentlichen.
Hinweis: Dadurch wird deiner Website ein Warenkorb-Symbol hinzugefügt. Eine detaillierte Anleitung zum Einrichten des Warenkorbs findest du in den anderen Abschnitten dieses Artikels.

Tipp:
Mit dem Warenkorb-Checkout erhalten du und deine Kunden E-Mail-Bestätigungen nach dem Kauf. Du kannst diese E-Mails in deinen eCommerce-Einstellungen bearbeiten und deaktivieren.
Deine Warenkorbseite anpassen
Passe die Seite, die die Services anzeigt, die deine Kunden in ihren Warenkorb legen, an, damit sie zum Stil und Branding deiner Website passt.
Um deine Warenkorbseite anzupassen:
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Öffne deine Warenkorbseite:
- Klicke auf der linken Seite des Editors auf Seiten & Menü
 .
. - Klicke auf Warenkorb & Bestätigung.
- Klicke auf Warenkorbseite.

- Klicke auf der linken Seite des Editors auf Seiten & Menü
- Klicke auf deiner Seite auf das Warenkorb-Element.
- Klicke auf Einstellungen.
- Wähle aus, was du tun möchtest:
Einstellungen anpassen
Design gestalten
Text anpassen
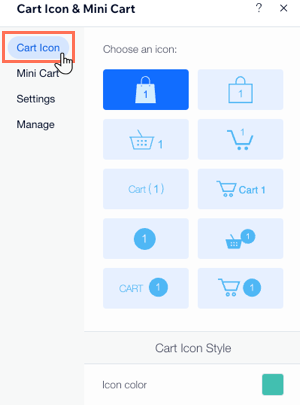
Dein Warenkorb-Symbol anpassen
Wähle das richtige Warenkorbsymbol für deine Marke und dein Unternehmen. Du kannst dann das Design anpassen, damit es perfekt zu deiner Website passt.
Um dein Warenkorbsymbol anzupassen:
- Klicke in deinem Editor auf das Symbol für Warenkorb
 .
. - Klicke auf Einstellungen.
- Klicke auf den Tab Warenkorb-Symbol.
- Wähle aus, wie du dein Warenkorbsymbol anpassen möchtest:
- Wähle ein neues Design für dein Symbol aus.
- Passe Farbe, Schriftart oder Text des Symbols an.
Tipp: Die verfügbaren Optionen variieren je nach ausgewähltem Symbol.

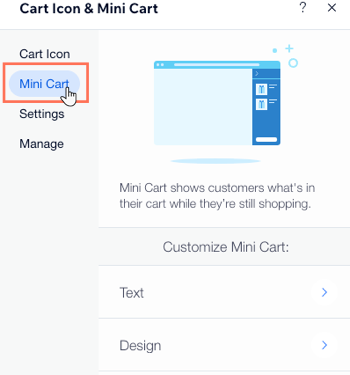
Deinen Mini-Warenkorb anpassen
Wenn Kunden auf das Warenkorbsymbol klicken, wird am Seitenrand ein kleines Warenkorb-Panel geöffnet. Hier sehen Kunden die Services, die sie bereits in den Warenkorb gelegt haben. Sie können dann wählen, ob sie weiter einkaufen oder zur Warenkorbseite und zur Kasse gehen möchten.
Du kannst den Text, der im Mini-Warenkorb angezeigt wird, sowie das Design anpassen.
Um den Mini-Warenkorb anzupassen:
- Klicke in deinem Editor auf das Symbol für Warenkorb
 .
. - Klicke auf Einstellungen.
- Klicke auf den Warenkorb.
- Wähle aus, wie du den Mini-Warenkorb anpassen möchtest:
- Text: Passe den Text an, der in diesem Panel angezeigt wird.
- Design: Passe Schriftarten, Farben und Stile an.

FAQs
Wir sind hier, um dir bei all deinen Fragen zu helfen. Klicke unten auf eine Frage, um mehr zu erfahren.
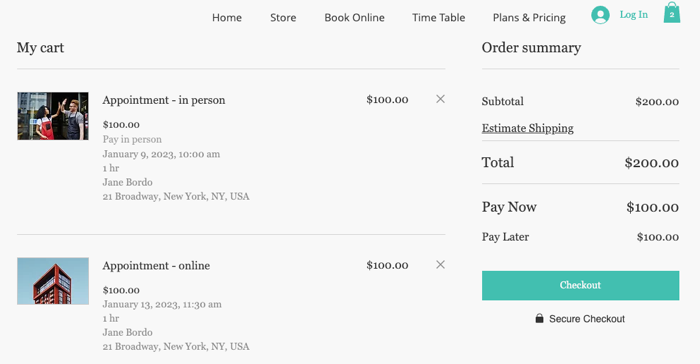
Wie sieht der Warenkorb für meine Kunden aus?
Kann ich den Warenkorb-Checkout deaktivieren?
Was passiert, wenn Kunden versuchen, einen nur im Rahmen eines Preisplans verfügbaren Service in ihren Warenkorb zu legen?
Ist der Warenkorb in den Mitglieder-Apps von Wix verfügbar?
Können meine Kunden den Warenkorb überspringen?
Kann ich den Mini-Warenkorb deaktivieren?


 , um die Website-Seite auszuwählen, auf die der Link weiterleitet.
, um die Website-Seite auszuwählen, auf die der Link weiterleitet.










