Wix Blocks: Zugangspunkte zum Upgrade deiner App
3 min
In diesem Artikel
- Ein Standard-Button für Upgrade-Aktionen
- Einen Upgrade-Link von einem Panel aus hinzufügen
- Einen Upgrade-Link oder -Button von einer Verwaltungsseite hinzufügen
Wix Blocks steht allen Nutzern von Wix Studio zur Verfügung. Um Zugriff auf Blocks zu erhalten, musst du Wix Studio beitreten.
Wenn du deine Blocks-App im App-Markt von Wix veröffentlicht und an einen Preisplan angepasst hast, gibt es ein paar Möglichkeiten, wie Website-Ersteller ihre App auf ein anderes Paket upgraden können. All diese Möglichkeiten leiten Website-Ersteller zur Preisseite deiner App.
Ein Beispiel für eine Preisseite anzeigen
Ein Standard-Button für Upgrade-Aktionen
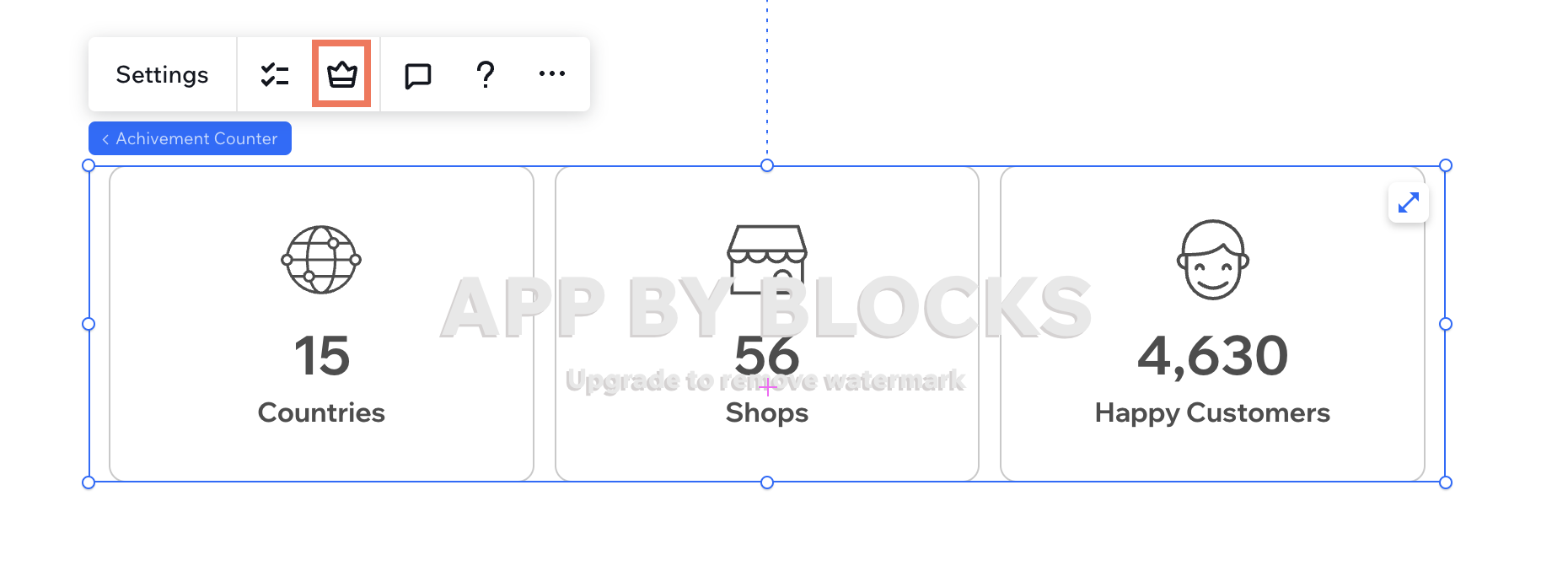
Blocks fügt in der Aktionsleiste des Widgets automatisch ein Symbol für Upgrade  hinzu, sobald du einen Preisplan eingerichtet hast. Beachte, dass dieser Button nicht entfernt werden kann.
hinzu, sobald du einen Preisplan eingerichtet hast. Beachte, dass dieser Button nicht entfernt werden kann.
 hinzu, sobald du einen Preisplan eingerichtet hast. Beachte, dass dieser Button nicht entfernt werden kann.
hinzu, sobald du einen Preisplan eingerichtet hast. Beachte, dass dieser Button nicht entfernt werden kann.
Einen Upgrade-Link von einem Panel aus hinzufügen
Füge Text und einen Link aus einem benutzerdefinierten Panel hinzu, damit Website-Ersteller die App über ein Panel aktualisieren können.

Um einen Text und einen Link zu deinem Panel hinzuzufügen:
- Öffne den Tab Panels.
- Füge ein Text-Element zum Panel hinzu.
- Klicke auf Einstellungen des Elements.
- Füge einen kurzen Call-to-Action in das Textfeld ein.
- Lege über Velo den Code im Feld Link fest. Der Link verwendet deine App-ID und Instance-ID:
1import wixApplication from 'wix-application';
2
3const appInstance = await wixApplication.getDecodedAppInstance();
4const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`;
5$w('#<panelRighTextComponent>').link = upgradeUrl; Einen Upgrade-Link oder -Button von einer Verwaltungsseite hinzufügen
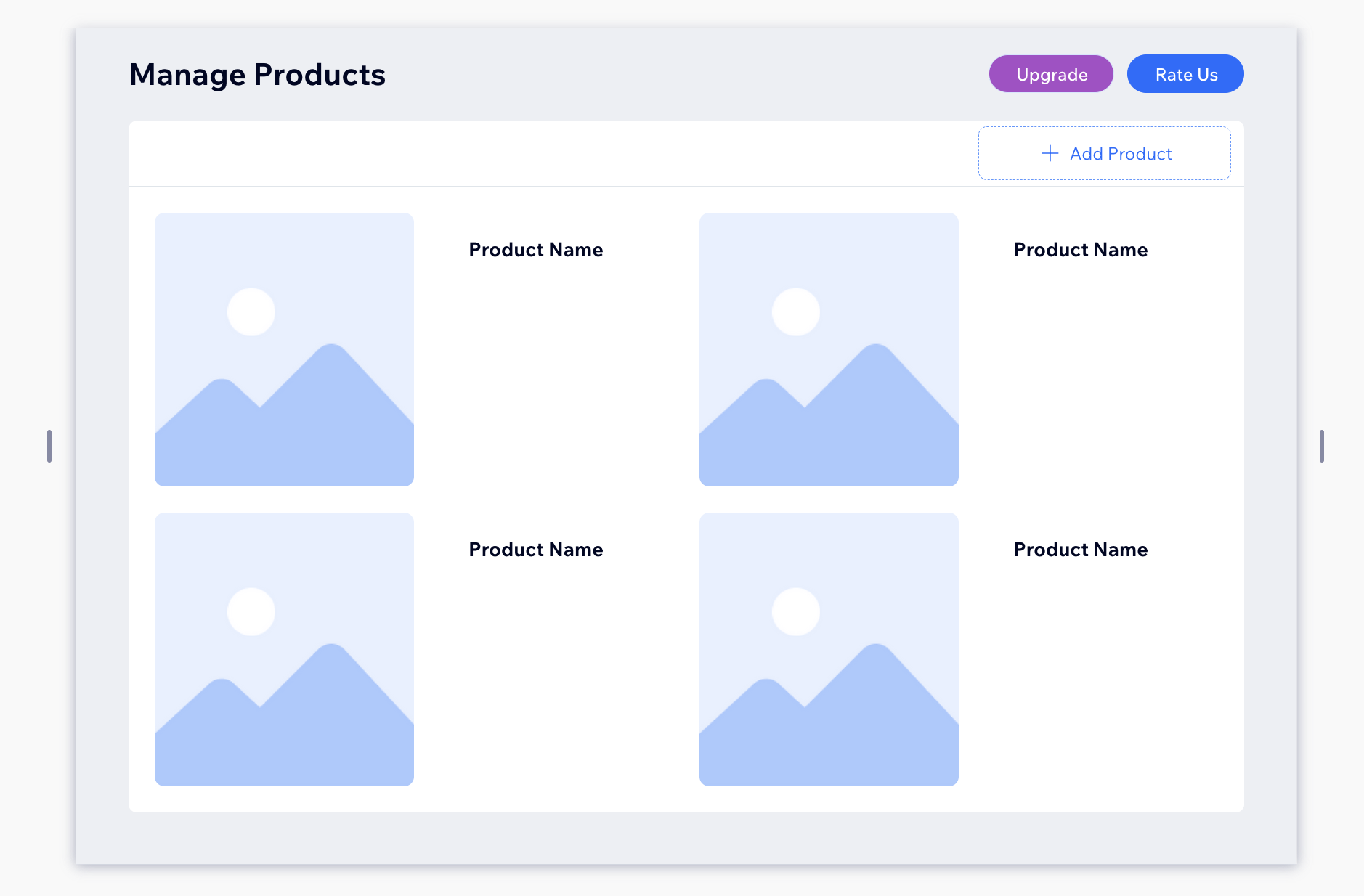
Füge einen Link oder Button zu deiner Verwaltung hinzu, damit Website-Ersteller von ihrer Verwaltung aus ein Upgrade durchführen können.

Um einen Upgrade-Button oder einen Link zu deiner Verwaltung hinzuzufügen:
- Öffne deine App-Verwaltungsseite
 .
. - Füge über das Hinzufügen-Panel
 einen Button oder ein Textelement hinzu.
einen Button oder ein Textelement hinzu. - Lege im Verwaltungscode den Link so fest, dass deine App-ID und Instance-ID verwendet werden. Wenn es sich zum Beispiel um einen Button handelt:
1import wixApplication from 'wix-application';
2
3const appInstance = await wixApplication.getDecodedAppInstance();
4const upgradeURL = `https://www.wix.com/apps/upgrade/${appInstance.appDefId}?appInstanceId=${appInstance.instanceId}`;
5$w('#<yourButton>').link = upgradeUrl; 

