Wix Blocks: Eine kurze Tour
3 Min.
In diesem Artikel
- Tolle Widgets für Websites von Wix erstellen
- Komplett responsiv
- Unbegrenzte Anpassungsmöglichkeiten, die sofort einsatzbereit sind
- Biete Website-Erstellern ein maßgeschneidertes Bearbeitungserlebnis
- Dein Widget mit Velo-Code upgraden
- Websites von Wix mit deinem Widget interagieren lassen
Bevor du loslegst:
Wix Blocks ist eine Funktion für Fortgeschrittene. Um mehr darüber zu erfahren, wie du eine App mit Wix-Blocks erstellst, öffne den Abschnitt Blocks in WixDocs (Artikel nur auf Englisch verfügbar).
Willkommen bei Wix Blocks – schön, dass du dabei bist!
Im Blocks-Editor kannst du Apps für Websites von Wix erstellen.
Apps, die du mit Block erstellst, können alles sein, von einfachen Widget-Layouts bis hin zu vollwertigen interaktiven Web-Komponenten, komplett mit APIs und Codedateien – dir sind keine Grenzen gesetzt.

Lass uns mit einer kurzen Tour durch die Grundlagen beginnen. Anschließend kannst du dich direkt mit dem Arbeitsablauf der Blocks-App vertraut machen und mit der Erstellung von Apps loslegen. Oder lies unser Blocks-Tutorial.
Tolle Widgets für Websites von Wix erstellen
Wix Blocks bietet dir alle Tools, die du für die Erstellung professioneller Widgets benötigst, die Website-Ersteller (dich eingeschlossen!) zu jeder Website hinzufügen können. Es verfügt über leistungsstarke Layout- und Design-Tools, die dir helfen, deine Widgets responsiv, ansprechend und genau nach deinen Wünschen zu gestalten.

Komplett responsiv
Blocks-Widgets sind vollständig responsiv, wenn sie zu jeder Website von Wix hinzugefügt werden und passen sich elegant an jeden Viewport und jedes Layout an.

Unbegrenzte Anpassungsmöglichkeiten, die sofort einsatzbereit sind
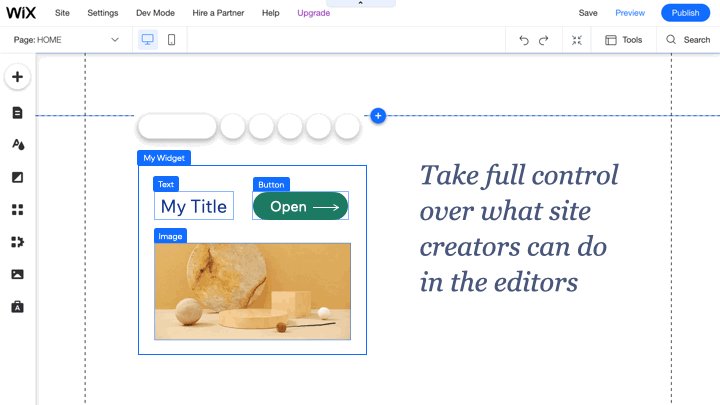
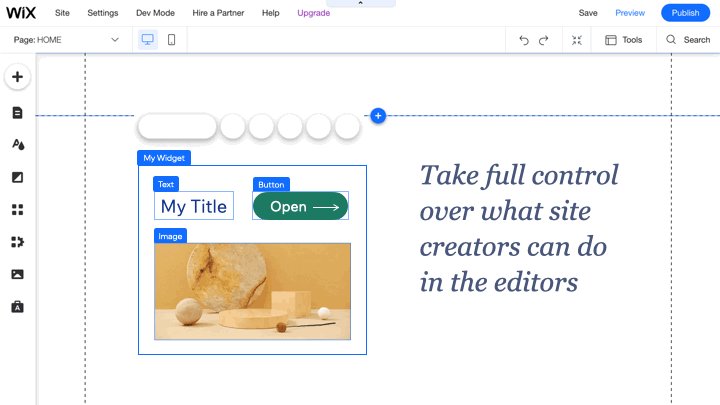
Bei Blocks setzt du dein Widget aus Standardelementen einer Website von Wix zusammen wie Textfelder, Bilder und Buttons. Sie alle bieten eine Vielzahl an integrierten Anpassungsoptionen. Wenn Website-Ersteller dein Widget zu ihrer Website hinzufügen, sind all diese Optionen weiterhin verfügbar, sodass Website-Ersteller fast alles modifizieren und dein Widget perfekt an ihre Bedürfnisse anpassen können.

Biete Website-Erstellern ein maßgeschneidertes Bearbeitungserlebnis
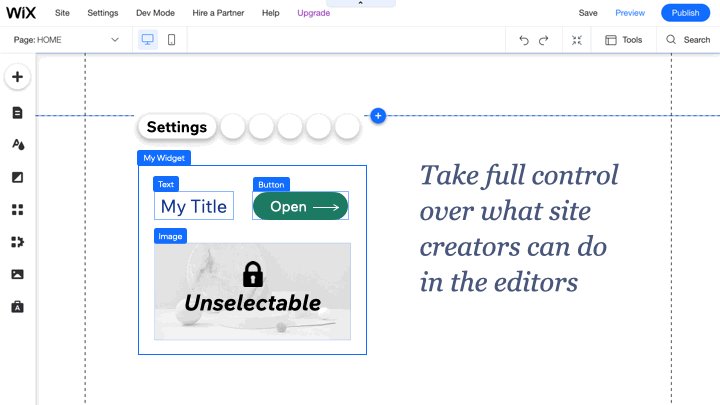
Mit der Konfiguration deines Widgets kannst du festlegen, wie Website-Ersteller dein Widget in den Editoren verwenden, z. B. welche Widget-Elemente ausgewählt oder entfernt werden können und welche Buttons in jeder Aktionsleiste verfügbar sind.
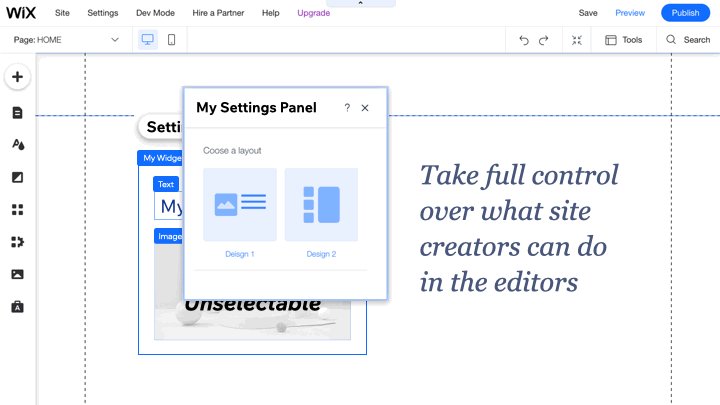
Du kannst sogar mit dem Panel-Builder deine eigenen Panels für den Editor erstellen, damit Website-Ersteller die Einstellungen, das Layout, das Design und weitere Eigenschaften deines Widgets ganz einfach anpassen können.

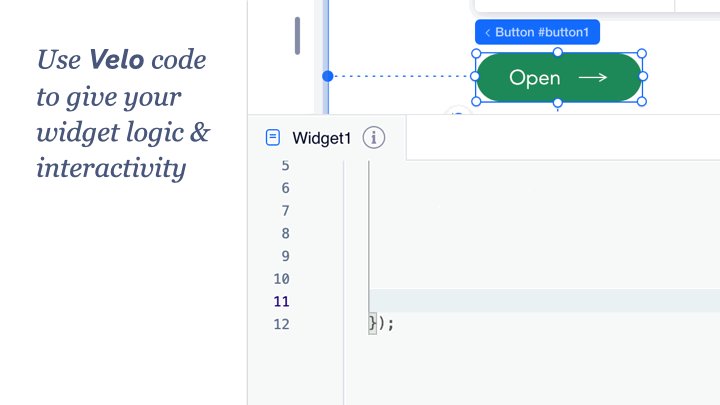
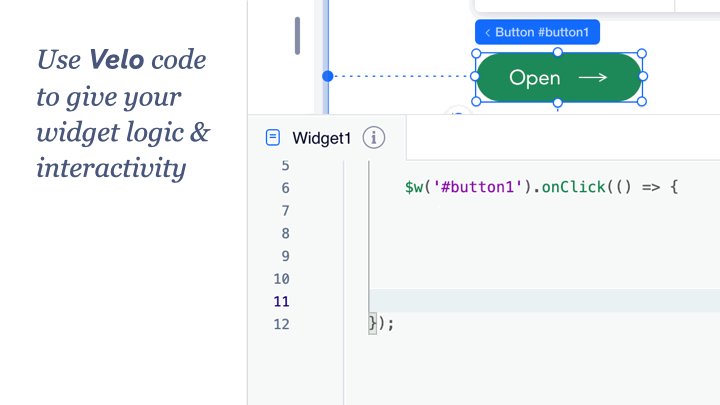
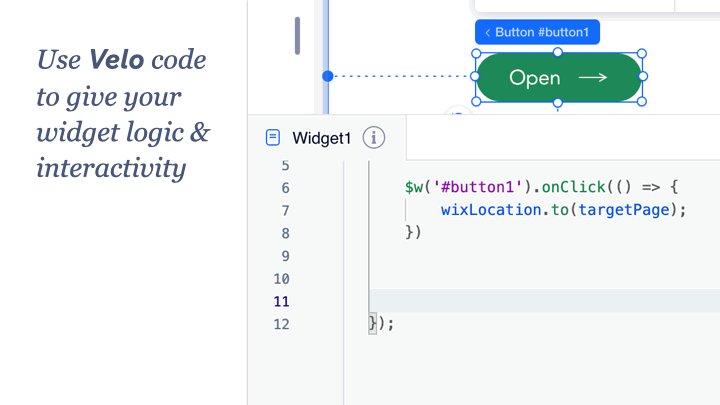
Dein Widget mit Velo-Code upgraden
Die Full-Stack-Development-Plattform von Velo ermöglicht es dir, schnell professionelle Apps zu erstellen, zu verwalten und bereitzustellen. Füge benutzerdefinierte Funktionen und Interaktionen mit den APIs von Velo hinzu, verwende deine eigenen Tools und profitiere von serverloser Programmierung sowohl im Frontend als auch im Backend – alles auf einer offenen, erweiterbaren Plattform.

Websites von Wix mit deinem Widget interagieren lassen
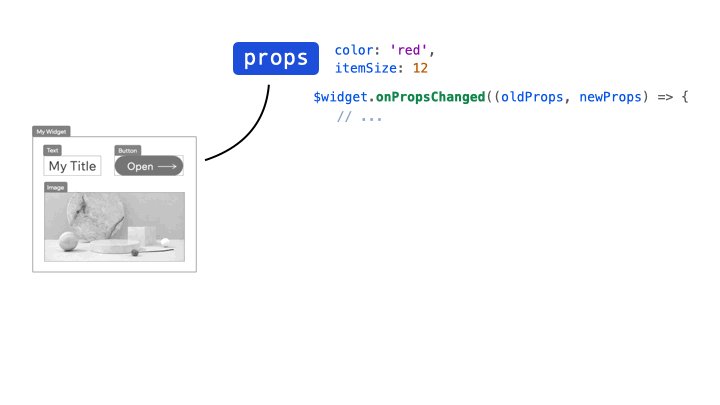
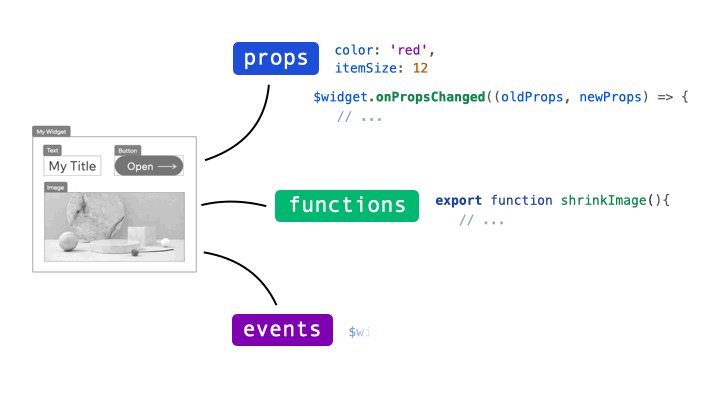
Deine eigene API (Artikel zurzeit nur auf Englisch verfügbar) ermöglicht es Website-Erstellern, dein Widget reibungslos in ihre Website zu integrieren, indem die API die Eigenschaften des Widgets manipulieren, seine öffentlichen Funktionen aufrufen und auf seine Events reagieren.