About Configuration in Blocks
Blocks allows site builders to customize your widget when they install it on a site. The site builder can change the look and feel of your widget and remove or change elements, so that it integrates with their site.
You can decide how much freedom to give site builders by configuring these different options in Blocks. With the Blocks Configuration tab, which is in the Editor Experience  panel, you can determine how your widget and its elements look and behave when they're installed on a site.
panel, you can determine how your widget and its elements look and behave when they're installed on a site.
Configurations in the editors These configurations refer to how the widget behaves in the editors and not on the live site.
Learn more about
Display Names
Your widget can have many different elements, such as buttons, text boxes and shapes. When you insert these elements in your widget, Blocks gives them default names. In the Configuration tab you can give these elements display names so the site builders can easily understand what they do.
See how it looks in Blocks

See how it looks in the Wix Editor

Learn more about configuring display names
Widget Behavior
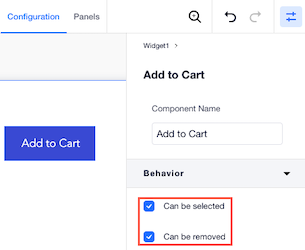
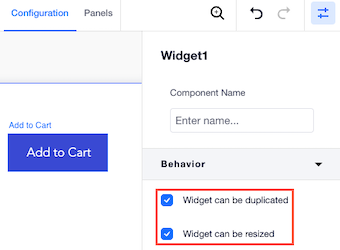
The Wix Editors offer site builders a lot of freedom when they customize your widget. You can decide to limit some of these options by using the Configuration tab. You can define whether or not elements can be selected or removed, duplicated or resized.
There may be elements in your widget that are essential to its function, an Add to Cart button for example. You can configure your widget so that a site builder cannot remove this element from your widget.
Or, you might want to limit some options for design purposes, because you want the design to stay as it is. You can define any element as non-selectable or non-removable.

You also might want to prevent your widget from being duplicated (for example, if it's connected to dynamic pages and duplication might trigger conflicts or break code) or from being resized (for design reasons).

Learn more about widget behavior
Action Bars
Each element of your widget has an action bar which the site builder uses to customize it. You can modify the action bars in the Configuration tab. You can add, remove or reorder buttons. You can determine which panel opens when a button is clicked, and more. The modification options vary, depending on whether you select a widget, or one of its elements, and which element you select.
See how it looks in Blocks

See how it looks in the Wix Editor

Learn more about configuring action bars
Action button panels When you add an action button you can add a custom panel to it in the Panels tab.
Learn more about panels