Wix Apps: Die Instagram-Feed-App hinzufügen und einrichten
9 min
In diesem Artikel
- Schritt 1 | Die Instagram-Feed-App zu deiner Website hinzufügen
- Schritt 2 | Dein Konto verknüpfen
- Schritt 3 | Die angezeigten Elemente anpassen
- Schritt 4 | Das Layout anpassen
- Schritt 5 | Das Design anpassen
- Häufig gestellte Fragen (FAQs)
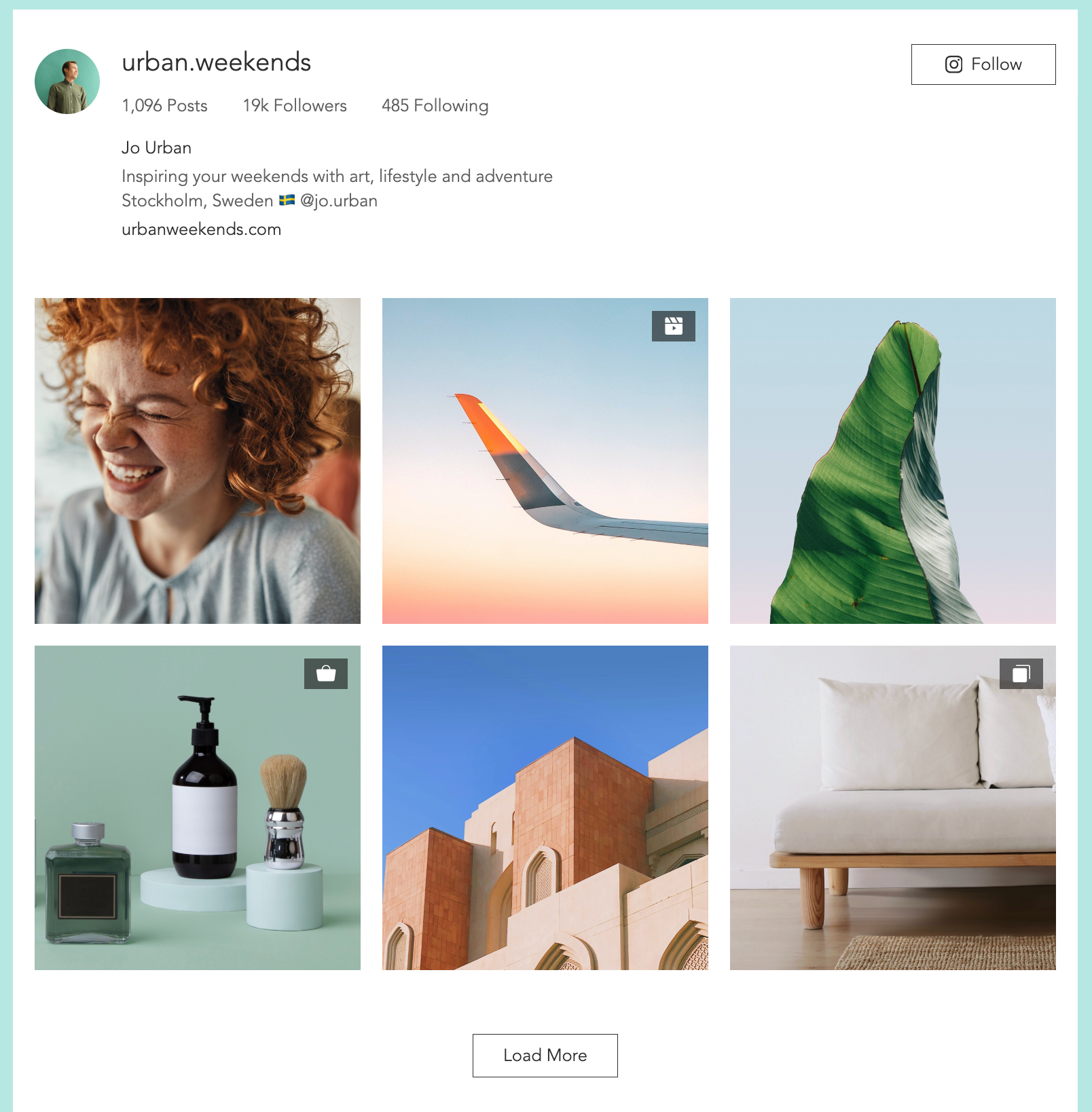
Mit der Instagram-Feed-App von Wix kannst du deine neuesten Instagram-Beiträge in einem visuell ansprechenden, anpassbaren Feed anzeigen, der dir hilft, Interaktionen zu steigern und deine Website mit dynamischen Inhalten interessanter zu machen.
Egal, ob du deine Marke präsentierst, Produkte bewirbst oder deine neuesten Updates teilst, die Instagram-Feed-App hilft dabei, deine Social-Media-Kanäle mit deiner Website zu verknüpfen und schafft so ein interaktives Erlebnis für Besucher.
Wichtig:
Ab dem 4. Dezember 2024 musst du für Instagram entweder ein Creator- oder ein Business-Konto haben, um die Instagram-Feed-App weiterhin auf deiner Website verwenden zu können. Um dein Konto zu ändern, stelle die Verbindung im Editor erneut her. Springe direkt Schritt 2 in diesem Artikel, um zu erfahren, wie du dein bestehendes Konto erneut verbindest.

Hinweis:
Im August 2024 hat Wix eine aktualisierte Version der Instagram-Feed-App eingeführt. Wenn du die alte Version verwendest und die neuen Funktionen entdecken möchtest, kannst du ganz einfach zur neuen Instagram-Feed-App wechseln.
Schritt 1 | Die Instagram-Feed-App zu deiner Website hinzufügen
Füge zunächst die App zu deiner Website hinzu. Du kannst dies direkt im App-Markt von Wix tun.
Wix Editor
Studio Editor
- Öffne deinen Editor.
- Klicke links im Editor auf Apps hinzufügen
 .
. - Suche in der Suchleiste nach der „Instagram Feed“-App.
- Klicke auf Hinzufügen.

Hinweis:
Wenn sich das Pop-up-Fenster der Instagram-Anmeldung nicht öffnet, schalte deinen Pop-up-Blocker aus oder aktualisiere deine Browserversion.
Schritt 2 | Dein Konto verknüpfen
Sobald du die App zu deiner Website hinzugefügt hast, kannst du dein Konto verknüpfen. Wenn du bereits die neueste Instagram-Feed-App auf deiner Website hast, kannst du diesen Schritt ausführen, um dein Konto erneut zu verknüpfen.
Wix Editor
Studio Editor
- Klicke im Editor auf die App.
- Klicke auf Kontoeinstellungen.
- Klicke auf Verbinden.
- Klicke auf Ändern.
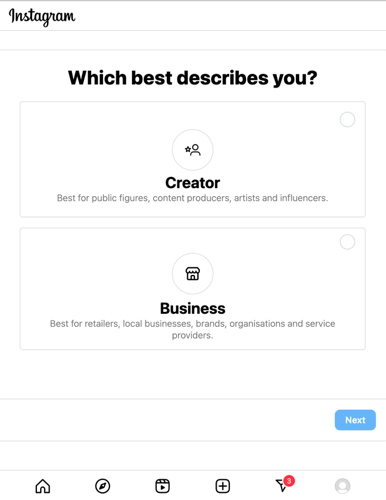
- Wähle das Profil, das dich beschreibt:
- Creator: Geeignet für Personen des öffentlichen Lebens, Content-Ersteller, Künstler oder Influencer.
- Unternehmen: Geeignet für Einzelhändler, lokale Unternehmen, Marken, Organisationen und Serviceanbieter.

- Klicke auf Weiter.
- Überprüfe die Features des von dir gewählten Profils und klicke auf Weiter.
- Wähle eine Kategorie, die deine Arbeit am besten beschreibt.
- (Optional) Aktiviere oben das Kontrollkästchen Kategorie im Profil anzeigen, um die Kategorie in deinem Profil anzuzeigen.
- Klicke auf Fertig.
- Klicke im Pop-up-Fenster auf Weiter.
- Gib deine Kontaktinformationen in die dafür vorgesehenen Felder ein.
- (Optional) Aktiviere das Kontrollkästchen Kontaktinformationen in deinem Profil anzeigen, um deine Kontaktinformationen in deinem Profil anzuzeigen.
- Klicke auf Speichern.
- Klicke auf Fertig.
Schritt 3 | Die angezeigten Elemente anpassen
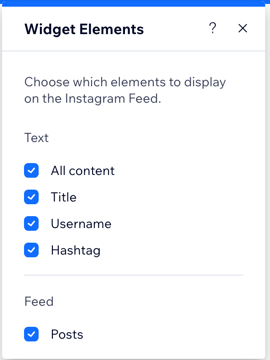
Du kannst die App anpassen, indem du bestimmte Elemente nach deinen Wünschen ein- oder ausblendest. Du kannst zum Beispiel alle verfügbaren Inhalte anzeigen oder bestimmte Details wie deinen Benutzernamen ausblenden, indem du einfach die entsprechenden Kontrollkästchen in den Einstellungen aktivierst oder deaktivierst.
Wix Editor
Studio Editor
- Klicke in deinem Editor auf die Instagram-Feed-App.
- Klicke auf das Symbol für Elemente
 .
. - Aktiviere oder deaktiviere die entsprechenden Kontrollkästchen.

Hinweis:
Wenn du das Kontrollkästchen „Alle Inhalte“ aktivierst, werden alle verfügbaren Inhalte angezeigt, einschließlich Titel, Benutzername, Hashtag und Beiträge, auch wenn sie nicht ausgewählt sind.
Schritt 4 | Das Layout anpassen
In diesem Abschnitt kannst du zwei Elemente anpassen. Das Textlayout und das Feed-Layout.
Für das Textlayout kannst du wählen, ob der Text eine einzelne oder eine mehrzeilige Textzeile hat. Du kannst auch die Ausrichtung des Textes ändern und ihn entweder auf links, zentriert oder rechts festlegen. Beim Feed-Layout kannst du den Abstand um den Feed herum anpassen.
Wix Editor
Studio Editor
- Klicke in deinem Editor auf die Instagram-Feed-App.
- Klicke auf das Symbol für Layout
 .
. - Wähle ein Layout: Einzeilig oder Mehrzeilig.
- Lege die Ausrichtung fest: Links, Zentriert oder Rechts.
- Ziehe den Schieberegler Abstand oben und unten, um den Abstand zwischen deinem Text zu ändern.
- Ziehe den Schieberegler Seitlicher Abstand, um den Abstand neben deinem Text zu ändern.
- Unter Feed: Ziehe den Schieberegler Seitlicher Abstand, um den Abstand der einzelnen Seiten deines Feeds zu ändern.
- Aktiviere oder deaktiviere den Schalter Bilder anzeigen, um Bilder in deinem Feed ein- oder auszublenden.
Schritt 5 | Das Design anpassen
Wähle zunächst ein Design-Preset, das dir am besten gefällt. Sobald du eines ausgewählt hast, öffne den Bereich Design, um es weiter anzupassen.
Wix Editor
Studio Editor
- Klicke in deinem Editor auf die Instagram-Feed-App.
- Klicke auf das Symbol für Preset
 und wähle das Preset, das dir am besten gefällt.
und wähle das Preset, das dir am besten gefällt. - Klicke auf das Symbol für Design
 .
. - Wähle aus, was du anpassen möchtest:
- Widget-Hintergrund:
- Füllfarbe & Deckkraft: Lege die Farbe und Deckkraft für den App-Hintergrund fest. Wähle, ob du deinem App-Hintergrund einen Glaseffekt hinzufügen möchtest.
- Rand: Ändere die Farbe, Breite und den Abstand deines Rahmenrands, um dein Bild hervorzuheben.
- Ecken: Runde die Ecken ab, damit der Rahmen des Bildes runder aussieht.
- Schatten: Füge deinem Bild einen Schatten hinzu, um einen 3D-Effekt zu erzielen. Du kannst verschiedene Aspekte des Schattens anpassen, um ihn mehr oder weniger dramatisch zu gestalten.
- Textcontainer:
- Füllfarbe & Deckkraft: Lege die Farbe und Deckkraft für den App-Hintergrund fest.
- Rand: Ändere die Farbe, Breite und den Abstand deines Rahmenrands, um dein Bild hervorzuheben.
- Ecken: Runde die Ecken ab, damit der Rahmen des Bildes runder aussieht.
- Schatten: Füge deinem Bild einen Schatten hinzu, um einen 3D-Effekt zu erzielen. Du kannst verschiedene Aspekte des Schattens anpassen, um ihn mehr oder weniger dramatisch zu gestalten.
- Widget-Hintergrund:
Häufig gestellte Fragen (FAQs)
Klicke unten auf eine Frage, um mehr über das Hinzufügen und Einrichten der Instagram-Feed-App zu erfahren.
Es gibt 2 Versionen der Instagram-Feed-App, woher weiß ich, welche ich habe?
Was passiert mit der alten App?
Kann ich mehrere Konten mit der Instagram-Feed-App verknüpfen?
Wie kann ich den Fehler „Ungültige Anfrageparameter“ beheben?


