Studio Editor: Menüs gestalten
7 Min.
In diesem Artikel
- Horizontale Menüs gestalten
- Vertikale Menüs gestalten
- Ankermenüs gestalten
- Hamburger-Menüs gestalten
- Animationspakete hinzufügen
Im Studio Editor kannst du das Aussehen der Menüs bis ins kleinste Detail anpassen. Greife auf das Inspektor-Panel zu, um das Menü für jeden einzelnen Status (z. B. Mouseover, Ausgewählt) zu gestalten und Einstellungen wie Füllfarbe, Textstil, Schatten und vieles mehr anzupassen.
Verwendest du Mouseover-Effekte?
Wenn du einem Menü eine Mouseover-Interaktion hinzufügst, wird diese nicht auf Tablets und Mobilgeräten angezeigt. Stattdessen kannst du eine Klick-Interaktion hinzufügen, wenn sie an allen Breakpoints angezeigt werden soll.
Horizontale Menüs gestalten
Im Inspektor-Panel kannst du horizontale Menüs für 3 verschiedene Zustände gestalten – Standard, Mouseover und Angeklickt. So können Besucher ein interaktives Navigationserlebnis haben.
Verwende je nach gewähltem Preset die verfügbaren Optionen, um das Menü an das Design der Website anzupassen. So enthalten einige horizontale Menüs Buttons oder Trennzeichen, die du anpassen kannst.
Um ein horizontales Menü zu gestalten:
- Wähle das horizontale Menü aus.
- Klicke auf den Pfeil Inspektor öffnen
 oben rechts im Editor.
oben rechts im Editor. 
- Scrolle nach unten zu Design.
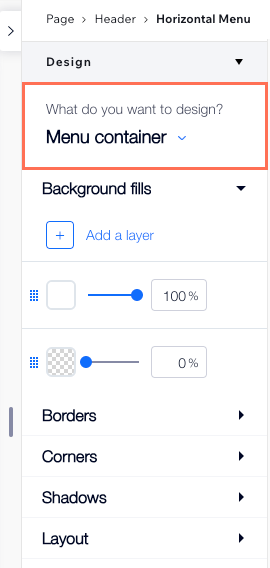
- Wähle aus dem Dropdown-Menü das Element, das du gestalten möchtest:
- Menü-Container
- Menüelemente
- Untermenü-Container
- Untermenüelemente
- (Menü-/Untermenüelemente) Wähle den entsprechenden Status aus: Standard, Mouseover oder Aktuelle Seite.
- Gestalte das Menü mit den verfügbaren Optionen:
- Hintergrundfüllungen: Ändere die Hintergrundfarbe des Menüs oder Untermenüs und passe die Deckkraft nach deinen Wünschen an. Wenn dein Design Trennzeichen enthält, kannst du sie hier farbig gestalten.
- Ränder: Passe die Breite und Farbe der Ränder des Menüs an.
- Ecken: Gestalte die Ecken der Menüs/Untermenüs runder oder eckiger, indem du den Radius anpasst.
- Schatten: Füge dem Menü einen Schatten hinzu und passe Winkel, Farbe, Abstand und mehr an.
- Text: Passe den Stil und die Formatierung des Menüs und der Untermenüelemente an.
- Layout: Passe den Abstand um die Menüelemente herum an.

Tipp:
Mach die Website deiner Kunden auf kleineren Bildschirmen eleganter, indem du das horizontale Menü durch ein Hamburger-Menü ersetzt. Im Ebenen-Panel kannst du das horizontale Menü an den kleinen Breakpoints und das Hamburger-Menü an den großen Breakpoints ausblenden.
Vertikale Menüs gestalten
Du kannst für vertikale Menüs drei verschiedene Status gestalten (Standard, Mouseover und Ausgewählt). Damit wissen Besucher immer, wo auf der Website sie sich gerade befinden und welches Element sie gerade auswählen möchten. Ändere die Füllfarbe des Menüs, der Untermenüs/Dropdown-Menüs und des Pfeils (falls zutreffend) und passe andere Bereiche wie Text, Rand, Schattierung usw. an.
Hinweise:
- Die verfügbaren Einstellungen hängen von dem spezifischen Menü ab, das du im „Elemente hinzufügen“-Panel ausgewählt hast.
- Du siehst die Mouseover-Option nicht? Möglicherweise hast du auf deiner Website eine alte Version des Menüs. Erfahre, wie du dein Menü auf die neueste Version aktualisieren kannst.
Um ein vertikales Menü zu gestalten:
- Wähle das vertikale Menü.
- Klicke auf den Pfeil Inspektor öffnen
 oben rechts im Editor.
oben rechts im Editor. 
- Scrolle nach unten zu Design.
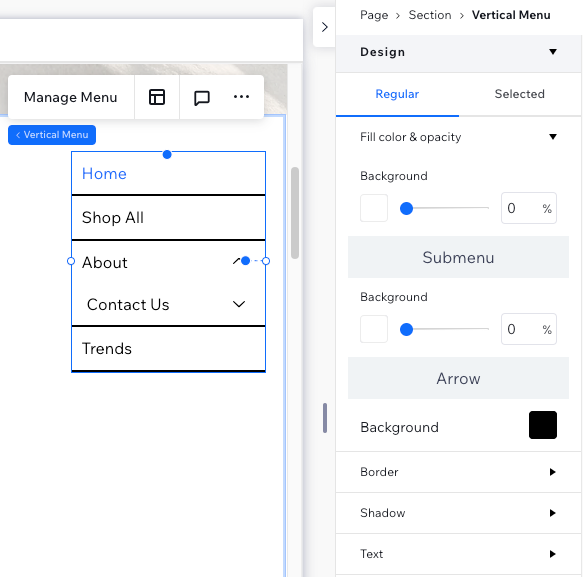
- Gestalte das Menü mit den verfügbaren Optionen:
- Füllfarbe & Deckkraft: Ändere die Hintergrundfarbe des Menüs/Untermenüs und passe die Deckkraft nach deinen Wünschen an. Wenn dein Design einen Pfeil enthält, kannst du diesen hier farbig gestalten.
- Rand: Wähle einen Stil für den Rand des Menüs und passe die Breite und Farbe an.
- Schatten: Füge dem Menü einen Schatten hinzu und passe Winkel, Farbe, Abstand und mehr an.
- Text: Passe den Stil und die Formatierung des Menüs und der Untermenüelemente an.
- Abstand: Passe den vertikalen Abstand zwischen den Menüelementen sowie den Text- und Untermenü-Abstand (in px) an.

Tipp:
Du kannst das vertikale Menü auf der Seite fixieren, damit es weiter im Bild schwebt, wenn Besucher nach oben und unten scrollen.
Ankermenüs gestalten
Wähle aus, was im Ankermenü angezeigt werden soll, indem du im Inspektor-Panel eine Voreinstellung auswählst. Du kannst Text, Buttons oder ein Preset, das beides kombiniert, anzeigen. Mit einem Preset kannst du sogar den Namen des Ankers anzeigen, wenn Besucher zu diesem bestimmten Bereich scrollen.
Du kannst dann das Design für zwei verschiedene Status anpassen — Standard und Angeklickt —, damit Besucher einen klaren Hinweis darauf erhalten, welcher Anker gerade angezeigt wird.
Um ein Ankermenü zu gestalten:
- Wähle das Ankermenü aus.
- Klicke auf den Pfeil Inspektor öffnen
 oben rechts im Editor.
oben rechts im Editor. 
- Scrolle nach unten zu Design.
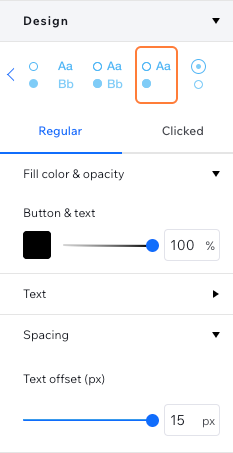
- Wähle oben ein Preset aus.
- Wähle den entsprechenden Status aus: Standard oder Angeklickt.
- Gestalte das Menü mit den verfügbaren Optionen:
- Füllfarbe & Deckkraft: Ändere die Hintergrundfarbe des Menüs/Untermenüs und passe die Deckkraft nach deinen Wünschen an. Wenn dein Design einen Pfeil enthält, kannst du diesen hier farbig gestalten.
- Text: Passe den Stil und die Formatierung des Menüs und der Untermenüelemente an.
- Abstand: Passe den vertikalen Abstand zwischen den Menüelementen sowie den Text- und Untermenü-Abstand (in px) an.

Hamburger-Menüs gestalten
Hamburger-Menüs enthalten mehrere Elemente, die du nach deinen Wünschen gestalten kannst — das Menü selbst, seinen Container und die Symbole, die es öffnen und schließen.
Um ein Hamburger-Menü zu gestalten:
- Wähle das Hamburger-Menü aus.
- Wähle, welchen Bereich des Menüs du gestalten möchtest:
Menüsymbol
Menü-Container
Das eigentliche Menü
Den „Menü schließen“-Button
Animationspakete hinzufügen
Du hast ein neues Menü auf deiner Website? Füge den Elementen ein Animationspaket hinzu. Es spielt einen Effekt ab, wenn Besucher mit der Maus über ein Element auf der Live-Website fahren.
Wichtig:
Animationspakete können nur neuen Menüs hinzugefügt werden. Erfahre mehr über neue Menüs im Studio Editor.
Ein Animationspaket hinzufügen:
- Wähle das Menü in deinem Editor:
- Vertikale und horizontale Menüs: Klicke auf das Menü.
- Hamburger-Menüs:
- Klicke auf das Menüsymbol.
- Wähle Menü bearbeiten.
- Klicke auf das Menü.
- Klicke auf das Symbol für Einstellungen
.
- Wähle die gewünschte Animation aus:
- Underline: Das Menüelement wird unterstrichen.
- Wash: Eine Hintergrundfarbe wird über dem Element verwischt.
- Bullet: Neben dem Menüelement wird ein Aufzählungszeichen eingeblendet.
- Wave: Eine Hintergrundfarbe füllt das Menüelement wellenartig.
- Circle: Eine Hintergrundfarbe wird in der Mitte angezeigt und erweitert sich, um das Element auszufüllen.

Welche Farben werden verwendet?
Die Farben, die in der Animation angezeigt werden, werden von den Elementen als Design übernommen (im Mouseover-Status):
- Bei den Animationen „Underline“ und „Bullet“ wird die Textfarbe des Elements verwendet.
- Bei den Animationen „Wash“, „Wave“ und „Circle“ wird die Füllfarbe des Hintergrunds verwendet.

