Studio Editor: Elemente und Abschnitte pinnen
3 Min.
In diesem Artikel
- Elemente und Abschnitte pinnen
- Eine gepinnte Position entfernen
Möchtest du sicherstellen, dass Besucher keine wichtigen Informationen verpassen? Mit der Einstellung „Gepinnte Position“ kannst du Elemente und Abschnitte an ihrer Position fixieren, sodass sie für Besucher beim Hoch- und Runterscrollen immer zugänglich sind.
Wusstest du schon?
Du kannst einen Scroll-Effekt für die Kopfzeile hinzufügen, sodass sich ihr Aussehen verändert, wenn Besucher nach oben und unten scrollen. Lass zum Beispiel die Kopfzeile beim Scrollen die Farbe ändern oder verschiebe sie aus dem Blickfeld, damit Besucher sich auf die Seite konzentrieren können.
Elemente und Abschnitte pinnen
Pinne Elemente an einen Container, Abschnitt oder einer Seite an, damit Besucher sie immer erreichen können. Ebenso kannst du Abschnitte pinnen, um die Sichtbarkeit wichtiger Inhalte und Navigationselemente (z. B. des Website-Menüs) zu erhöhen.
Gibt es Elemente/Abschnitte, die nicht fixiert werden können?
Hinweise:
Du kannst nur einen Abschnitt pro Seite pinnen. Außerdem muss der Abschnitt an allen Breakpoints an die Seite angrenzen.
Um ein Element oder einen Abschnitt zu pinnen:
- Wähle den entsprechenden Abschnitt oder das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

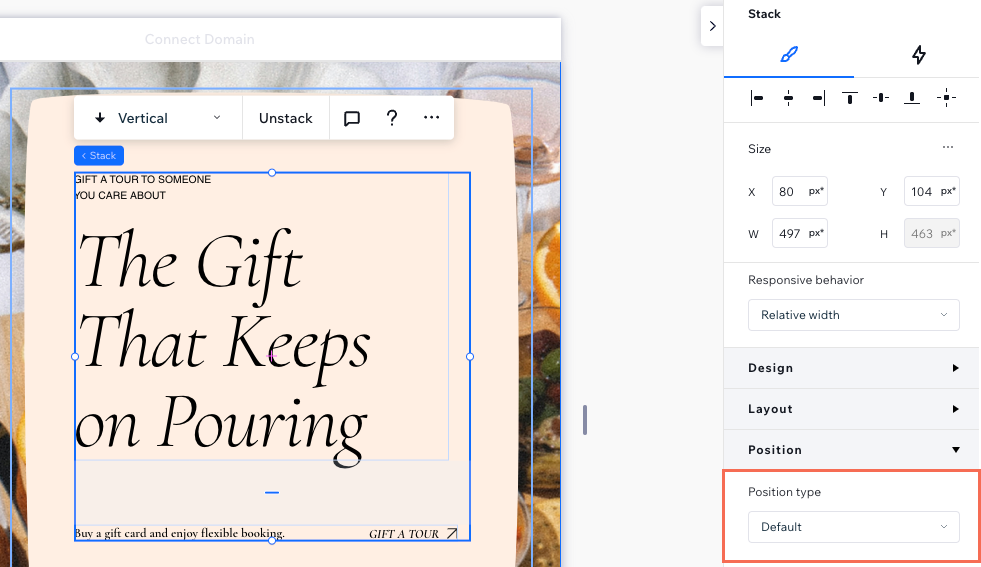
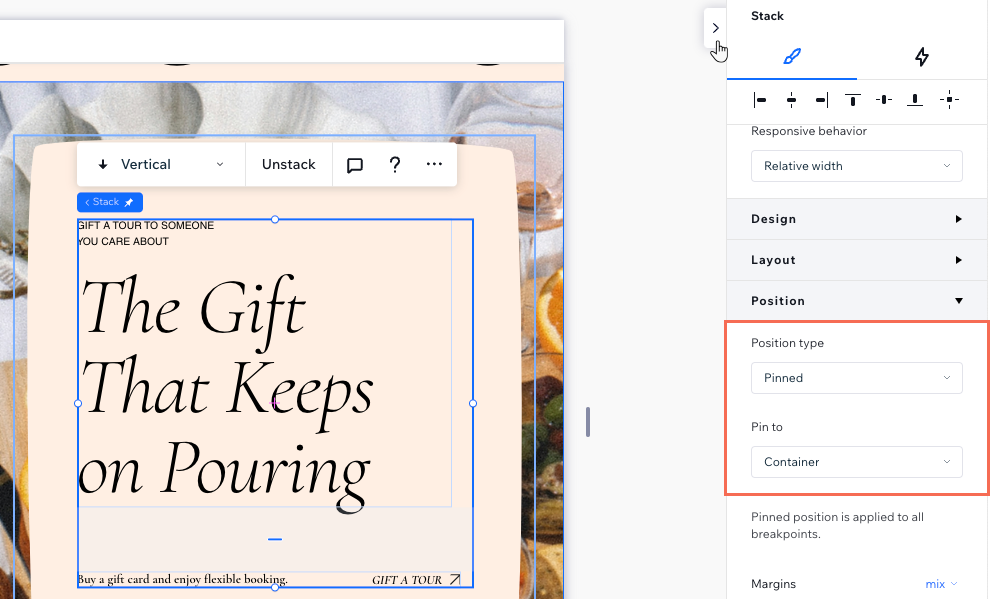
- Scrolle nach unten zu Position.
- Wähle aus dem Dropdown-Menü Positionstyp die Option Gepinnt aus.
- (Nur Elemente) Wähle unter Anpinnen an, wo das Element angeheftet werden soll:
- Container/Zelle: Das Element bleibt relativ zum übergeordneten Container oder der Zelle gepinnt.
- Abschnitt: Das Element bleibt an seinem Platz, wenn Besucher im Abschnitt nach oben und unten scrollen.
- Seite: Das Element bleibt sichtbar und an seinem Platz, wenn Besucher auf der gesamten Seite nach oben und unten scrollen.

Wusstest du schon?
Standardmäßig überlagert ein gepinnter Abschnitt den Abschnitt darunter.
Eine gepinnte Position entfernen
Du kannst Elemente und Abschnitte jederzeit in die Standardposition zurücksetzen. Das bedeutet, dass sie nicht mehr an den Bildschirm fixiert sind, sondern einfach in ihrer Position bleiben.
Um eine fixierte Position zu entfernen:
- Wähle den entsprechenden Abschnitt oder das entsprechende Element aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
.

- Scrolle nach unten zu Position.
- Wähle aus dem Dropdown-Menü Positionstyp die Option Standard aus.