Studio Editor: Dropdown-Menüs in einem Menü verwalten
5 min
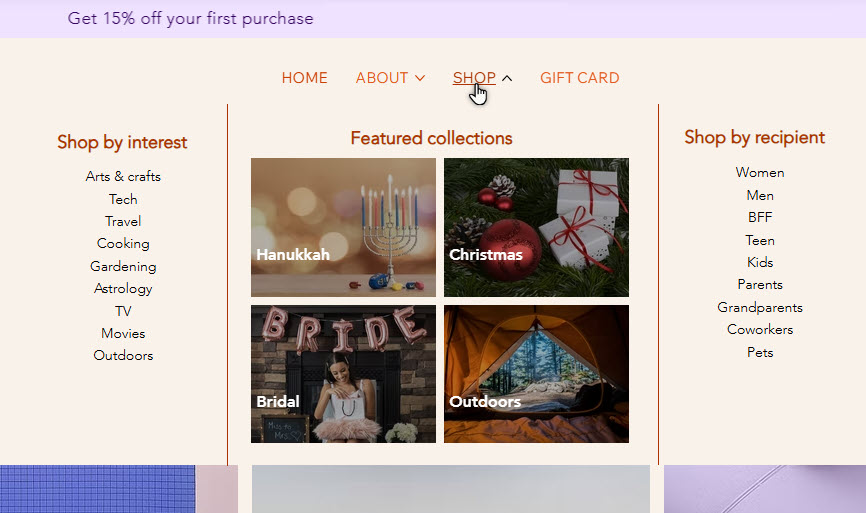
Dropdown-Menüs sind vielseitige Menüelemente, die sowohl als Untermenüs als auch als Container fungieren, sodass du ein Erlebnis schaffen kannst, das auf die geschäftlichen Anforderungen deines Kunden zugeschnitten ist.
Verwende Elemente und Unterelemente, um verschachtelte Menüs zu erstellen und sie nach deinen Wünschen zu organisieren. Du kannst auch Elemente wie Medien und Buttons anhängen, um auffällige benutzerdefinierte Inhalte anzuzeigen.

Bevor du loslegst:
Dropdowns können im Studio Editor nur aus neuen Menüs hinzugefügt werden. Wenn du alte Menüs verwendest, kannst du Untermenüs erstellen und Megamenüs hinzufügen.
Menüelemente zu einem Dropdown hinzufügen
Wähle, welche Menüelemente du im Dropdown anzeigen möchtest. Du kannst bestehende Menüelemente hinzufügen oder neue erstellen.
Um Menüelemente zu einem Dropdown-Menü hinzuzufügen:
- Wähle das entsprechende Menü im Editor aus.
- Klicke auf Menü verwalten.
- (Optional) Füge dem Menü neue Elemente hinzu:
- Klicke auf + Element hinzufügen.
- Wähle die Art von Element, das du hinzufügen möchtest, und richte es ein.
- Ändere den Namen des Elements im Menü.
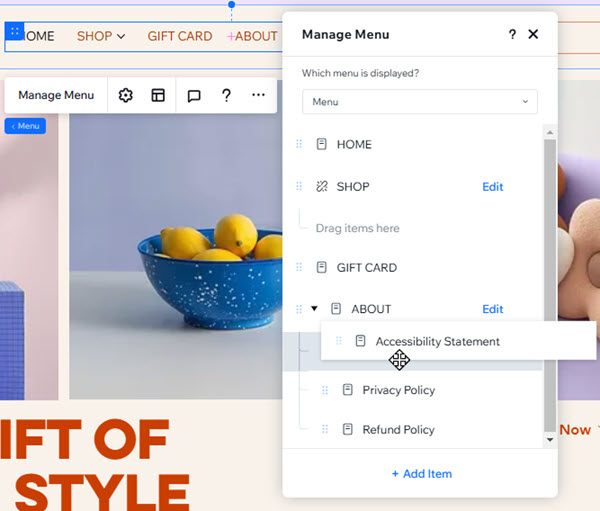
- Ziehe das entsprechende Element im Menü, um es in das Dropdown-Menü zu verschieben.

Unterelemente zu einem Dropdown-Element hinzufügen
Nachdem du Elemente zu deinem Dropdown hinzugefügt hast, platziere Unterelemente unter ihnen, um mehrere Navigationsebenen zu erstellen. Mit Unterelementen kannst du die Reihenfolge ändern und es Besuchern noch einfacher machen, das zu finden, was sie suchen.
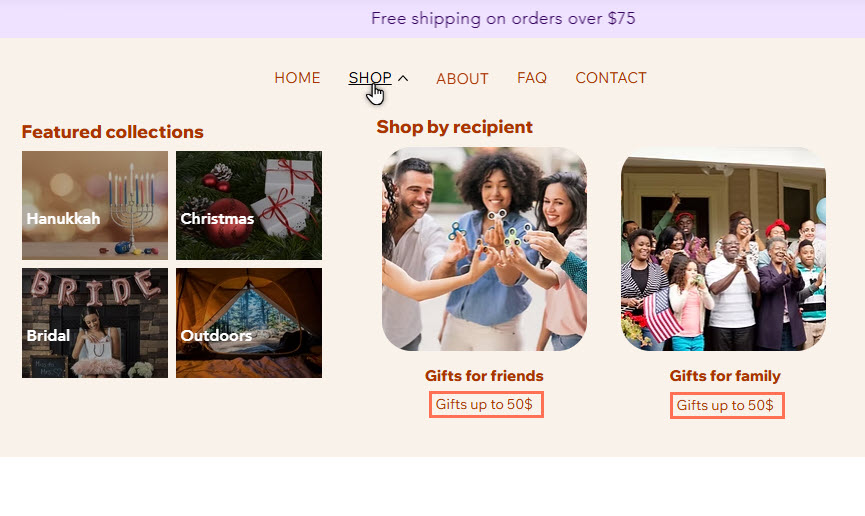
Zum Beispiel enthält das Dropdown-Menü „Shop“ im folgenden Bild Elemente mit den Titeln „Geschenke für Freunde“ und „Geschenke für Familie“. Beide haben Unterelemente: „Geschenke bis zu 50 €“.

Um Untermenü-Elemente in einem Dropdown-Menü zu erstellen:
- Wähle das entsprechende Menü im Editor aus.
- Klicke auf Menü verwalten.
- (Optional) Füge dem Menü ein neues Element hinzu:
- Klicke auf + Element hinzufügen.
- Wähle die Art von Element, das du hinzufügen möchtest, und richte es ein.
- Ändere den Namen des Elements im Menü.
- Verschiebe das Element in das Dropdown-Menü.
- Ziehe das Element, um es im Dropdown-Menü unter das entsprechende übergeordnete Element zu verschieben.
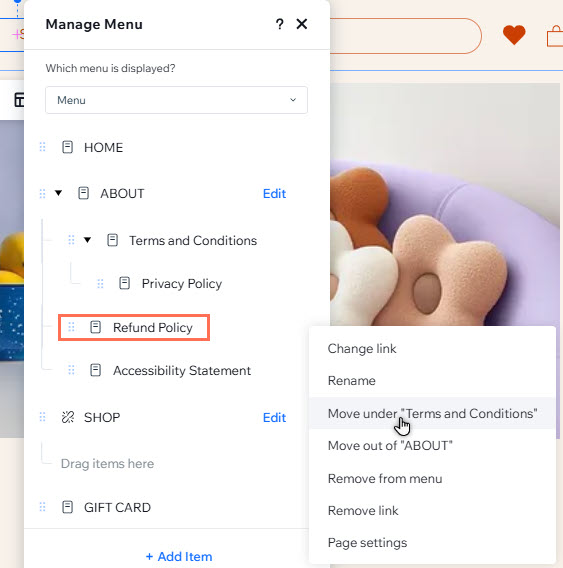
- Fahre mit der Maus über das Unterelement und klicke auf das Symbol für Weitere Aktionen .
- Wähle In „Element-Name“ verschieben.

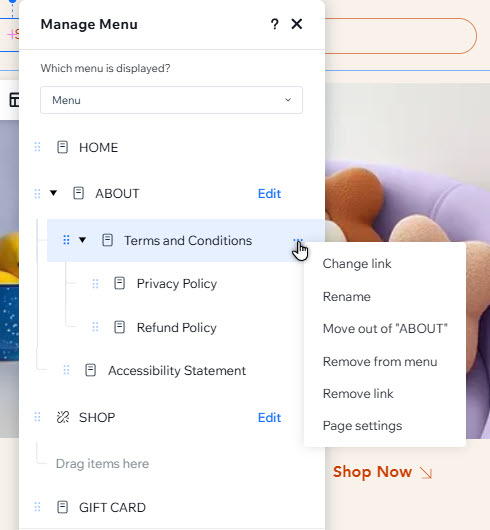
Dropdown-Menü-Elemente verwalten
Du kannst in einem Dropdown-Menü vorhandene Elemente und Unterelemente jederzeit anpassen. Entferne irrelevante Inhalte, benenne sie um oder ändere ihre Reihenfolge, damit sie immer aktuell sind.
Um Dropdown-Menü-Elemente zu verwalten:
- Wähle das entsprechende Menü im Editor aus.
- Klicke auf Menü verwalten.
- Wähle aus, was du als Nächstes tun möchtest:
Den Link eines Elements ändern
Ein Element umbenennen
Ein Element aus dem Dropdown-Menü herausbewegen
Ein Element entfernen
Elemente neu anordnen
Gut zu wissen:
Du kannst das Dropdown-Element selbst verwalten, indem du die gleichen Schritte wie oben ausführst.

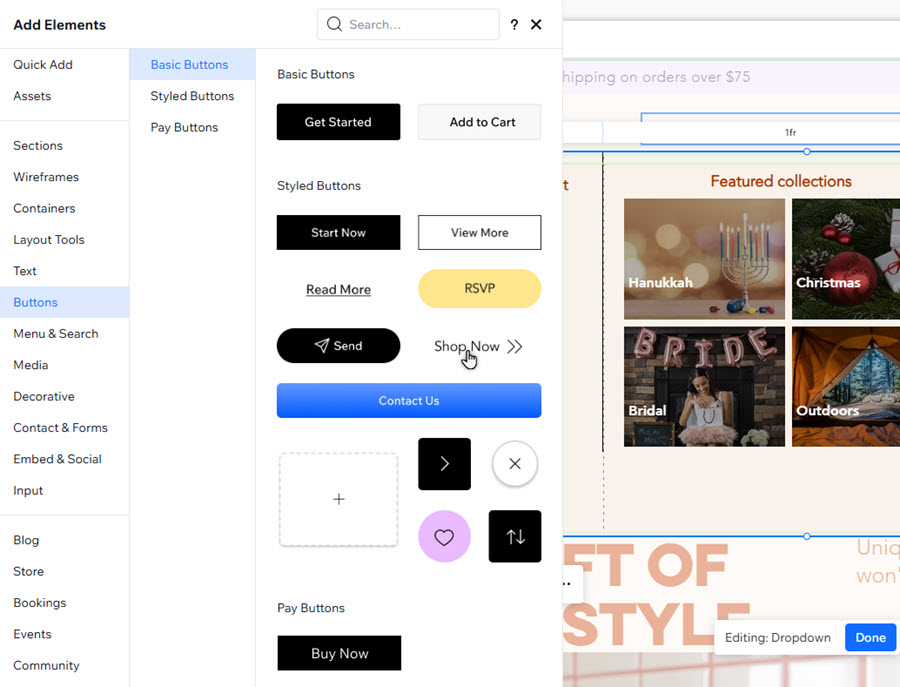
Elemente zu einem Dropdown-Container hinzufügen
Da Dropdown-Menüs Container sind, kannst du sie verwenden, um eine Vielzahl von Elementen anzuzeigen. Füge Bilder, Buttons und mehr hinzu, um der Website deiner Kunden ein einzigartiges Design zu verleihen.
Um Elemente zu einem Dropdown-Menü hinzuzufügen:
- Wähle das entsprechende Menü im Editor aus.
- Klicke auf Menü verwalten.
- Fahre im Panel mit der Maus über das Dropdown.
- Klicke auf Bearbeiten, um den Dropdown-Container zu bearbeiten.
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen .
- Klicke und ziehe die Elemente, die du hinzufügen möchtest, in den Container.

Wie geht es weiter?
Passe jeden Teil des Dropdown-Menüs an, damit alles zum Design der Website und des Menüs passt.


 .
. .
. und ziehe das Element an die gewünschte Stelle.
und ziehe das Element an die gewünschte Stelle. .
.