Studio Editor: Eine Tabelle hinzufügen und anpassen
5 Min.
In diesem Artikel
- Eine Tabelle hinzufügen und einrichten
- Die Tabelleneinstellungen anpassen
- Eine Tabelle gestalten
- Das Tabellenlayout anpassen
Verwendest du das CMS (Content Management System), um Sammlungen und Datensätze zu verwalten? Füge eine Tabelle hinzu, um einen Datensatz in einer praktischen Ansicht anzuzeigen. Von der Definition des Verhaltens bis hin zur Personalisierung von Layout und Design kannst du die Tabelle an die Website deines Kunden anpassen.
Bevor du loslegst:
Zunächst musst du die Content-Sammlung hinzufügen und einrichten, die du in der Tabelle anzeigen möchtest.
Eine Tabelle hinzufügen und einrichten
Füge über das „Elemente hinzufügen“-Panel eine Tabelle zur Website deines Kunden hinzu. Es stehen mehrere vorgefertigte Tabellen zur Auswahl, die du vollständig an deine Bedürfnisse anpassen kannst. Du kannst dann den Datensatz auswählen, den du anzeigen möchtest.
Um eine Tabelle hinzuzufügen und einzurichten:
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen
 .
. - Klicke auf Layout-Tools.
- Klicke auf Tabellen.
- Ziehe das Design, das dir gefällt, auf deine Seite.
- Verknüpfe die Tabelle mit einer Content-Sammlung:
- Klicke auf das Symbol für Mit CMS verknüpfen
 .
. - (Im Inspektor) Wähle den Datensatz aus, den du in der Tabelle anzeigen möchtest.
- Klicke auf das Symbol für Mit CMS verknüpfen
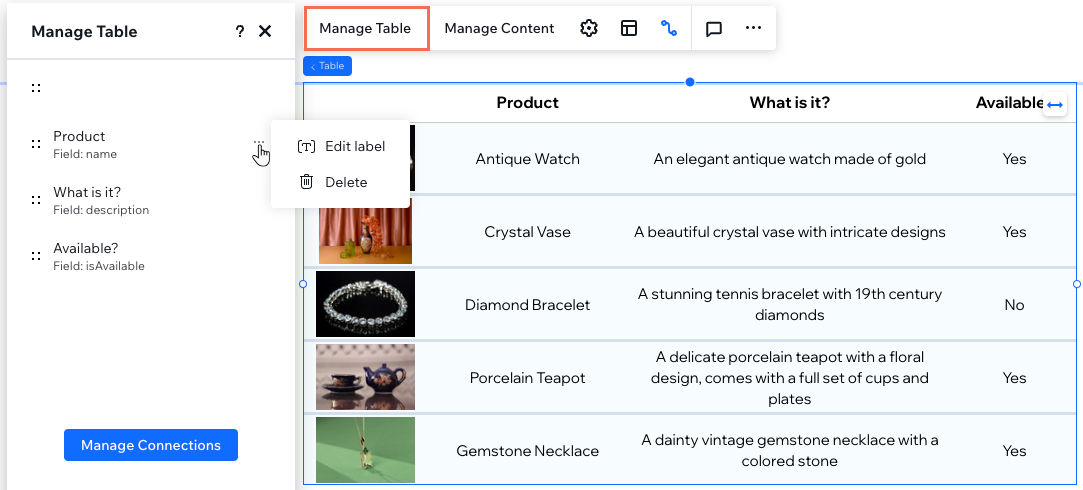
- Klicke auf Tabelle verwalten und richte die Tabellenspalten ein:
- Neu anordnen: Klicke neben der entsprechenden Spalte auf das Symbol für Neu anordnen
 und ziehe sie nach oben oder unten.
und ziehe sie nach oben oder unten. - Spaltennamen ändern: Fahre mit der Maus über die entsprechende Spalte und klicke auf das Symbol für Weitere Aktionen
 und wähle Label bearbeiten aus. Gib den neuen Namen ein und klicke auf Okay.
und wähle Label bearbeiten aus. Gib den neuen Namen ein und klicke auf Okay. - Spalte löschen: Fahre mit der Maus über die entsprechende Spalte und klicke auf das Symbol für Weitere Aktionen
 und wähle Löschen.
und wähle Löschen. - Verknüpfungen verwalten: Klicke auf Verknüpfungen verwalten, um eine der CMS-Verbindungen zu ändern. Klicke anschließend im Inspektor-Panel unter Verknüpfungen auf die entsprechenden Aufklappmenüs, um die Verknüpfungen und Links zu bearbeiten.
- Neu anordnen: Klicke neben der entsprechenden Spalte auf das Symbol für Neu anordnen

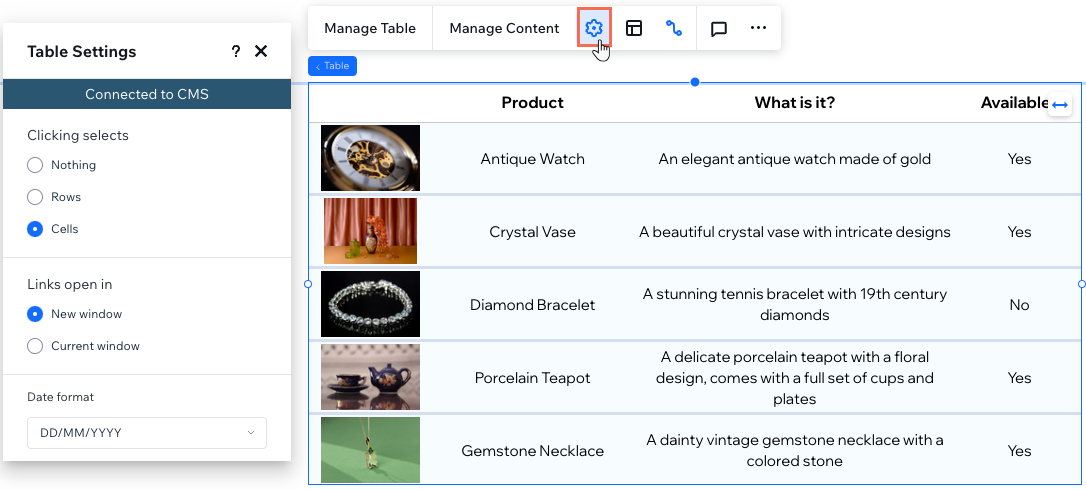
Die Tabelleneinstellungen anpassen
Optimiere die Funktionalität deiner Tabelle über das Panel „Tabelleneinstellungen“. Wähle, was ausgewählt wird, wenn Besucher auf eine Tabellenzelle klicken, entscheide, wie Links geöffnet werden und lege das Datumsformat nach deinen Wünschen fest.
Um die Tabelleneinstellungen anzupassen:
- Öffne deinen Editor.
- Wähle das Tabellenelement aus.
- Klicke auf das Symbol für Einstellungen
 und wähle aus den folgenden Optionen:
und wähle aus den folgenden Optionen:
- Auswahl anklicken: Wähle aus, was in der Tabelle ausgewählt wird, wenn Besucher auf eine Zelle klicken: Nichts, Zeilen, oder Zellen.
- Links öffnen: Wenn du Elemente verlinkt hast, wähle aus, ob sie in einem neuen Fenster oder im aktuellen Fenster geöffnet werden.
- Datumsformat: Wenn du einen Datumsfeldtyp verknüpft hast, wähle ein Format, in dem die Daten angezeigt werden.
Mit Breakpoints arbeiten:
Deine Auswahl im Einstellungen-Panel gilt für alle Breakpoints.

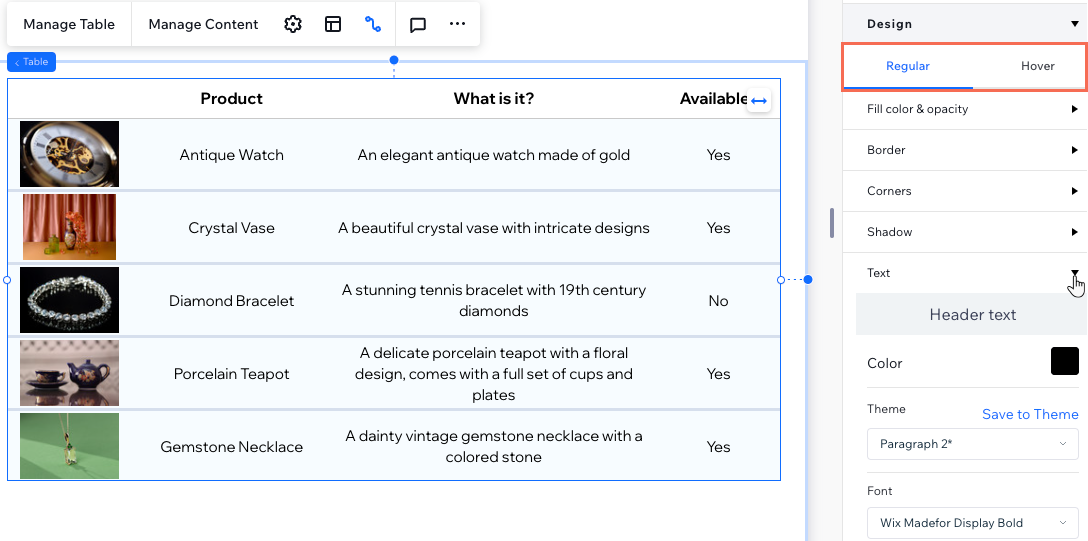
Eine Tabelle gestalten
Von der Anpassung der Füllfarben und Deckkraft bis hin zur Feinabstimmung von Rändern, Ecken und Schatten hast du die volle Kontrolle über die visuelle Präsentation deiner Tabelle. Du kannst auch den Textstil und die Formatierung für ein verbessertes Erscheinungsbild personalisieren.
Um eine Tabelle zu gestalten:
- Öffne deinen Editor.
- Wähle die entsprechende Tabelle aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor öffnen
 .
. - Wähle aus, was du gestalten möchtest:
- Füllfarbe & Deckkraft: Wähle die Hintergrundfarbe und Deckkraft für verschiedene Teile der Tabelle (z. B. Kopfzeilenhintergrund, Zeilenhintergrund, Tabellenhintergrund).
- Rand: Lege die Farbe, Größe und Breite des Tabellenrands sowie die Trennlinien fest.
- Ecken: Mache die Ecken des Tisches runder, indem du den Radius (in px) festlegst.
- Schatten: Wende einen Schatten in der Farbe, im Winkel und mit der Deckkraft deiner Wahl an.
- Text: Gestalte und formatiere jeden Text, der in der Tabelle angezeigt wird (z. B. Kopfzeilentext, Zeilentext).
- (Optional) Richte die Links in der Tabelle so ein, dass sie bei Mouseover die Farbe ändern:
- Klicke unter Design auf Mouseover.
- Klicke auf das Farbfeld neben Link - Mouseover-Farbe.

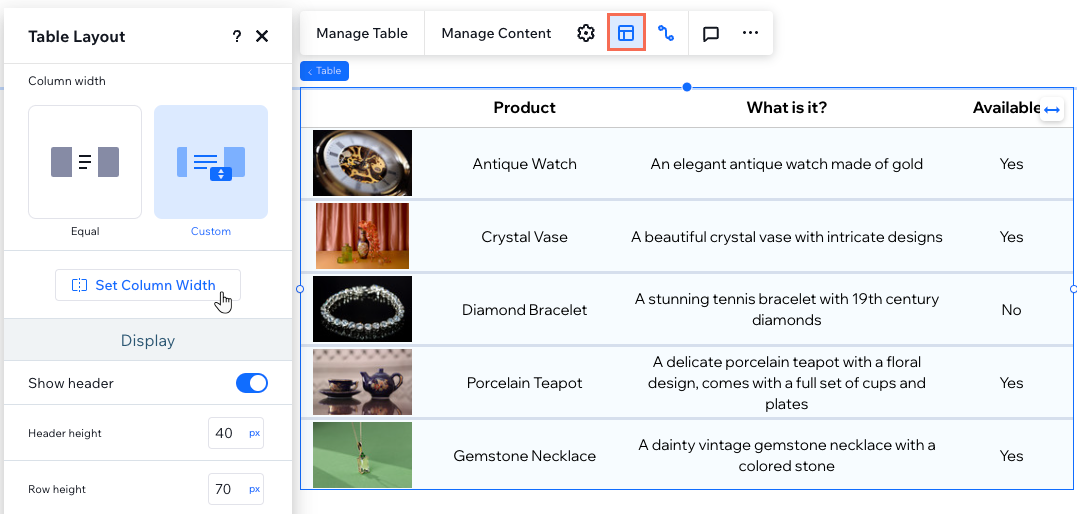
Das Tabellenlayout anpassen
Passe das Layout deiner Tabelle an, damit es perfekt zu deinem Inhalt passt. Passe die Tabellenhöhe, Zeilenhöhe und Spaltenbreite genau an deine Bedürfnisse an. Zusätzlich kannst du die Kopfzeile der Tabelle ein- oder ausblenden, die Spaltenrichtung anpassen und den Text für eine optimale Präsentation ausrichten.
Um das Tabellenlayout anzupassen:
- Öffne deinen Editor.
- Wähle die entsprechende Tabelle aus.
- Klicke auf das Symbol für Layout
 .
. - Wähle aus, was du anpassen möchtest:
- Tabellenhöhe: Entscheide, ob die Tabelle eine benutzerdefinierte Höhe haben soll.
- Spaltenbreite: Lege die Breite der Tabellenspalten fest:
- Gleich: Alle Spalten nehmen die gleiche Breite ein.
- Benutzerdefiniert: Klicke auf Spaltenbreite festlegen, um die Breite für jede Spalte festzulegen. Es stehen die folgenden Maßeinheiten zur Verfügung: px, Prozentsatz (%) oder Automatisch.
- Kopfzeile anzeigen: Klicke auf den Schalter, um die Kopfzeile der Tabelle (mit den Spaltentiteln) ein- oder auszublenden. Wenn diese Funktion aktiviert ist, kannst du auch die Kopfzeilenhöhe festlegen.
- Zeilenhöhe: Lege die Zeilenhöhe in Pixel fest.
- Richtung: Wähle aus, ob die Spalten von links nach rechts oder von rechts nach links angezeigt werden sollen.
Tipp: Die Spaltenreihenfolge basiert auf der Art und Weise, wie sie im Tabelle verwalten-Panel organisiert sind. - Ausrichtung: Richte den Tabellentext links, zentriert oder rechts aus.
Mit Breakpoints arbeiten:
Deine Auswahl im Panel Tabellenlayout gilt für alle Breakpoints.