Studio Editor: Eine responsive Website erstellen
3 Min.
In diesem Artikel
- Designs pro Breakpoint anpassen
- KI deine Abschnitte responsiv gestalten lassen
- Automatische Größenänderung über Breakpoints hinweg
- Das Design des Elements an jeden Bildschirm anpassen
- Automatische und manuelle Textskalierung
Der neue Studio Editor ist das ultimative Tool für Profis, um vollständig responsive Websites zu erstellen, die auf jedem Bildschirm und auf jedem Gerät großartig aussehen. Mit seinen wegweisenden Funktionen ermöglicht dir die Plattform, schnell und präzise responsive Websites zu erstellen.
Im Studio Editor findest du eine Reihe von Tools, die sorgfältig kuratiert wurden, um deinen Designprozess zu optimieren und Einfachheit, Effizienz und bemerkenswerte Ergebnisse für deine Projekte zu gewährleisten.
Öffne unsere Wix Studio Academy, um zusätzliche Webinare, Anleitungen und Kurse von Wix Studio anzusehen.
Designs pro Breakpoint anpassen
Mit dem Studio Editor kannst du Websites auf jeden Breakpoint zuschneiden, sodass sie immer gut aussehen. Breakpoints sind Bereiche der Bildschirmbreite, die die möglichen Bildschirme und Geräte repräsentieren, die Besucher in der Regel verwenden (z. B. Tablet, Handy).
Wenn es um das Design über Breakpoints geht, verwendet der Studio Editor ein Kaskadenkonzept. Änderungen, die du an größeren Breakpoints vornimmst, wirken sich auch auf kleinere Breakpoints aus, aber Änderungen an kleineren Breakpoints wirken sich nicht auf größere Breakpoints aus.

KI deine Abschnitte responsiv gestalten lassen
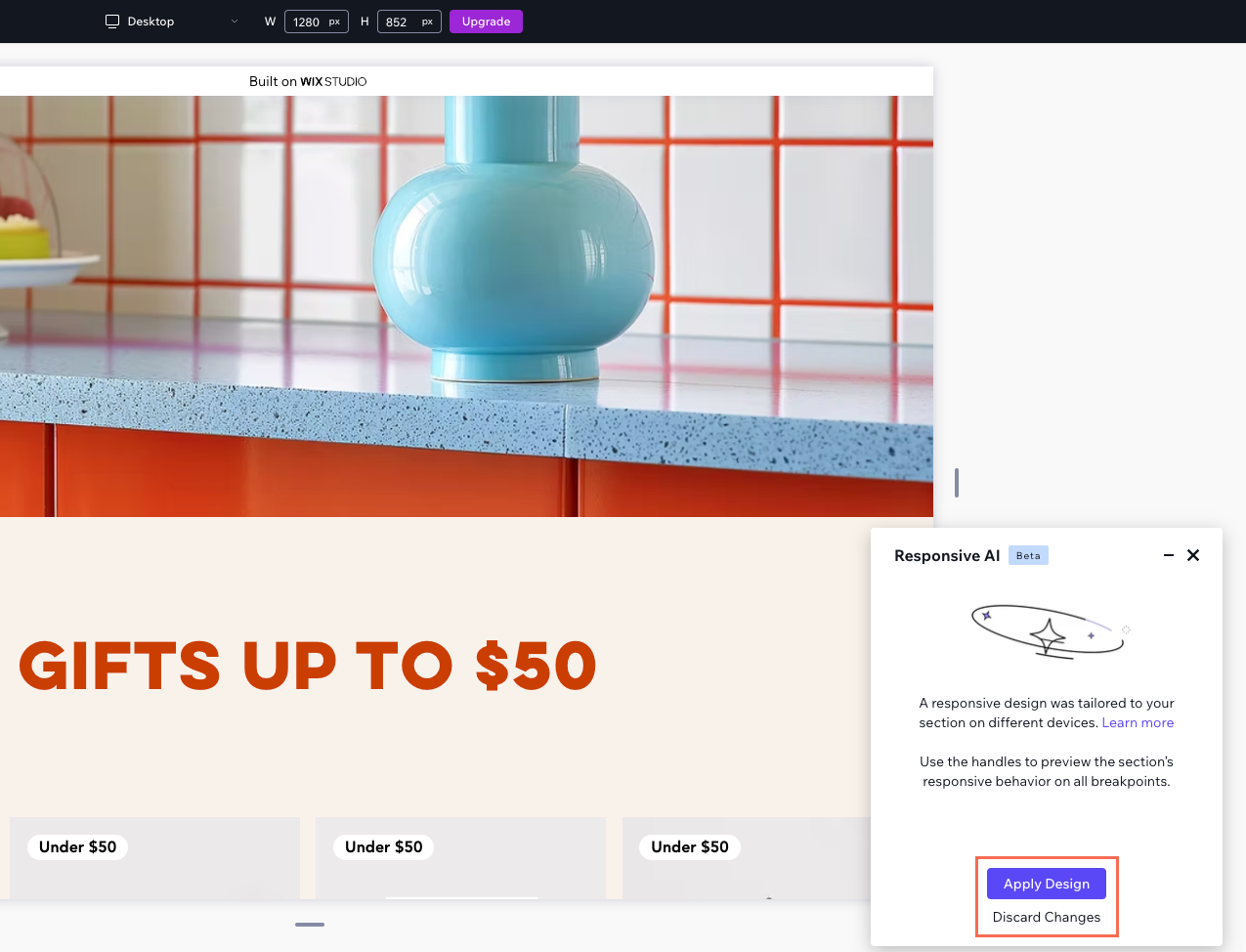
Mach deinen Abschnitt mit der Leistungsfähigkeit von KI mit nur einem Klick auf allen Bildschirmgrößen responsiv. Das responsive KI-Tool identifiziert Gruppen verwandter Elemente und wendet für jede Gruppe das ideale Layout-Tool an (z. B. Stapel, Gitter).

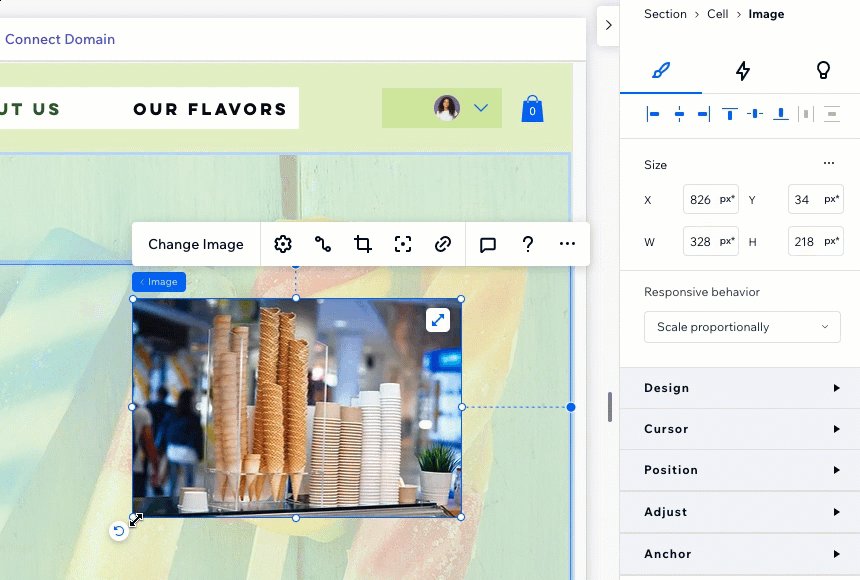
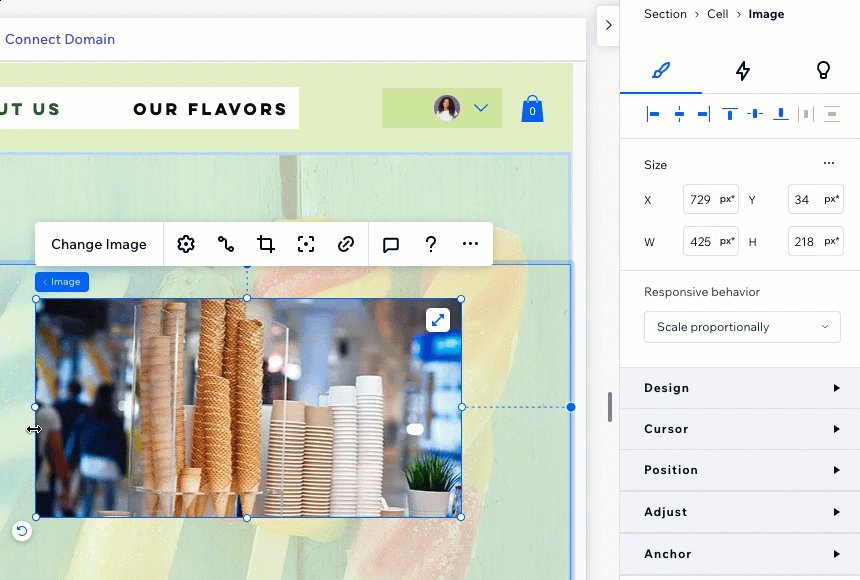
Automatische Größenänderung über Breakpoints hinweg
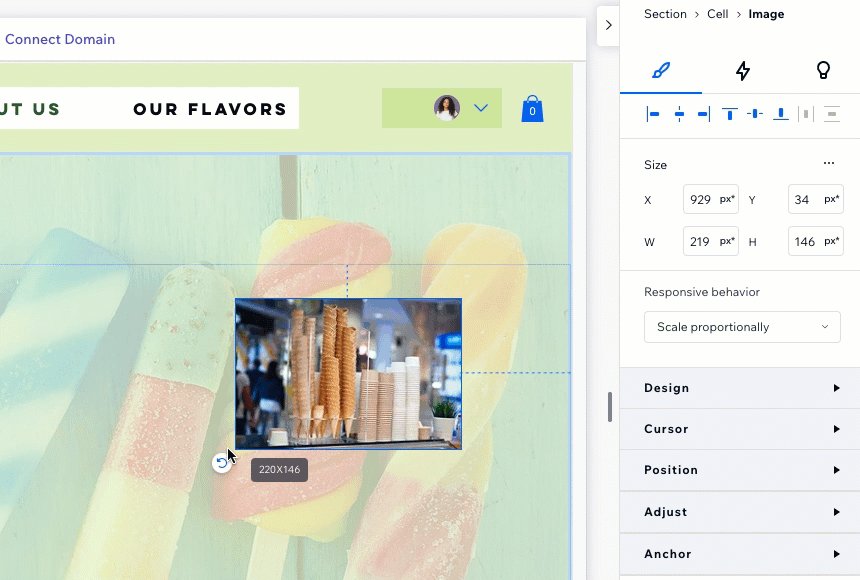
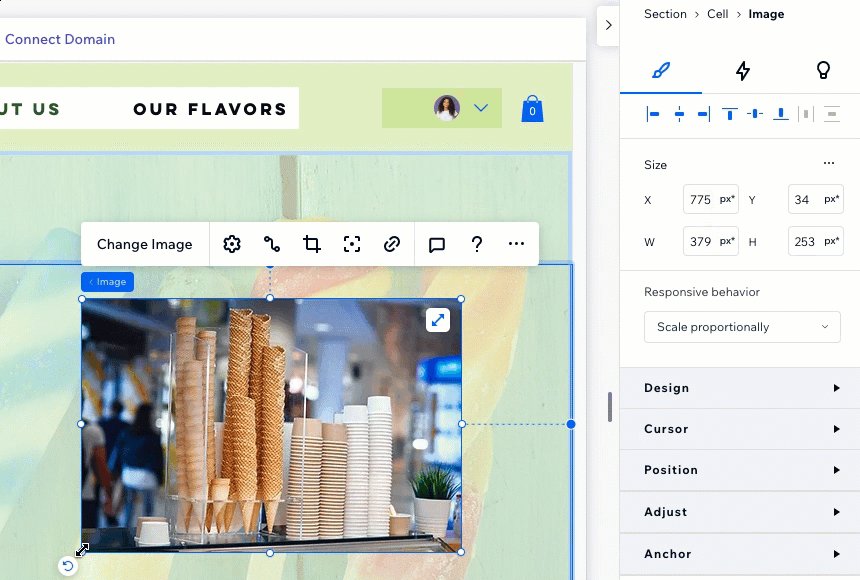
Bei der Gestaltung deiner Website solltest du sicherstellen, dass die Elemente auf jeder Bildschirmgröße gut aussehen. Bearbeite die Größe des Elements in Pixel und wähle ein responsives Verhalten aus aus, um den Rest zu erledigen.
Was ist px*?

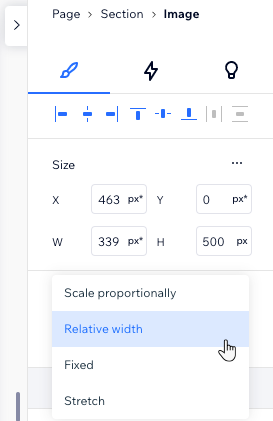
Jedes Element hat ein standardmäßiges responsives Verhalten (z. B. proportional skalieren), das steuert, wie die Größe auf anderen Bildschirmen geändert wird. Das beschleunigt den Designprozess wirklich, da du nicht jeden Breakpoint durchgehen musst, um die Größe festzulegen.
Im Inspektor-Panel kannst du das responsive Verhalten eines Elements so ändern, dass es deinen Anforderungen besser entspricht.

Das Design des Elements an jeden Bildschirm anpassen
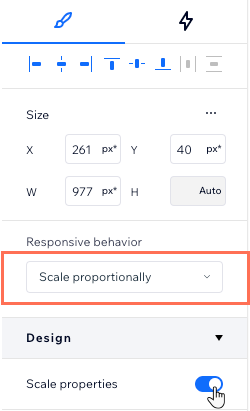
Wenn du ein Element so einstellst, dass es proportional skaliert wird, kannst du sicherstellen, dass das Design auf jedem Bildschirm ideal aussieht. Aktiviere im Inspektor den Schalter Skaliereigenschaften, damit dies automatisch geschieht.

Das ist zum Beispiel nützlich, wenn dein Element einen definierten Rand hat. Der Rand kann auf kleinen Bildschirmen zu dick und überladen wirken oder auf großen Bildschirmen nicht vorhanden sein. Wenn der Schalter aktiviert ist, musst du nur noch das gewünschte Design auf dem Desktop festlegen.
Automatische und manuelle Textskalierung
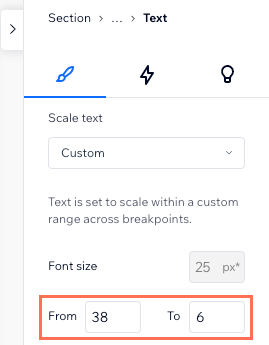
Im Studio Editor ist Text so eingestellt, dass er automatisch proportional zur Bildschirmgröße skaliert wird. Du wählst die gewünschte Schriftgröße auf dem Desktop aus, wir kümmern uns um den Rest. Du kannst einen Mindest- und Höchstwert festlegen, um sicherzustellen, dass der Text nie zu klein oder zu groß für dein Design wird.
Wenn du eine genauere Kontrolle über die Textskalierung benötigst, wähle stattdessen die Option Benutzerdefiniert. Hier kannst du den Größenbereich für jeden Breakpoint festlegen.