Studio Editor: Anpassen eines Abschnittsrasters
8 min
In diesem Artikel
- Zellen zu einem Abschnitt hinzufügen
- Das Abschnittsraster anpassen
- Zellen im Raster tauschen und spiegeln
- Zum erweiterten CSS Grid wechseln
Im Studio Editor sind Abschnitte mit einem integrierten Raster ausgestattet, das eine einzelne Zelle enthält (in der sich der gesamte Abschnitt befindet). Teile den Abschnitt in weitere Zellen auf, um dem Inhalt eine responsive Struktur zu geben. Es gibt verschiedene anpassbare Layouts zur Auswahl.
Öffne unsere Wix Studio Academy, um dir zusätzliche Wix Studio Webinare, Anleitungen und Kurse anzusehen.
Zellen zu einem Abschnitt hinzufügen
Füge einem Abschnitt Zellen hinzu, um ein responsives, strukturiertes Layout zu erstellen. Wenn du die Elemente in separaten Zellen behältst, bleiben sie auf allen Tabs an ihrem Platz. Wähle ein Layout aus und verschiebe dann Elemente in die Zellen – du kannst die Zellen jederzeit aufteilen oder neue hinzufügen.
Möchtest du Zellen zu einem Container hinzufügen?
Du kannst ein erweitertes CSS-Raster auf den Container anwenden.
Um Zellen zu einem Abschnitt hinzuzufügen:
- Wähle den relevanten Abschnitt aus.
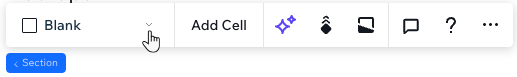
- Klicke oben im Abschnitt auf das Dropdown-Menü Leer.

- Wähle ein Layout: Zeilen, Spalten, Collage usw.
Tipp: Du kannst das Layout jederzeit über das Dropdown-Menü ändern – deine Elemente werden dadurch nicht verschoben. - Ziehe Elemente in die entsprechenden Zellen.

Überlappen sich deine Rasterzellen auf dem Mobilgerät?
Wir empfehlen, zu einem vertikalen Layout (wie Zeilen) zu wechseln, um dieses Problem zu beheben.
Das Abschnittsraster anpassen
Passe das Raster ganz nach deinen Wünschen an. Du kannst vorhandene Zellen aufteilen oder zusammenführen, neue hinzufügen und die Rasterlinien ziehen, um ihre Größe anzupassen. Du kannst auch Zwischenräume hinzufügen, um etwas Platz zwischen den Zellen zu schaffen.
Um das Raster des Abschnitts anzupassen:
- Wähle den entsprechenden Abschnitt aus.
- Wähle aus, wie du das Raster anpassen möchtest:
Passe die Größe des Rasters an
Füge dem Raster weitere Zellen hinzu
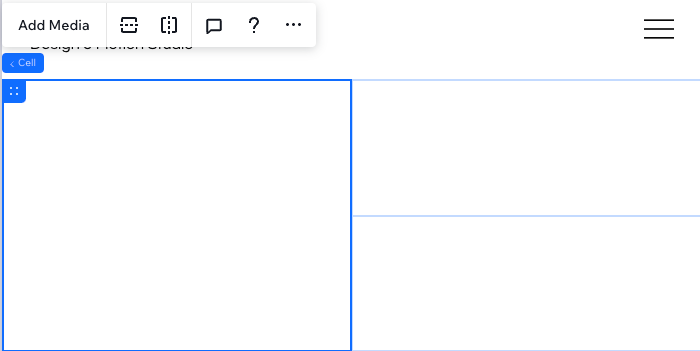
Eine Zelle aufteilen
Zellen verbinden
Zwischenräume zwischen Zellen hinzufügen
Eine Zelle löschen
Hinweis:
Derzeit ist es nicht möglich, eine Zelle zu duplizieren.
Zellen im Raster tauschen und spiegeln
Organisiere das Raster des Abschnitts schnell und effizient neu, indem du Zellen austauschst. Mit Drag & Drop kannst du sofort zwischen 2 Zellen wechseln – sie tauschen sofort ihren Platz im Raster.
Alternativ kannst du das gesamte Raster horizontal oder vertikal spiegeln, um verschiedene Optionen zur Präsentation der Inhalte deiner Kunden zu erkunden.
Um Zellen zu tauschen:
- Wähle den entsprechenden Abschnitt aus.
- Wähle aus, was als Nächstes zu tun ist:
2 Zellen tauschen
Spiegel das Raster
Zum erweiterten CSS Grid wechseln
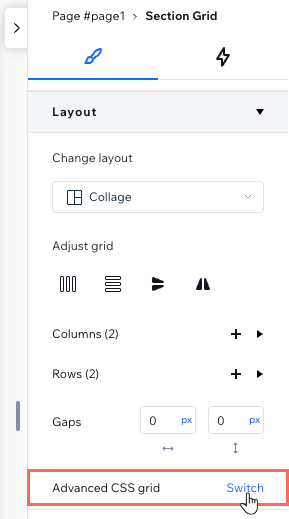
Der Wechsel zu einem erweiterten CSS-Raster gibt dir mehr präzise Kontrolle über das Layout pro Breakpoint. Du kannst die Anzahl der Zeilen und Spalten auswählen, die du möchtest, und ihre Größe mithilfe responsiver Maße (z. B. fr, Min/Max, %) festlegen.
Um vom Raster des Abschnitts zu einem CSS Grid zu wechseln:
- Wähle den entsprechenden Abschnitt aus.
- Klicke oben rechts im Editor auf das Symbol für Inspektor
 .
.

- Scrolle nach unten zu Layout.
- Klicke auf Schalter neben Erweitertes CSS Grid.
- Klicke auf Zu CSS Grid wechseln.

Hast du Probleme mit Überschneidungen von Elementen?
Sieh dir unser Video zur Fehlerbehebung an, um zu erfahren, was du überprüfen musst und wie du dieses Problem beheben kannst.



 oder horizontal
oder horizontal  angleichen, um die Zeilen oder Spalten gleich groß zu machen.
angleichen, um die Zeilen oder Spalten gleich groß zu machen. 

 oder Vertikal aufteilen
oder Vertikal aufteilen  .
.
 .
.
 oben in der Zelle, während du sie auf die andere Zelle ziehst. Tipp: Wenn du die Anzeige Inhalt tauschen siehst, bedeutet dies, dass du die Zelle fallen lassen kannst.
oben in der Zelle, während du sie auf die andere Zelle ziehst. Tipp: Wenn du die Anzeige Inhalt tauschen siehst, bedeutet dies, dass du die Zelle fallen lassen kannst.