Studio Editor: Alt-Text zu Bildern hinzufügen
5 Min.
In diesem Artikel
- Alt-Text zu Bildern in deinem Editor hinzufügen
- Alt-Text zu Bildern im Wizard für Barrierefreiheit hinzufügen
- KI-Alt-Text im Wizard für Barrierefreiheit generieren
- Häufig gestellte Fragen
Alternativtext (Alt-Text) bietet eine prägnante Beschreibung des Bildes und hilft Suchmaschinen und unterstützenden Technologien, den Inhalt zu verstehen. Alt-Text kann sowohl die Barrierefreiheit der Website als auch die SEO verbessern und ist somit essenziell, wenn du eine Website erstellst.
Mache es dir zur Gewohnheit, Alt-Text für alle Bilder und GIFs auf der Website deines Kunden hinzuzufügen. Alt-Text verbessert nicht nur das Erlebnis für Besucher, sondern kann auch die Sichtbarkeit in der Onlinesuche verbessern. Dadurch wird die Gesamtqualität der Websites, die du erstellst, verbessert. Deine Kunden werden die daraus folgende Barrierefreiheit und höhere Platzierungen in den Suchergebnissen zu schätzen wissen.
Alt-Text zu Bildern in deinem Editor hinzufügen
Egal, ob die Website Einzelbilder, Pro Gallerys oder beides enthält, du kannst Alt-Text hinzufügen. Du kannst es über die Einstellungen zu Einzelbildern und über die Medienverwaltung zu Bildern der Pro Gallery hinzufügen.
Um Alt-Text im Editor hinzuzufügen:
- Öffne deinen Editor.
- Klicke auf das entsprechende Bild oder die Pro Gallery.
- Füge den Alt-Text hinzu:
Einzelbilder
Bilder aus der Pro Gallery
Hinweis:
Es ist derzeit nicht möglich, Alt-Text gleichzeitig zu Bildern/Galerien hinzuzufügen. Wenn du dir diese Funktion wünschst, kannst du hier dafür abstimmen.
Alt-Text zu Bildern im Wizard für Barrierefreiheit hinzufügen
Möglicherweise wirst du aufgefordert, Alt-Text zu Bildern hinzuzufügen, wenn du eine Website mit dem Wizard für Barrierefreiheit überprüfst. Wenn du bereits Alt-Text hinzugefügt hast, kannst du trotzdem das Dropdown-Menü der Aufgabe verwenden, um ihn zu aktualisieren.
Um Alt-Text im Assistenten hinzuzufügen:
- Öffne deinen Editor.
- Klicke links im Editor auf Website-Prüfer
.
- Wähle Probleme der Barrierefreiheit beheben.
- Klicke auf Website überprüfen.
- Wähle den Tab Gefundene Probleme.
- Öffne das entsprechende Dropdown-Menü.
- (Wenn nicht alle Bilder Alt-Text haben) Klicke auf Loslegen.
- (Wenn du zuvor zu allen Bildern Alt-Text hinzugefügt hast) Klicke auf Bearbeiten.
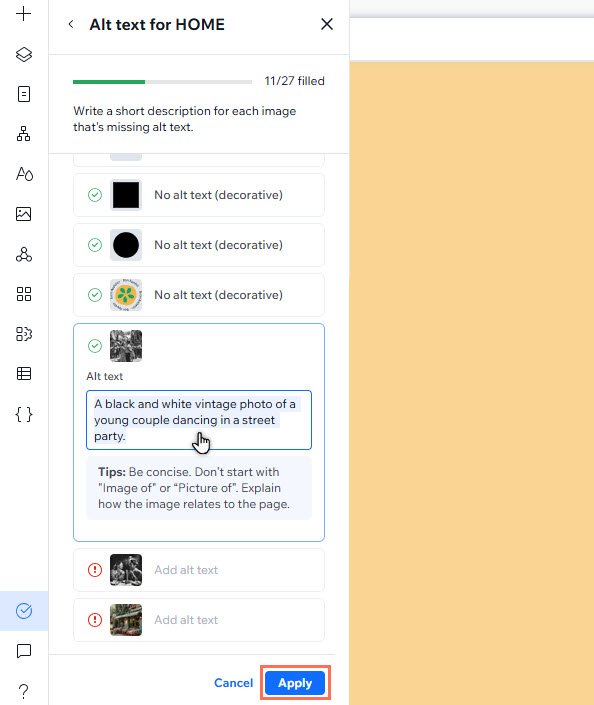
- Klicke neben dem entsprechenden Bild auf das Symbol für Bearbeiten
und gib den Text in das Feld ein.
- Klicke auf Anwenden.
Tipp:
Du kannst zwischendurch auf Anwenden klicken, oder wenn du mit dem Hinzufügen von Alt-Text zu allen Bildern im Panel fertig bist.

KI-Alt-Text im Wizard für Barrierefreiheit generieren
Nicht sicher, wo du anfangen sollst? Mit KI kannst du im Wizard für Barrierefreiheit Alt-Text generieren. Das Tool bietet 2 Optionen, die deinen Anforderungen am besten entsprechen: Du kannst es für einzelne Bilder verwenden oder Text für jedes Bild auf der Seite generieren.
Wichtig:
- SVG- oder GIF-Dateien werden vom KI-Alt-Text-Tool nicht unterstützt. Du musst den Alt-Text für diese Dateien manuell erstellen.
- Wir können nicht garantieren, dass KI-generierter Alt-Text immer völlig korrekt ist. Wir empfehlen daher, den generierten Text für jedes Bild zu überprüfen und bei Bedarf zu bearbeiten.
Um KI-Alt-Text zu generieren:
- Öffne deinen Editor.
- Klicke links im Editor auf Website-Prüfer
.
- Wähle Probleme der Barrierefreiheit beheben.
- Klicke auf Website überprüfen.
- Wähle den Tab Gefundene Probleme.
- Öffne das entsprechende Dropdown-Menü.
- (Wenn nicht alle Bilder Alt-Text haben) Klicke auf Loslegen.
- (Wenn du zuvor zu allen Bildern Alt-Text hinzugefügt hast) Klicke auf Bearbeiten.
- Wähle aus, was du tun möchtest:
- Alt-Text für ein einzelnes Bild generieren:
- Klicke neben dem entsprechenden Bild auf das Symbol für Bearbeiten
.
- Klicke auf Generieren.
- Klicke neben dem entsprechenden Bild auf das Symbol für Bearbeiten
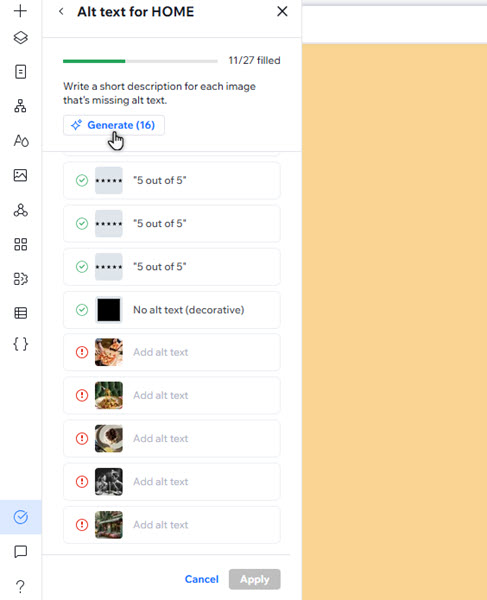
- Alt-Text für alle Seitenbilder auf einmal generieren: Klicke auf Generieren.
- Alt-Text für ein einzelnes Bild generieren:
- Überprüfe den generierten Text und nimm bei Bedarf Änderungen vor.
- Klicke auf Anwenden.
Du möchtest Text für mehrere Bilder auf einmal generieren?
Das Tool erstellt keinen Alt-Text für Bilder, die als Deko-Element markiert sind, oder für Bilder, die bereits Alt-Text enthalten.

Hinweis:
Gelegentlich kann es vorkommen, dass das KI-Tool keinen Alt-Text für manche Bilder auf einer Seite generieren konnte. Du kannst bei Bedarf auf Erneut versuchen klicken.
Häufig gestellte Fragen
Wähle eine Frage aus, um mehr über Alt-Text zu erfahren.
Kann ich Alt-Text zu App-Bildern hinzufügen?
Warum ist Alt-Text für die Barrierefreiheit wichtig?
Wie wirkt sich Alt-Text auf die SEO aus?



