Studio Editor: Neue Menüs hinzufügen und verwalten
8 min
Füge unser neuestes Menüelement hinzu, um deinen Website-Erstellungsprozess zu optimieren und gleichzeitig die Navigation für die Besucher deines Kunden zu verbessern. Wähle das beste Layout für jeden Breakpoint aus – horizontal, vertikal oder ein Hamburger-Menü. Der Wechsel zwischen den Layouts ist einfach, sodass du alles im Handumdrehen anpassen kannst, wenn sich dein Design ändert.
Verwalte die Menüelemente nach Bedarf, indem du Elemente hinzufügst, entfernst und neu anordnest. Du kannst Dropdown-Menüs verwenden, um Untermenüs mit deinen eigenen Inhalten anzuzeigen und so ein maßgeschneidertes Erlebnis zu schaffen, das den Bedürfnissen deines Kunden entspricht.
Wichtig:
Dieser Artikel bezieht sich auf das neue Menü-Element im Studio Editor. Die Anleitung zur Verwaltung des vorherigen Menüs findest du hier.
Woher weiß ich, welches Menü ich habe?
Ein Menü hinzufügen
Füge ein Menü zu der Website hinzu, um loszulegen. Wir empfehlen, ein Menü in der Kopfzeile der Website hinzuzufügen, aber du kannst so viele hinzufügen und einrichten, wie du möchtest, um das Erlebnis für verschiedene Seiten und Abschnitte anzupassen.
Nachdem du das Menü hinzugefügt hast, wähle die Elemente aus, die angezeigt werden sollen (z. B. Website-Seiten, Links usw.).
Um ein Menü hinzuzufügen:
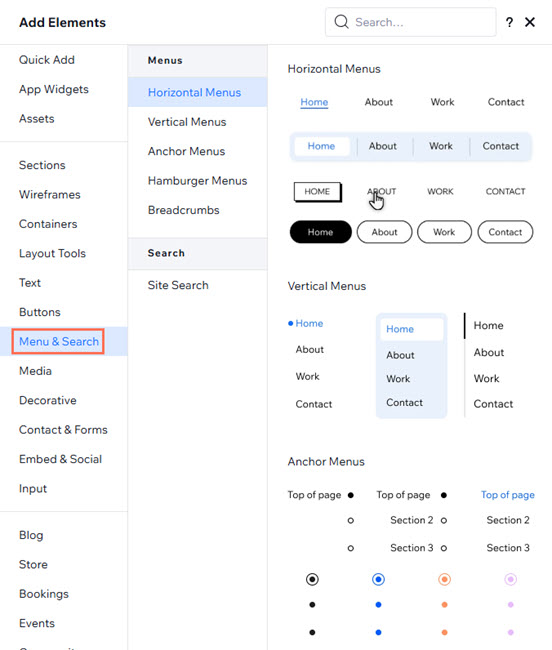
- Klicke auf der linken Seite des Editors auf Elemente hinzufügen .
- Wähle Menü & Suche.
- Wähle den gewünschten Menütyp aus (Horizontal, Vertikal oder Hamburger).
- Klicke und ziehe das Menü an die gewünschte Stelle auf der Seite.
- Füge Elemente zum neuen Menü hinzu:
- Wähle das Menü, das du gerade hinzugefügt hast.
- Klicke auf Menü verwalten.
- Klicke unten auf + Element hinzufügen.
- Wähle das Element aus, das du hinzufügen möchtest:
- Hauptseiten: Füge eine normale Website-Seite zum Menü hinzu.
- Dynamische und App-Seiten: Füge Seiten von Apps hinzu (z. B. eine Produktseite von Wix Stores) oder Seiten, die mit Sammlungen im CMS verknüpft sind.
- Link: Du kannst viele Arten von Links zum Menü hinzufügen, zum Beispiel Links zu anderen Websites, Anker auf Website-Seiten, Kontaktdaten deines Kunden usw.
- Dropdown-Menü: Füge einen Container hinzu, der unter dem Menü angezeigt wird, wenn Besucher mit der Maus über das Element fahren. Du kannst ihn nach Bedarf gestalten und zum Anzeigen von Menüelementen und zusätzlichen Inhalten verwenden.
Du möchtest ein anderes Menülayout verwenden?
Keine Sorge, du kannst dies später ändern.

Menüelemente verwalten
Du kannst ein bestehendes Menü und die darin angezeigten Elemente jederzeit anpassen. Füge weitere Elemente hinzu, entferne Elemente oder ändere die Reihenfolge, damit der Inhalt aktuell bleibt.
Um ein Menü zu verwalten:
- Wähle das entsprechende Menü in deinem Editor aus.
- Klicke auf Menü verwalten.
- Wähle aus, was du als Nächstes tun möchtest:
Füge weitere Menüelemente hinzu:
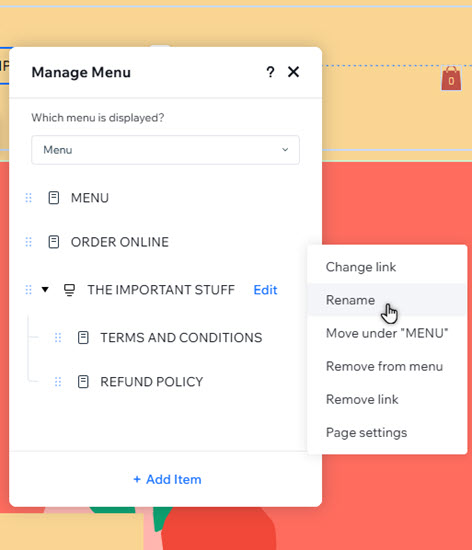
Den Link eines Menüelements ändern
Ein Menüelement umbenennen
Ein Element entfernen oder löschen
Menüelemente neu anordnen

Dropdowns erstellen
Je nach Titelart gibt es 2 Möglichkeiten, Dropdowns in einem Menü zu erstellen:
- Ein vorhandenes Menüelement: Wähle ein vorhandenes Element (Seite oder Link) aus dem Menü aus, um das Dropdown anzuzeigen, wenn Besucher mit der Maus darüber fahren.
- Ein Titel, der nicht anklickbar ist: Füge einen Titel für das Dropdown hinzu, der zu keiner Seite führt. Wenn Besucher mit der Maus darüber fahren, wird der Dropdown-Container geöffnet.
Tipp:
Dropdowns wurden in der vorherigen Menüerfahrung als Megamenü bezeichnet.
Um ein Dropdown hinzuzufügen und einzurichten:
- Wähle das entsprechende Menü im Editor aus.
- Klicke auf Menü verwalten.
- Wähle aus, was du tun möchtest:
- Ein vorhandenes Menüelement verwenden:
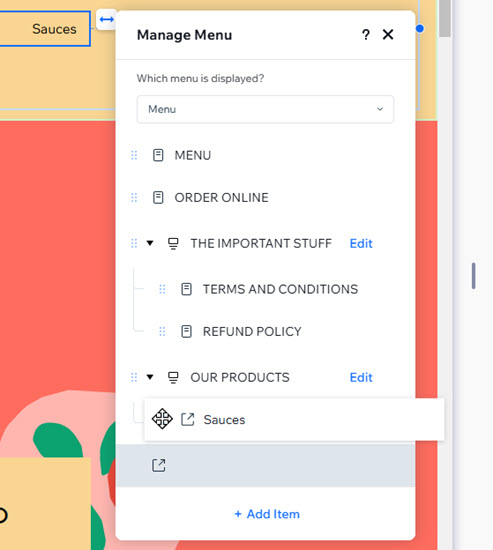
- Ziehe ein Menüelement, um es unter das Element zu verschieben, das du als Dropdown-Titel verwenden möchtest.
- Fahre mit der Maus über dasselbe Element und klicke auf das Symbol für Weitere Aktionen .
- Wähle Verschieben in (Seitenname).
- Wiederhole die Schritte a-c für alle anderen Elemente.
- Erstelle ein neues Dropdown:
- Klicke auf + Element hinzufügen.
- Wähle Dropdown aus.
- Gib den Titel für das Dropdown ein.
- Drücke die Enter-Taste auf deiner Tastatur, um deine Änderungen zu speichern.
- Ziehe Menüelemente unter das Dropdown, um sie hinzuzufügen.
- Wiederhole Schritt e für alle weiteren Elemente, die du hinzufügen möchtest.
- Ein vorhandenes Menüelement verwenden:

Ein anderes Menülayout wählen
Verwende die Layout-Einstellungen, um den gewünschten Menütyp auszuwählen – eine horizontale oder vertikale Navigationsleiste oder ein Hamburger-Menü.
Um das Layout festzulegen:
- Klicke in deinem Editor auf das Menü.
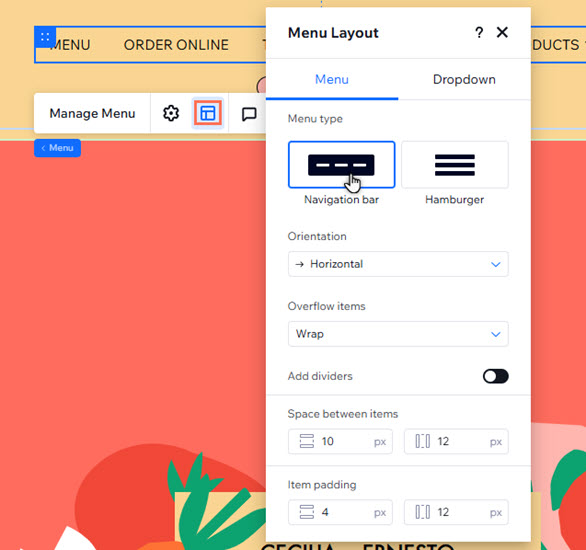
- Klicke auf das Symbol für Layout .
- Wähle den Menütyp:
- Navigationsleiste: Menüelemente werden in einer Leiste angezeigt. Wähle unter Ausrichtung, ob die Leiste horizontal oder vertikal ausgerichtet wird.
- Hamburger: Ein Symbol wird angezeigt. Wenn Website-Besucher auf das Symbol klicken, öffnet sich das Menü.

Mehrere Menüs auf derselben Website anzeigen
Du kannst so viele Menüs erstellen, wie du brauchst, und in jedem völlig unterschiedliche Elemente anzeigen.
Nachdem du ein neues Menüelement hinzugefügt hast, kannst du auswählen, welches Menü angezeigt werden soll: Ein vorhandenes Menü, das du gespeichert hast, oder ein neues, das du an Ort und Stelle erstellst. Das bedeutet, dass du Menüs speichern und für verschiedene Menüelemente auf der gesamten Website wiederverwenden kannst.
Klicke unten, um zu erfahren, wie du vorgehen musst:
Auswählen, welches Menü auf einer Seite angezeigt wird
Eine neues Menü speichern




 .
. .
. gedrückt und ziehe das Element an die gewünschte Stelle.
gedrückt und ziehe das Element an die gewünschte Stelle. .
.

 .
.