Ein Cookie-Banner von Usercentrics für Wix anzeigen
6 Min.
In diesem Artikel
- Über Cookies
- Schritt 1 | Das Cookie-Banner hinzufügen
- Schritt 2 | Einen Website-Scan durchführen
- Schritt 3 | Text und Aussehen deines Hinweisbanners anpassen
- Schritt 4 | Dein Banner aktivieren
- Häufig gestellte Fragen
Das Cookie-Banner von Wix ist für neue Websites nicht mehr verfügbar. An seiner Stelle ist jetzt als Alternative das Cookie-Banner von Usercentrics verfügbar. Wenn bereits ein Cookie-Banner von Wix auf deiner Website aktiv ist, wird die Einwilligung deiner Nutzer weiterhin über das Banner eingeholt, und du kannst dein Banner und den Link zu deinen rechtlichen Hinweisen weiterhin anpassen.
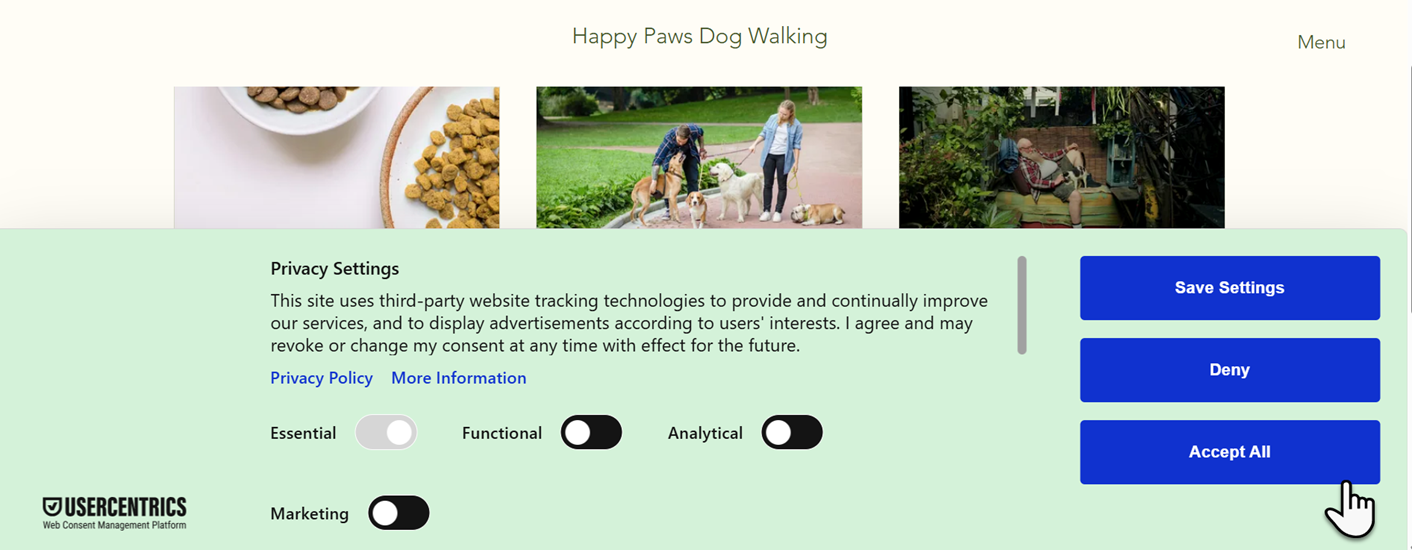
Ein Cookie-Hinweisbanner ist eine Benachrichtigung, die die Besucher deiner Website darüber informiert, wie ihre Cookies auf deiner Website verwendet werden. Wix hat sich mit Usercentrics zusammengetan, um dir eine Einwilligungsbanner-Lösung zu bieten, die automatisierte monatliche Website-Scans und Übersetzung in bis zu 60 Sprachen beinhaltet und außerdem den Consent Mode v2 von Google unterstützt.

Über Cookies
Wenn Website-Besucher deine Website zum ersten Mal aufrufen, werden nur die unbedingt erforderlichen Cookies und Scripts geladen. Um andere Arten von Cookies und Scripts zu verwenden (z. B. funktionale, Marketing- und Analysecookies), musst du die Einwilligung deiner Besucher einholen. Besucher können entweder alle Cookie-Arten genehmigen, indem sie einfach auf Alle akzeptieren klicken, oder nur bestimmte Arten zulassen, indem sie die Schieberegler für diese Arten von Cookies deaktivieren.
Wichtige Informationen über die Integration mit Marketing & Statistiken
Schritt 1 | Das Cookie-Banner hinzufügen
Um das Cookie-Banner von Usercentrics für Wix auf deiner Website anzuzeigen, öffne das Datenschutz-Center von Wix und füge das Banner zu deiner Website hinzu. Die Basisversion des Cookie-Banners von Usercentrics ist kostenlos und vollständig DSGVO-konform.
Wenn du auf Premiumfunktionen wie die Platzierung von Datenschutz-Triggern, anpassbaren Text und das Verlinken von Rechtsdokumenten zugreifen möchtest, musst du dich für ein Monats- oder Jahrespaket von Usercentrics anmelden. Usercentrics bietet bei Registrierung eine 14-tägige Probezeit.
Um das Cookie-Banner hinzuzufügen:
- Öffne den Bereich Datenschutz & Cookies in deiner Website-Verwaltung.
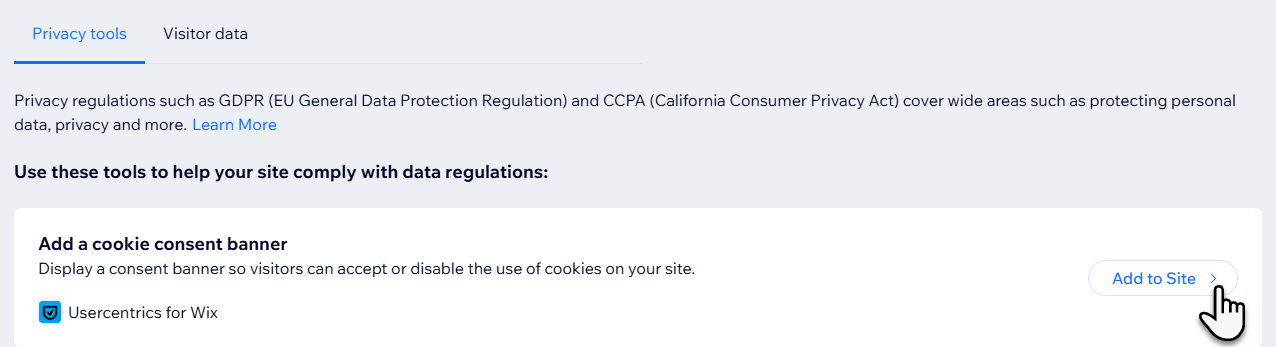
- Klicke neben Cookie-Hinweisbanner hinzufügen auf Hinzufügen.

- Überprüfe die Usercentrics-Informationen und klicke auf Zustimmen & Hinzufügen, um fortzufahren.
- (Optional) Um auf Premium-Bannerfunktionen zuzugreifen, klicke auf Jetzt upgraden.
- Füge deine Zahlungsinformationen für die App-Verlängerung hinzu und klicke auf Kauf abschließen.
Schritt 2 | Einen Website-Scan durchführen
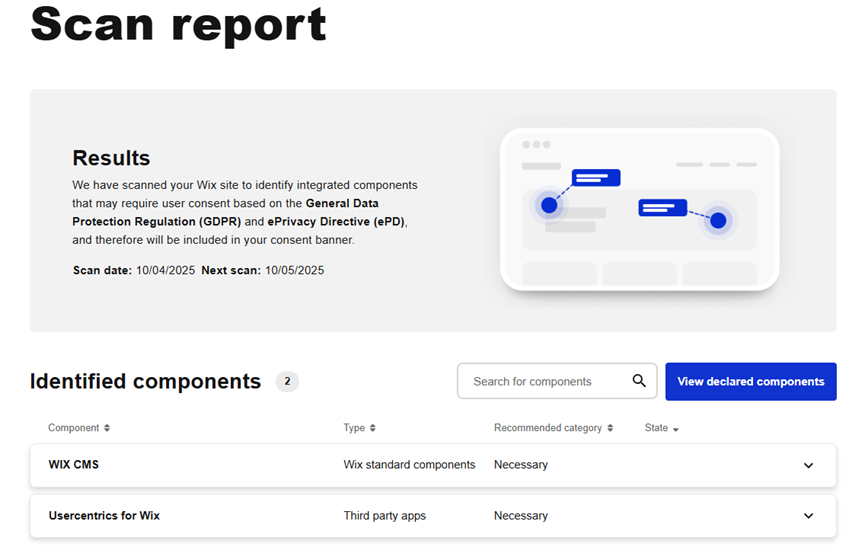
Führe einen Scan deiner Website durch, um Komponenten zu identifizieren, die die Einwilligung der Nutzer erfordern. Der Scan zeigt sowohl Komponenten von Wix als auch von Drittanbietern an und beschreibt den von ihnen verwendeten Cookie-Typ (z. B. funktional, Marketing, Statistiken).

Wenn der Scan zeigt, dass Maßnahmen erforderlich sind, kannst du die entsprechende Komponente sowie die vorgeschlagenen Maßnahmen in deinem Scan-Bericht überprüfen. Ein automatisierter Scan wird planmäßig einmal im Monat durchgeführt, du kannst deine Website jedoch jederzeit erneut scannen.
Um einen Scan auszuführen:
- Öffne in deiner Website-Verwaltung das Cookie-Hinweisbanner.
- Klicke auf Website-Scan.
- Wähle eine der folgenden Optionen:
- Wenn du deine Website das erste Mal prüfst, klicke auf Scannen.
- Um deine Website erneut zu scannen, klicke auf Website jetzt erneut scannen.
- Klicke auf Angegebene Komponenten ansehen, um deinen Scan-Bericht zu überprüfen.
Schritt 3 | Text und Aussehen deines Hinweisbanners anpassen
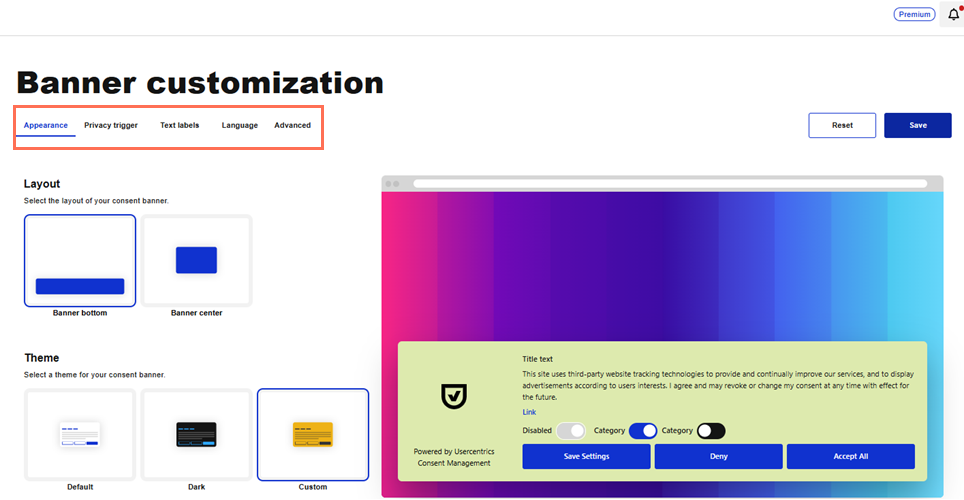
Nachdem du das Cookie-Banner aktiviert hast, gib ihm deinen persönlichen Touch, indem du sein Design anpasst. Premium-Nutzer können auch Farben, Layout und Design bearbeiten und den Text nach ihren Wünschen an ihre Art der Ansprache und ihr Register anpassen.
Außerdem können Premium-Nutzer das Banner mit einer Datenschutzerklärung verknüpfen. Dann sind Besucher direkt darüber informiert, wie deine Website ihre Daten erfasst, verwendet, offenlegt und verwaltet.
Erfahre hier mehr über das Erstellen einer Datenschutzerklärung für deine Website.

Um dein Banner anzupassen:
Kostenloses Banner
Premium-Banner
- Öffne in deiner Website-Verwaltung das Cookie-Hinweisbanner.
- Passe dein Banner über die folgenden Optionen an:
- Unter Design:
- Layout: Du kannst ein Slim-Banner oder ein Banner in voller Größe wählen.
- Design: Du kannst zwischen einem hellen oder dunklen Design wählen.
- Unter Textbeschriftungen:
- Standardsprache: Du kannst die Standardsprache deines Banners festlegen.
- Links: Füge Links zu deinen Richtliniendokumenten hinzu, zum Beispiel zu deiner Datenschutzerklärung.
- Unter Sprache:
- Sprache: Wähle für dein Cookie-Banner eine optionale Sprache aus. In der kostenlosen Banner-Version kannst du nur eine zusätzliche Sprache hinzufügen.
- Unter Erweitert:
- Platzhalter aktivieren: Aktiviere diesen Schieberegler, um zu verhindern, dass von Wix verwaltete Drittanbieter-Komponenten wie Google Maps und Facebook geladen werden, bevor die Einwilligung erteilt ist.
- Dein Banner erneut anzeigen: Klicke auf Wieder anzeigen, um zu erzwingen, dass das Einwilligungsbanner erneut für alle Benutzer angezeigt wird.
- Unter Design:
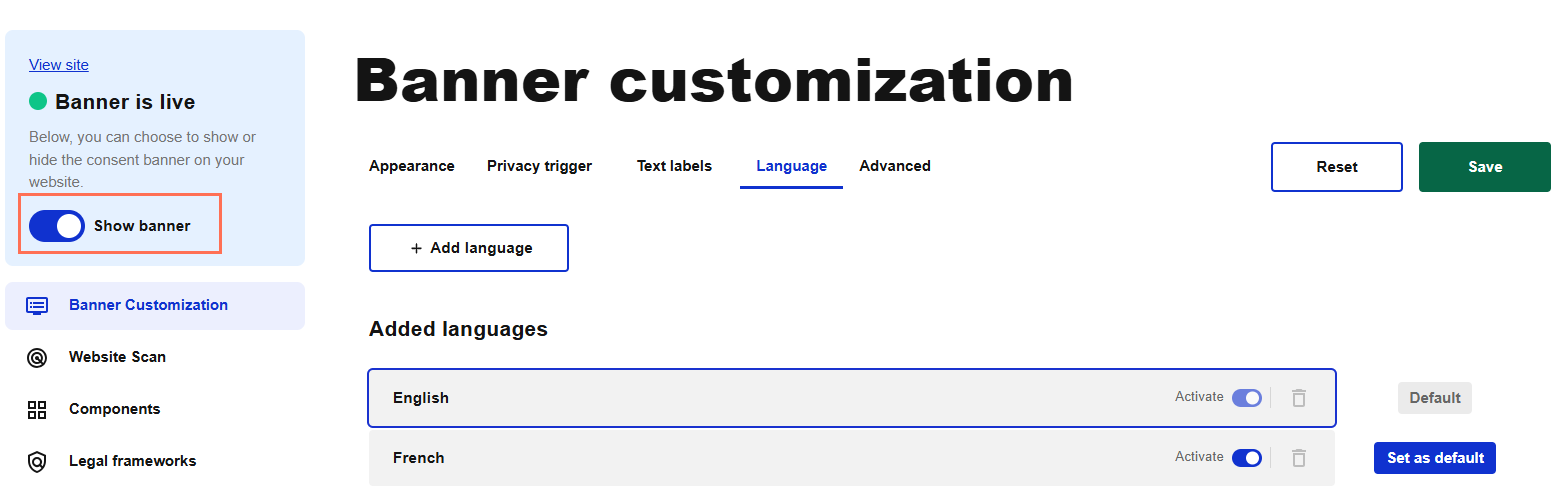
Schritt 4 | Dein Banner aktivieren
Nachdem du dein Banner überprüft hast, kannst du es für deine Website-Besucher sichtbar machen. Sobald du dies getan hast, wird das Banner auf deiner Website aktiviert und du kannst darüber die Einwilligung deiner Besucher erfassen.
Um dein Banner zu aktivieren:
- Öffne in deiner Website-Verwaltung das Cookie-Hinweisbanner.
- Aktiviere den Schieberegler Banner anzeigen.
Hinweis: Du kannst den Schieberegler verwenden, um dein Banner bei Bedarf zu deaktivieren.

Tipp:
Öffne dein Einwilligungsprotokoll, um die über dein Cookie-Banner gesammelten Zustimmungen einzusehen und zu verwalten. Falls erforderlich, kannst du das Protokoll exportieren und nach bestimmten Website-Mitgliedern suchen.
Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr über Cookies und deine Website von Wix zu erfahren.
Was ist ein Datenschutz-Trigger?
Mein Cookie-Banner wird Besuchern nicht angezeigt. Warum ist das so?
Kann ich mein Cookie-Banner anzeigen, während ich meine Website bearbeite?
Wie erstelle ich eine Datenschutzerklärung für meine Website?

