Editor X: Scroll-Effekte zur Kopfzeile hinzufügen und anpassen
4 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
Lenke die Aufmerksamkeit deiner Besucher auf die Kopfzeile, indem du sie mit Scroll-Effekten hervorhebst. Wenn du deine Kopfzeile an die Seite anpinnst, kannst du sie so einstellen, dass sie sich beim Scrollen verschiebt, ausgeblendet wird oder die Farben ändert.
In diesem Artikel erfährst du, wie du Scroll-Effekte zur Kopfzeile hinzufügst:
Sticky-Scroll-Effekt zur Kopfzeile hinzufügen
Stelle deine Kopfzeile so ein, dass sie innerhalb einer Seite scrollt. Zunächst sehen die Besucher die Kopfzeile dort, wo sie auf deiner Seite positioniert ist, aber sie „klebt“ am Bildschirm, wenn sie nach unten scrollen.
Um einen „sticky“ Scroll-Effekt hinzuzufügen:
- Wähle die Kopfzeile in deinem Editor aus.
- Klicke im Inspektor auf Position
 .
. - Klicke auf das Aufklappmenü Positionstyp und wähle Sticky.
- (Optional) Füge einen Kopfzeilenabstand über dem Element hinzu; dies ist der Abstand, den die Kopfzeile immer vom oberen Rand des Bildschirms entfernt sein sollte.
Gepinnt-Scroll-Effekt zur Kopfzeile hinzufügen
Pinne deine Kopfzeile an eine feste Position, wenn Besucher auf der Seite nach unten scrollen.
Um den Gepinnt-Scroll-Effekt hinzuzufügen:
- Wähle die Kopfzeile in deinem Editor aus.
- Klicke im Inspektor auf Position
 .
. - Klicke auf das Aufklappmenü Positionstyp und wähle Gepinnt.

Übergänge und Füllfarben beim Scrollen hinzufügen
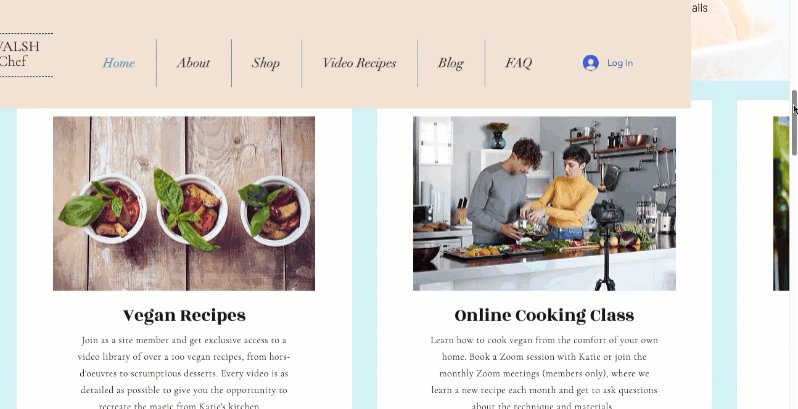
Wenn du den Scroll-Effekt „Gepinnt“ verwendest, kannst du auffällige Übergänge erstellen und die Hintergrundfarbe der Kopfzeile ändern, wenn Besucher auf der Seite nach unten scrollen.
Um Übergänge und Füllfarben zum Scroll-Effekt hinzuzufügen:
- Wähle die Kopfzeile in deinem Editor aus.
- Füge den Scroll-Effekt „Gepinnt“ hinzu:
- Klicke im Inspektor auf Position
 .
. - Klicke auf das Aufklappmenü Positionstyp und wähle Gepinnt.
- Klicke im Inspektor auf Position
- Passe das Scroll-Verhalten deiner Kopfzeile wie folgt an:
Die Kopfzeile so einrichten, dass sie sich beim Scrollen verschiebt
Die Kopfzeile langsam ausblenden lassen
Die Hintergrundfarbe der Kopfzeile ändern
Hinweis:
Du kannst zwar eine Zielfarbe für den Hintergrund neben einem Übergang festlegen, es ist jedoch nicht möglich, Ausblenden und Verschieben im selben Effekt zu kombinieren.

Einen Scroll-Effekt entfernen
Du kannst den Scroll-Effekt, den du deiner Kopfzeile hinzugefügt hast, jederzeit wieder entfernen.
Um einen Scroll-Effekt zu entfernen:
- Wähle die Kopfzeile in deinem Editor aus.
- Klicke im Inspektor auf Position
 .
. - Klicke auf das Aufklappmenü Positionstyp und wähle Standard.


