Editor X: Über Breakpoints mit kaskadierendem Design gestalten
3 Min. Lesezeit
Editor X wird zu Wix Studio, unserer neuen Plattform für Agenturen und Freelancer.Mehr über Wix Studio erfahren
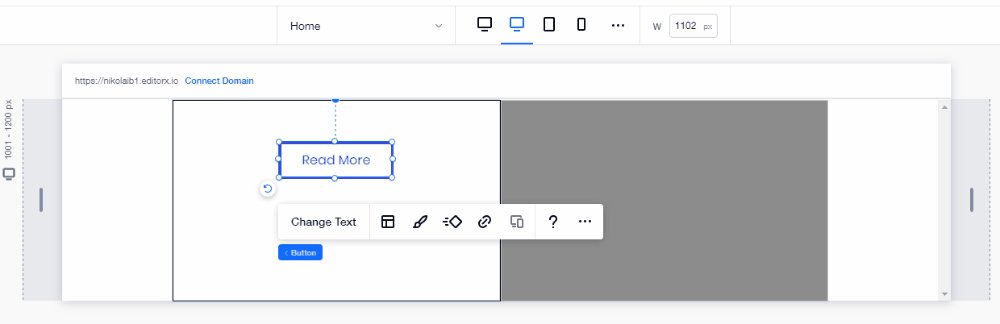
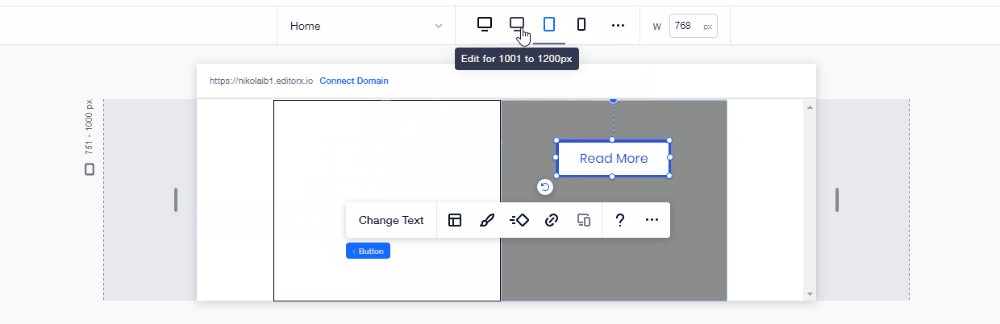
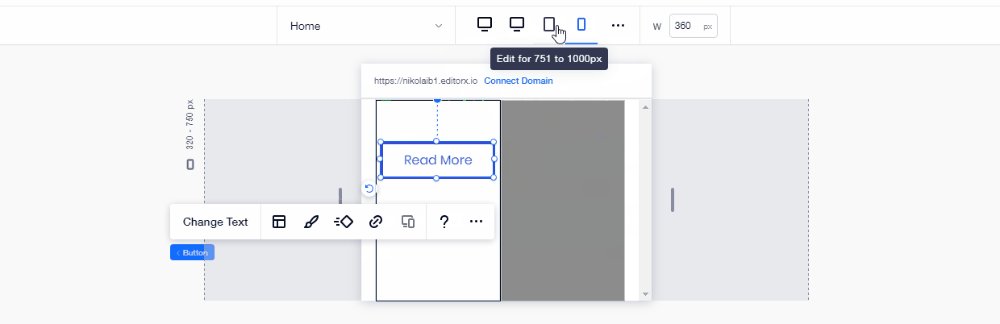
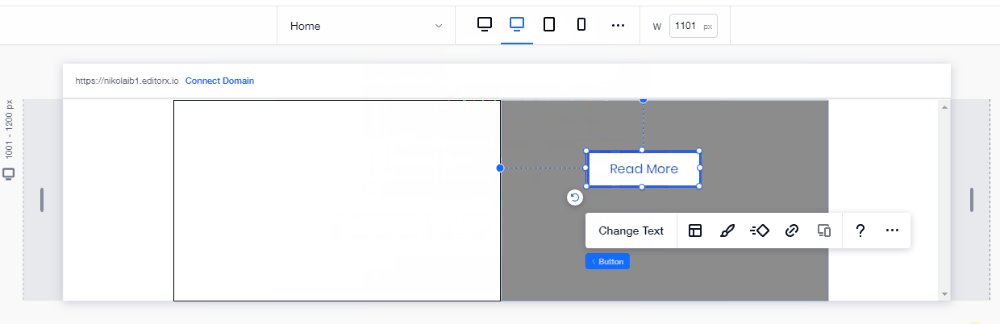
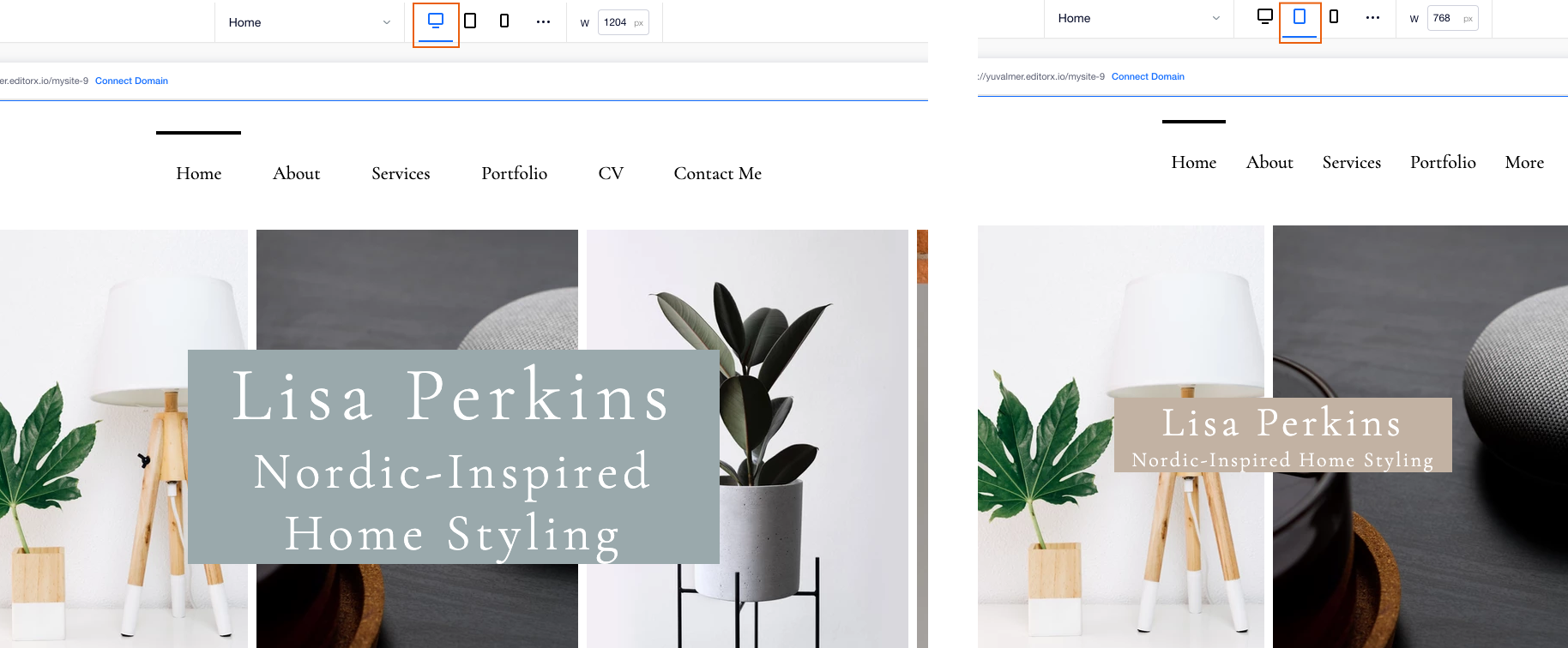
Mit Editor X kannst du deine Website für verschiedene Breakpoints gestalten. (z. B. Desktop, Tablet, Handy). Mit Breakpoints kannst du das Design und Layout deiner Elemente für eine bestimmte Reihe von Bildschirmgrößen anpassen, damit sie immer großartig aussehen.
Während die Struktur und die Daten deiner Website über alle Breakpoints hinweg gleich bleiben, kannst du das Design so anpassen, dass es genau so aussieht, wie du es wünschst.
Erfahre mehr über:
Kaskadierendes Design
Editor X verwendet ein Kaskadenkonzept über Breakpoints hinweg, was bedeutet, dass Änderungen nach unten kaskadieren. Änderungen, die du am größten Breakpoint vornimmst, wirken sich bis zu den kleineren Breakpoints hinunter aus, aber Änderungen an kleineren Breakpoints wirken sich nicht auf die größeren Breakpoints aus.
So ist beispielsweise ein Button, der am größten Haltepunkt lila sein soll, automatisch auch an den übrigen Breakpoints lila.
Dies ist eine nützliche Funktion beim Aufbau deiner Website, da du normalerweise mit der Gestaltung des größten Breakpoints beginnst und diesen dann für kleinere Breakpoints anpasst.

Änderungen, die für alle Breakpoints gelten
Die folgenden Änderungen gelten automatisch für alle Breakpoints und können nicht an ein bestimmtes Viewport angepasst werden:
- Daten: Wenn du den Inhalt einer Seite bearbeitest, bearbeitest du auch deine Daten, z. B. wenn du den Link oder die Quelle eines Bildes auf deiner Seite änderst.
- Struktur: Wenn du ein Element an eine andere Stelle in der Hierarchie deiner Seite verschiebst. Wenn du z. B. ein Element in einen anderen Parent-Container verschiebst, änderst du die Struktur der Seite, und das spiegelt sich auf allen Breakpoints wider.

Overrides mit Breakpoints erstellen
Overrides treten auf, wenn du an einem bestimmten Breakpoint das Design eines Elements änderst. Das heißt, es werden keine Designwerte mehr von dem größeren Breakpoint darüber gezogen.
Es gibt mehrere Arten von Anpassungen (d. h. Overrides), die du an einem Element vornehmen kannst, um es in einem bestimmten Viewport anders aussehen zu lassen:
- Design: Änderungen der Eigenschaften eines Elements wie Farbe, Rahmen, Schriftart und viele andere mehr.
- Layout: Änderungen an der Position und Größe eines Elements innerhalb einer Seite oder eines Parent-Containers. Dazu gehören auch Docking, Abstand und Ränder.
Wenn du Layout- und Design-Overrides erstellst, wirken sich diese auch auf kleinere Breakpoints aus (siehe kaskadierendes Design oben).

Das Design eines Elements auf alle Breakpoints anwenden
Wenn du das Design oder Layout eines Elements änderst, kannst du das neue Design oder Layout auf alle Breakpoints anwenden (auch auf größere Breakpoints).
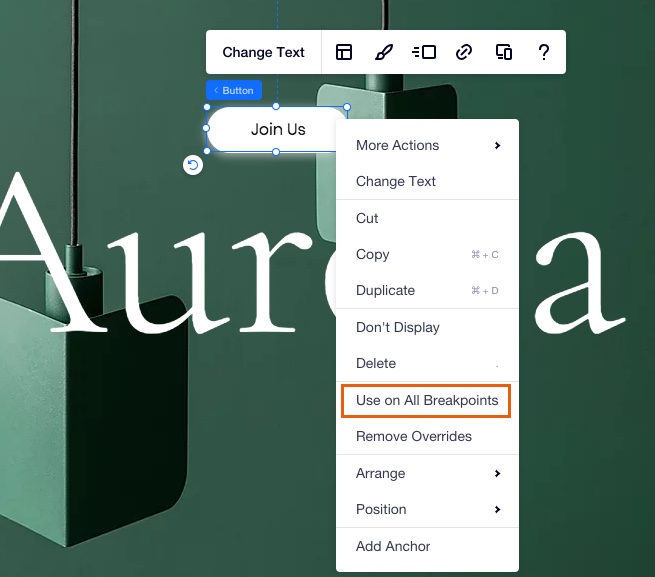
Um das Design eines Elements auf alle Breakpoints anzuwenden:
- Klicke mit der rechten Maustaste auf das Element, das du gestaltet hast.
- Klicke auf Auf alle Breakpoints anwenden.

Designänderungen für einen Breakpoint rückgängig machen
Du kannst Overrides jederzeit aufheben und die Design- oder Layout-Eigenschaften eines Elements auf die Eigenschaften des größten Breakpoints zurücksetzen.
Die Eigenschaften des Elements an kleineren Breakpoints sind nicht betroffen, nur der Breakpoint, der das Element enthält, das du zurücksetzt.
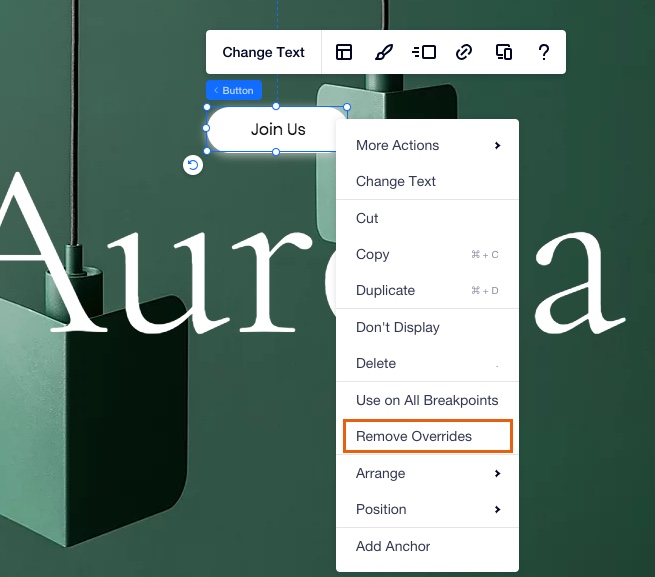
Um die Designänderungen rückgängig zu machen:
- Klicke mit der rechten Maustaste auf das Element, für das du Overrides entfernen möchtest.
- Klicke auf Overrides entfernen.

Möchtest du mehr erfahren?
Sieh dir unsere Lektionen zu Breakpoints an:
Breakpoints: Part 1 (alle nur auf Englisch verfügbar)
Breakpoints: Part 2
Breakpoints: Video-Tutorial
Breakpoints: Part 1 (alle nur auf Englisch verfügbar)
Breakpoints: Part 2
Breakpoints: Video-Tutorial