Die Tabellen-Master-App hinzufügen und einrichten
5 min
In diesem Artikel
- Schritt 1 | Die Tabellen-Master-App zu deiner Website hinzufügen
- Schritt 2 | Deine Tabellendaten eingeben
- Schritt 3 | Das Layout und die Anzeige deiner Tabelle anpassen
- Schritt 4 | Den Text und die Farben deiner Tabelle anpassen
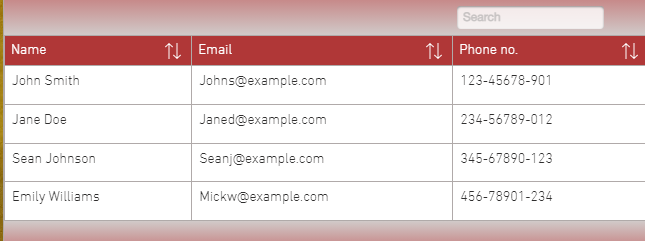
Mit der „Tabellen-Master“-App kannst du ganz einfach Tabellen auf deiner Website von Wix erstellen. Du kannst Google Tabellen hochladen oder Tabellendaten manuell einfügen. Deine Website-Besucher können die Tabellendaten ansehen, sortieren und filtern, ohne sie herunterladen zu müssen.
Mit Tabellen kannst du:
- Inhalt organisieren
- Listen erstellen
- Kontaktangaben sortieren
- Daten aktualisieren
- und mehr
Bevor du loslegst:
Deine Tabelle muss veröffentlicht werden, bevor du sie hochladen kannst.

Schritt 1 | Die Tabellen-Master-App zu deiner Website hinzufügen
Füge die „Tabellen-Master“-App zu deiner Website hinzu. Sobald du die App hinzugefügt hast, kannst du die App kopieren und einfügen, um sie auf eine andere Seite deiner Website zu verschieben.
Hinweis:
Die Table Master-App ist noch nicht für den Studio Editor verfügbar.
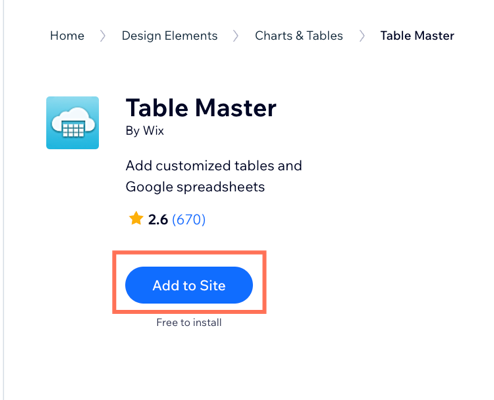
Um die App hinzuzufügen:
- Klicke links im Editor auf Apps hinzufügen
 .
. - Suche in der Suchleiste nach der „Tabellen-Master“-App.
- Klicke auf Hinzufügen.

Schritt 2 | Deine Tabellendaten eingeben
Du kannst eine Tabelle von Google Sheets hochladen oder Tabellendaten manuell eingeben.
Um deine Daten hinzuzufügen:
- Wähle deine Tabelle in deinem Editor aus.
- Klicke auf Einstellungen.
- Klicke auf den Tab Daten.
- Füge deine Daten manuell hinzu oder lade eine Tabelle aus Google Tabellen hoch.
Daten manuell hinzufügen
Eine Tabelle von Google Tabellen hochladen
Schritt 3 | Das Layout und die Anzeige deiner Tabelle anpassen
Nachdem du deine Daten hinzugefügt hast, kannst du das Layout und die Anzeige deiner Tabelle anpassen. Wähle aus, wie viele Datenspalten angezeigt werden sollen, passe die Höhe deiner Tabelle an und wie deine Tabelle auf mobilen Geräten angezeigt wird.
So passt du das Layout und die Anzeige an:
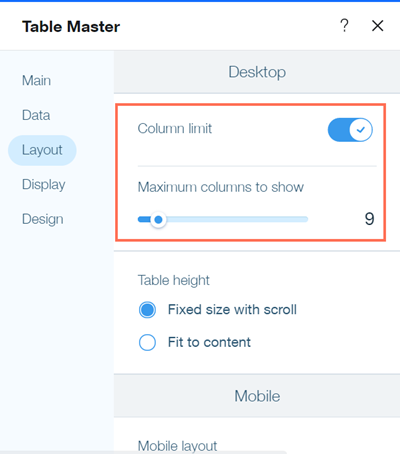
- Klicke auf den Tab Layout.
- Klicke auf den Schieberegler Spaltenlimit, um festzulegen, ob deine Tabelle eine begrenzte Anzahl von Spalten anzeigt oder nicht.
- Aktiviert: Du kannst die Anzahl der anzuzeigenden Spalten unter Maximal angezeigte Spalten aus. Ziehe den Schieberegler oder gib eine Zahl in das Feld ein, um ihn zu ändern.
- Deaktiviert: Es gibt keine Begrenzung für die Anzahl der Spalten, die in deiner Tabelle angezeigt werden.

- Wählen unter Tabellenhöhe die Höhe der Tabelle aus.
- Feste Größe und Scrollen: Deine Tabelle wird nicht an deine Daten angepasst. Deine Tabelle hat eine vertikale Bildlaufleiste, wenn es mehr Zeilen gibt, als in den sichtbaren Bereich passen.
- An Inhalt anpassen: Die Höhe deiner Tabelle wird je nach Anzahl der Zeilen angepasst.
- Wähle unter Mobile Layout das Verhalten deiner Tabelle auf mobilen Geräten aus.
- Erweitern: Deine Tabelle zeigt die erste Spalte an und Besucher können auf jede Zeile klicken, um ihren Inhalt anzuzeigen.
- Scrollen: Deine Tabellenhöhe ist fixiert und hat Scroll-Leisten, mit denen Besucher mehr Daten anzeigen können.
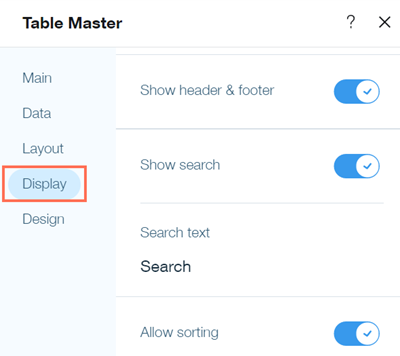
- Klicke auf Anzeigen.

- Klicke auf den Schieberegler Kopfzeile & Fußzeile anzeigen, um festzulegen, ob deine Tabelle eine Kopf- und Fußzeile anzeigen soll.
- Klicke auf den Schieberegler Suche anzeigen, um festzulegen, ob deine Tabelle eine Suchleiste enthält.
- (Optional) Passe unter Suchtext den Standardtext deiner Suchleiste an.
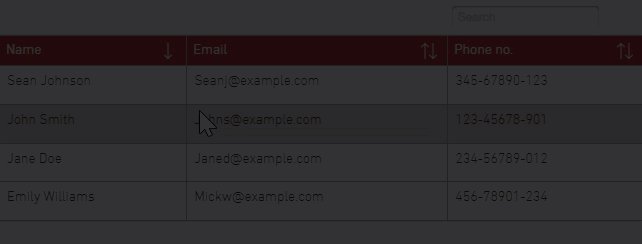
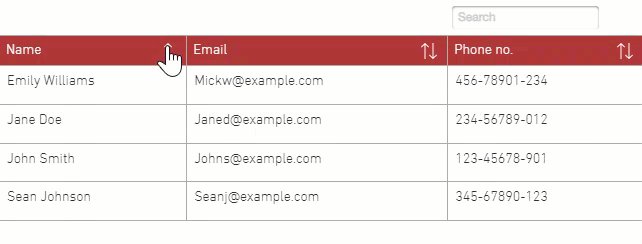
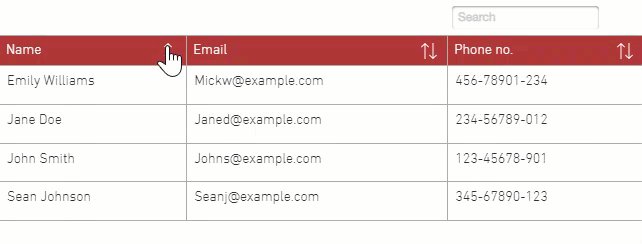
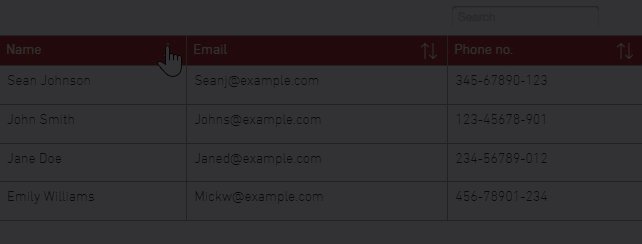
- Klicke auf den Schieberegler Sortieren ermöglichen, um festzulegen, ob deine Besucher die Daten in deiner Tabelle sortieren können.
Wenn diese Option aktiviert ist, können Besucher auf eine Spalte klicken, um sie aufsteigend oder absteigend in alphabetischer oder numerischer Reihenfolge zu sortieren.

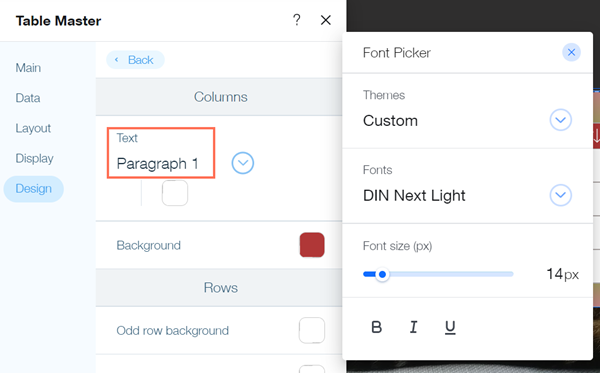
Schritt 4 | Den Text und die Farben deiner Tabelle anpassen
Im letzten Schritt passt du die Schriftarten und Textfarben deiner Tabelle im Tab Design an. Du kannst die Farben des Hintergrunds, der Ränder und der Zeilen der Tabelle festlegen und die Schriftart für den Text in deiner Tabelle anpassen.
- Klicke auf den Tab Design.
- Klicke auf Hintergrundfarbe.
- Wähle unter Hauptfarbe eine Farbe für den Hintergrund der Tabelle aus.
- Klicke auf den Schieberegler Farbverlauf verwenden, um festzulegen, ob die Hintergrundfarbe deiner Tabelle einen Farbverlauf verwendet.

- (Optional) Wähle neben Zweitfarbe eine zweite Farbe für den Farbverlauf aus.
- Wähle unter Äußerer Rand eine Randfarbe, Randbreite und Eckenradius aus.
- Klicke auf Zurück.
- Klicke auf Tabelle.
- Klicke unter Spalten oder Zeilen auf Text, um die in deiner Tabelle verwendeten Schriftarten anzupassen. Du kannst separate Textoptionen für deine Zeilen und Spalten auswählen.

- Wähle unter Zeilen die Hintergrundfarbe für deine Zeilen aus. Du kannst verschiedene Farben für deine ungeraden und geraden Zeilen festlegen und eine Hintergrundfarbe bei Mouseover festlegen.
- Wähle unter Innerer Rand eine Farbe und eine Breite für die inneren Ränder deiner Tabelle aus.
- Veröffentliche deine Website, um die Änderungen live zu sehen.
Tipp:
Du kannst auch im App-Markt von Wix nach weiteren Tabellen-Apps suchen oder eine Tabelle mit Velo by Wix erstellen.



