Wix Blog: Von deinen Blogbeiträgen aus auf andere Website-Seiten verlinken
7 min
In diesem Artikel
- Links zu einem Blogbeitrag hinzufügen
- Einen Link zu einem Button in deinem Blogbeitrag hinzufügen
- Häufig gestellte Fragen
Wenn du deine Beiträge mit anderen relevanten Seiten verknüpfst, lenkst du dein Publikum, regst es zur Interaktion an und erleichterst es ihm, die benötigten Informationen zu finden. Du kannst zu Website-Seiten verlinken, indem du Hyperlinks zum Text hinzufügst, Buttons einfügst oder Links auf Bildern innerhalb deines Bloginhalts platzierst.

Links zu einem Blogbeitrag hinzufügen
Gestalte deine Blogbeiträge interaktiver, indem du Links zu Text oder Bildern hinzufügst. Du kannst Leser zu anderen Website-Seiten leiten, indem du ein bestimmtes Wort oder einen bestimmten Ausdruck mit einem Hyperlink versiehst oder indem du ein Bild in einen anklickbaren Link umwandelst.
Du kannst zum Beispiel Wörter wie „Jetzt kaufen“ oder „Shop ansehen“ verlinken oder du kannst einen Link zu einem Bild von einem Paar Laufschuhe hinzufügen, sodass Besucher auf das Bild klicken können, um direkt zur Produktliste in deinem Shop zu gelangen.
Um einen Link hinzuzufügen:
- Öffne deinen Blog in deiner Website-Verwaltung.
- Klicke auf + Neuen Beitrag erstellen oder öffne einen vorhandenen Beitrag.
- Was möchtest du machen?
Einen Link zu einem Text hinzufügen
Einen Link zu einem Bild hinzufügen
Einen Link zu einem Button in deinem Blogbeitrag hinzufügen
Füge deinem Blogbeitrag einen klaren Call-to-Action (Aktionsaufruf) hinzu, indem du einen Button einfügst, der zu einer anderen Seite deiner Website verlinkt. Buttons heben sich visuell ab und erleichtern es deinen Lesern, den nächsten Schritt zu tun. Du kannst zum Beispiel den Text „Jetzt kaufen“ oder „Shop ansehen“ zu deinem Button hinzufügen, der Besucher auffordert, deinen Shop zu besuchen und einzukaufen.
Um einen Link zu einem Button hinzuzufügen:
- Öffne deinen Blog in deiner Website-Verwaltung.
- Klicke auf + Neuen Beitrag erstellen oder öffne einen vorhandenen Beitrag.
- Füge einen neuen Button hinzu oder bearbeite einen vorhandenen:
- Neuer Button:
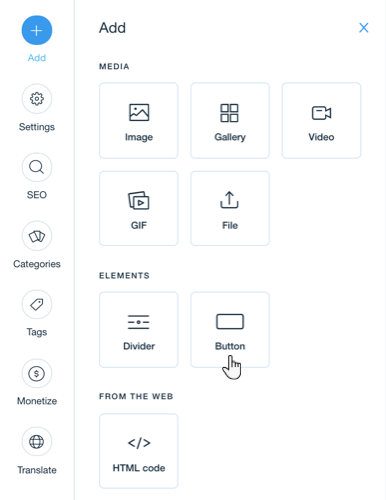
- Klicke im Panel auf der linken Seite auf das Symbol für Hinzufügen
 .
. - Klicke auf Buttons.
- Klicke auf das Symbol für Link
 .
.
- Klicke im Panel auf der linken Seite auf das Symbol für Hinzufügen
- Einen vorhandenen Button bearbeiten:
- Klicke auf den entsprechenden Button.
- Klicke auf das Symbol für Link
 .
.
- Neuer Button:
- Wähle aus, worauf du verlinken möchtest:
- Webadresse: Link zu einer externen Seite
- Gib die Adresse (URL) ein, zu der du verlinken möchtest.
- Aktiviere/deaktiviere die entsprechenden Schieberegler, um auszuwählen, wie sich der Link verhält.
- Abschnitt: Link zu einem bestimmten Abschnitt im selben Blogbeitrag
- Klicke auf das Dropdown-Menü Abschnitte nach Typ filtern und wähle aus, wie die Abschnitte gefiltert werden sollen: Alle, Absatz, Überschrift, Bild oder Button.
- Klicke auf das Dropdown-Menü Abschnitt auswählen, auf den verlinkt werden soll, und wähle den Abschnitt des Blogbeitrags aus, zu dem du verlinken möchtest.
- Seite: Link zu einer bestimmten Seite deiner Website
- Klicke auf das Dropdown-Menü Seite und wähle die Seite aus, zu der du verlinken möchtest.
- Aktiviere/deaktiviere die entsprechenden Schieberegler, um auszuwählen, wie sich der Link verhält.
- Blogbeitrag: Link zu einem bestimmten Blogbeitrag
- Klicke auf das Dropdown-Menü Beitrag und wähle den Beitrag aus, zu dem du verlinken möchtest.
- Aktiviere/deaktiviere die entsprechenden Schieberegler, um auszuwählen, wie sich der Link verhält.
- Webadresse: Link zu einer externen Seite
- Klicke auf Speichern.

Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr über das Hinzufügen von Links und Buttons zu Blogbeiträgen zu erfahren.
Kann ich zu externen Websites oder nur zu Seiten auf meiner Website verlinken?
Kann ich Links oder Buttons hinzufügen, um Leser zu anderen Blogbeiträgen weiterzuleiten?
Kann ich meinen Blogbeiträgen anklickbare Telefonnummern und E-Mail-Adressen hinzufügen?
Kann ich von einem Blogbeitrag zu einem bestimmten Abschnitt auf einer anderen Seite verlinken?
Kann ich den Button in meinem Beitrag anpassen?


 .
. .
. .
. .
.