CMS: Beispiele für dynamische Seiten
3 Min. Lesezeit
Mit einer dynamischen Seite kannst du dasselbe Seitenlayout mehrmals verwenden, wobei jedes Mal unterschiedliche Inhalte aus deiner Sammlung angezeigt werden. Dazu verwendest du eine dynamische Elementseite, um jedes Element aus deiner Sammlung anzuzeigen.
Du kannst auch eine dynamische Seite verwenden, um eine Vorschau von Elementen aus deiner Sammlung anzuzeigen. Diese wird als dynamische Listenseite bezeichnet.
Wenn du den Inhalt deiner Sammlung richtig verwaltest, können dynamische Seiten deine Elemente genau so anzeigen, wie du es dir wünschst. Websites mit Rezepten, Immobilieneinträgen oder Stellenausschreibungen sind gute Beispiele dafür, wo dynamische Seiten Zeit und Mühe sparen können.
Deine dynamische Seite übernimmt jede Zeile (oder jedes Element) aus deiner Sammlung und zeigt diesen Inhalt an. Aus diesem Grund sind deine dynamischen Seiten auf richtig formatierte Sammlungen angewiesen.
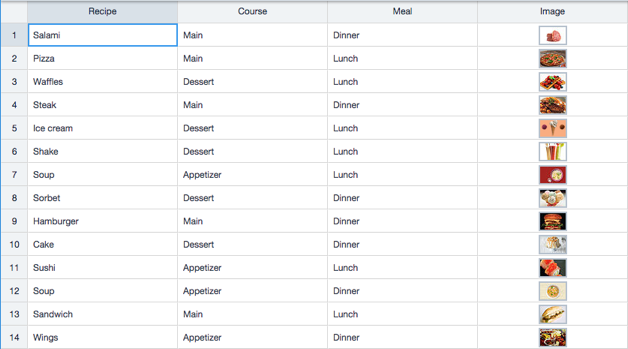
Wenn du zum Beispiel eine Rezept-Website hast, sollte deine Sammlung die folgenden Felder enthalten:
- Titel: (Automatisch hinzugefügt) Um deine Rezeptnamen zu speichern.
- Mahlzeit: Um anzugeben, ob das Rezept für Frühstück, Mittag- oder Abendessen gedacht ist.
- Gang: Um zu wissen, ob das Rezept eine Vorspeise, ein Hauptgericht oder ein Dessert ist.
Verwalte den Inhalt deiner Seite an einem Ort
Um dynamische Seiten zu erstellen, benötigst du eine Sammlung mit einigen Inhalten. Im folgenden Beispiel verwenden wir Text und Bilder über Lebensmittel und Rezepte.
Jede Zeile in der Sammlung steht für ein Element. Jede Spalte in dieser Zeile enthält Informationen zu jedem Element. Mehr über das Erstellen einer Sammlung mit dem CMS erfahren.

Alle deine Elemente auf einer einzigen dynamischen Elementseite anzeigen
Du kannst dir jede Zeile in deiner Sammlung (oder jedes Element) als den Inhalt einer Seite vorstellen. Für eine Rezeptseite würde dein Inhalt in der Regel einen Titel, die Anzahl der Portionen, ein Bild des Gerichts, die Zubereitungszeit, die Zutaten und die Methode enthalten.
In deinem Editor richtest du eine Seite mit dynamischen Elementen mit Elementen wie Text und Bildern ein. Jedes dieser Elemente ist mit deiner Sammlung verknüpft.
Was eine Seite mit dynamischen Elementen so nützlich macht, ist, dass sie den Inhalt jedes Elements in deiner Sammlung abrufen und als eigene Seite anzeigen kann.

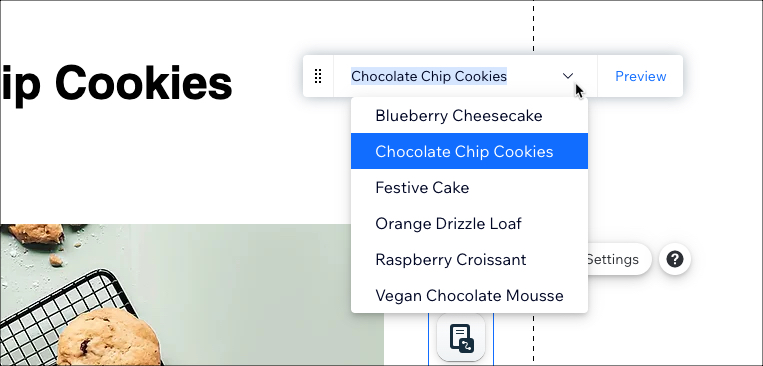
Wenn du im Editor an deiner Seite mit dynamischen Elementen arbeitest, kannst du zwischen Elementen in deiner Sammlung wechseln, um sicherzustellen, dass dein Inhalt korrekt angezeigt wird. Es gibt ein Aufklappmenü, auf das du klicken kannst, um deine Elemente nach Titel sortiert anzuzeigen. Wähle ein Element aus der Liste aus, um den Inhalt dieses Elements auf der Seite anzuzeigen. Du kannst auch auf Vorschau klicken, um zu sehen, wie der Inhalt auf der Live-Website aussieht.

Erfahre mehr über das Erstellen einer Seite mit dynamischen Elementen, um jedes Element aus deiner Sammlung anzuzeigen.
Vorschau mehrerer Elemente auf einer dynamischen Listenseite anzeigen
Stelle dir eine dynamische Listenseite als einen Index deiner Elemente vor, da sie eine Vorschau jedes Elements in deiner Sammlung zeigt. Standardmäßig verfügt eine dynamische Listenseite über einen Repeater, mit dem du auf klare und einfache Weise eine Auswahl des Inhalts in jedem deiner Elemente anzeigen kannst.
Du kannst auch andere Multi-Elemente verwenden, zum Beispiel eine Galerie oder eine Tabelle. Egal, für welches Element du dich entscheidest, du musst jeden einzelnen Teil des Elements mit dem entsprechenden Feld in der Sammlung verbinden. Mehr über das Mehr über das Einrichten deiner dynamischen Listenseite erfahren
Du kannst auch eine dynamische Listenseite verwenden, um verschiedene Gruppen von Elementen basierend auf den von dir gewählten Kriterien anzuzeigen.
Um deine Rezepte basierend auf der Mahlzeit anzuzeigen, kannst du einen Filter zum Datensatz hinzufügen, der mit deinem Repeater verknüpft ist. Wenn ein Filter eingerichtet ist, zeigt deine dynamische Listenseite nur die Rezepte an, die die im Datensatzfilter festgelegten Kriterien erfüllen.

War das hilfreich?
|