CMS: Über das Verbinden von Seitenelementen mit Sammlungsinhalten
5 min
In diesem Artikel
- Inhalte anzeigen
- Inhalte erfassen
- Über Datensätze von dynamischen Seiten
Das Verknüpfen von Inhalten ist der Prozess, bei dem deine Seitenelemente mit einer Sammlung verbunden werden. Dadurch kannst du:
- Inhalte einer Sammlung auf den Seiten deiner Website anzuzeigen.
- Benutzereingaben zu erfassen und in einer Sammlung zu speichern.
Um deine Elemente mit Inhalten in einer Sammlung zu verknüpfen, musst du zunächst einen Datensatz auf deiner Seite hinzufügen und ihn dann mit einer Sammlung verknüpfen. Dadurch kannst du die Sammlung für deine Seitenelemente verwenden.
Ein Datensatz steuert:
- Welche Sammlung für deine Elemente zur Verfügung steht.
- Was deine Elemente mit dem Inhalt deiner Sammlung tun können (anzeigen, hinzufügen, vorhandene ändern). Dies wird auch von den Berechtigungen deiner Sammlung beeinflusst. Weitere Informationen findest du unter Mit Datensatz-Modi und Sammlungsberechtigungen arbeiten.
- Ob angezeigte Inhalte gefiltert oder sortiert werden.
Hinweis:
Datensätze erscheinen als Elemente im Editor, werden aber nicht auf deiner veröffentlichten Site angezeigt. Du kannst sie überall auf der Seite platzieren.
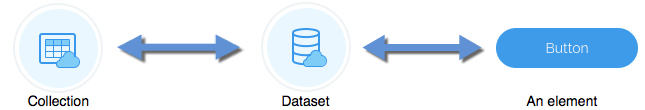
Du kannst dir einen Datensatz als Brücke oder Konnektor zwischen den Elementen auf deiner Seite und deiner Sammlung betrachten. Zuerst stellst du eine Verbindung zwischen dem Datensatz und einer Sammlung her, und anschließend stellst du eine Verbindung zwischen den Elementen und dem Datensatz her. Dadurch werden deine Elemente mit deiner Sammlung verbunden, wie im folgenden Diagramm dargestellt.

Alle Elemente auf deiner Seite, die mit demselben Datensatz verknüpft sind, arbeiten mit dem Inhalt deiner Sammlung, wie er durch den Datensatz definiert ist. Der Datensatz verfolgt außerdem, auf welches Element in deiner Sammlung es sich derzeit konzentriert. Dies beeinflusst, wie der Inhalt deiner Sammlung angezeigt wird und wie du Benutzereingaben erfasst. Schauen wir uns einige Beispiele an, um zu sehen, wie das funktioniert.
Inhalte anzeigen
Nehmen wir an, du hast eine Restaurant-Website und du möchtest, dass deine Besucher durch deine Speisekarte scrollen können. Du hast eine Sammlung für alle Elemente in deiner Speisekarte und für jedes Element, das du anzeigen möchtest:
- Der Name des Gerichts
- Wann es serviert wird
- Ob als Vorspeise, Hauptgericht oder Dessert
- Allergie-Informationen zum Gericht
- Ein Bild des Gerichts
Du kannst deine Seite so gestalten, dass sie jedes dieser Elemente anzeigt, aber zunächst musst du Folgendes tun:
- Verknüpfe die Elemente auf der Seite so, dass sie verschiedene Elemente in deiner Sammlung anzeigen.
- Füge deiner Seite Buttons hinzu, mit denen Besucher durch deine Gerichte scrollen können.
- Richte die Seitenelemente so ein, dass sie sich synchron ändern. Mit anderen Worten: Wenn ein Seitenelement Informationen für ein bestimmtes Element in deiner Sammlung anzeigt, sollten alle Seitenelemente die entsprechenden Informationen für dieses Element deiner Sammlung anzeigen.
Verknüpfe die Elemente auf der Seite so, dass sie verschiedene Elemente in deiner Sammlung anzeigen.
Um die Elemente einzurichten, fügst du die Elemente zu deiner Seite hinzu und verwendest dann das Symbol für Mit CMS verbinden  , um sie alle mit demselben Datensatz zu verknüpfen. Du legst auch fest, welches Feld deiner Sammlung angezeigt werden soll.
, um sie alle mit demselben Datensatz zu verknüpfen. Du legst auch fest, welches Feld deiner Sammlung angezeigt werden soll.
Füge deiner Seite Buttons hinzu, mit denen Besucher durch deine Gerichte scrollen können.
 , um sie alle mit demselben Datensatz zu verknüpfen. Du legst auch fest, welches Feld deiner Sammlung angezeigt werden soll.
, um sie alle mit demselben Datensatz zu verknüpfen. Du legst auch fest, welches Feld deiner Sammlung angezeigt werden soll.Füge deiner Seite Buttons hinzu, mit denen Besucher durch deine Gerichte scrollen können.
Füge Buttons zu deiner Seite hinzu, damit deine Besucher zum vorherigen oder nächsten Element in deinem Datensatz wechseln können. Diese Buttons müssen mit demselben Datensatz verknüpft sein wie deine Seitenelemente.
Richte die Seitenelemente so ein, dass sie sich synchron ändern.
Wenn ein Besucher auf deiner Seite auf den „Zurück“- oder „Weiter“-Button klickt, zeigen alle Seitenelemente den Inhalt für dasselbe Element in deiner Sammlung an. Dies funktioniert, weil der Datensatz dem Element der Sammlung folgt, das aktuell im Fokus ist, sodass alle Seitenelemente, die mit demselben Datensatz verknüpft sind, zusammenarbeiten. Wenn eines der Seitenelemente das aktuelle Element der Sammlung im Fokus ändert, ändert es sich für alle Seitenelemente, die mit diesem Datensatz verknüpft sind.
Inhalte erfassen
Nehmen wir an, du möchtest ein Formular für dein Restaurant erstellen, mit dem sich Besucher für ein kostenloses Abendessen anmelden können. Mit Benutzereingabe-Elementen richtest du dein Formular so ein, dass die gewünschten Informationen von deinen Besuchern gesammelt werden.
Hier verwendest du auch das Symbol für Mit CMS verknüpfen , um jedes Element mit demselben Datensatz zu verknüpfen. Außerdem legst du fest, in welchem Feld deiner Sammlung die Daten gespeichert werden sollen, die Besucher in die einzelnen Eingabeelemente eingeben.
, um jedes Element mit demselben Datensatz zu verknüpfen. Außerdem legst du fest, in welchem Feld deiner Sammlung die Daten gespeichert werden sollen, die Besucher in die einzelnen Eingabeelemente eingeben.
Hier verwendest du auch das Symbol für Mit CMS verknüpfen
 , um jedes Element mit demselben Datensatz zu verknüpfen. Außerdem legst du fest, in welchem Feld deiner Sammlung die Daten gespeichert werden sollen, die Besucher in die einzelnen Eingabeelemente eingeben.
, um jedes Element mit demselben Datensatz zu verknüpfen. Außerdem legst du fest, in welchem Feld deiner Sammlung die Daten gespeichert werden sollen, die Besucher in die einzelnen Eingabeelemente eingeben.Tipp:
Vergiss nicht, die Berechtigung für deine Sammlung und den Datensatz so einzustellen, dass Nutzer in deiner Sammlung schreiben können.
Schließlich musst du einen Einreichen-Button erstellen. Deine Besucher klicken auf diesen Button, nachdem sie das Formular vollständig ausgefüllt haben, um ihre Informationen an deine Sammlung zu übermitteln.
Auch dieser Button muss mit demselben Datensatz verknüpft sein wie deine Benutzereingabe-Elemente. Wenn Besucher auf Absenden klicken, wird mit allen Informationen, die sie in den einzelnen Benutzereingabe-Elementen eingegeben haben, neue Elemente in deiner Sammlung erstellt.
Auch dieser Button muss mit demselben Datensatz verknüpft sein wie deine Benutzereingabe-Elemente. Wenn Besucher auf Absenden klicken, wird mit allen Informationen, die sie in den einzelnen Benutzereingabe-Elementen eingegeben haben, neue Elemente in deiner Sammlung erstellt.
Dies funktioniert, weil der Datensatz dem aktuellen Element in deiner Sammlung folgt. In diesem Fall verweist der Datensatz auf ein neues leeres Element in deiner Sammlung. Da alle deine Eingabeelemente mit demselben Datensatz verknüpft sind, werden sie alle in demselben Element gespeichert.
Über Datensätze von dynamischen Seiten
Wenn du eine dynamische Seite erstellst, wird automatisch ein Datensatz für dynamische Seiten zu dieser Seite hinzugefügt. Wie bei einem normalen Datensatz kannst du auch deine Seitenelemente mit einer Sammlung verknüpfen. Allerdings gibt es ein paar Unterschiede zwischen dem Datensatz einer dynamischen Seite und regulären Datensätzen.
Der Inhalt, den eine dynamische Seite anzeigen kann, wird durch ihre URL gesteuert. Aus diesem Grund kannst du im Datensatz einer dynamischen Seite, anders als in einem regulären Datensatz, die Sammlung, mit der der Datensatz verknüpft ist, nicht ändern.
Da die URL den Inhalt steuert, den die Seite anzeigen kann, fungiert sie auch als Filter für den Inhalt deiner Sammlung. Auch hier änderst du die Filter für den Inhalt durch Änderung der URL-Definition in den Seiteneinstellungen. Du kannst weiterhin die Einstellungen des Datensatzes für dynamische Seiten verwenden, um weitere Filter hinzuzufügen und die Inhalte auf deiner Seite zu sortieren.
Du kannst den Datensatz einer dynamischen Seite auch nicht von der Seite löschen. Um den Datensatz löschen zu können, musst du die dynamische Seite in eine reguläre Seite umwandeln.
Der Inhalt, den eine dynamische Seite anzeigen kann, wird durch ihre URL gesteuert. Aus diesem Grund kannst du im Datensatz einer dynamischen Seite, anders als in einem regulären Datensatz, die Sammlung, mit der der Datensatz verknüpft ist, nicht ändern.
Da die URL den Inhalt steuert, den die Seite anzeigen kann, fungiert sie auch als Filter für den Inhalt deiner Sammlung. Auch hier änderst du die Filter für den Inhalt durch Änderung der URL-Definition in den Seiteneinstellungen. Du kannst weiterhin die Einstellungen des Datensatzes für dynamische Seiten verwenden, um weitere Filter hinzuzufügen und die Inhalte auf deiner Seite zu sortieren.
Du kannst den Datensatz einer dynamischen Seite auch nicht von der Seite löschen. Um den Datensatz löschen zu können, musst du die dynamische Seite in eine reguläre Seite umwandeln.

